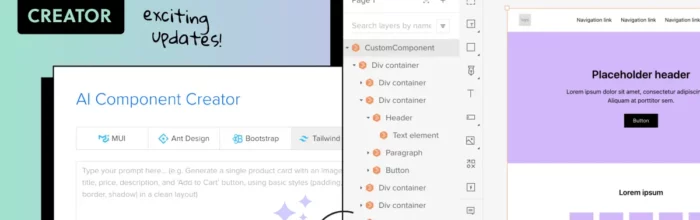
We’re thrilled to announce exciting updates to UXPin’s AI Component Creator. After experimenting with generating HTML-based Tailwind UI components, our Merge AI tool now supports MUI, Ant Design, and React-Bootstrap—unlocking more possibilities for designers and developers. But that’s not all! You can now turn static images into fully coded UI components or transform classic UXPin
(…)Prototype Faster with AI – Introducing AI Component Creator