Peek inside our newly released e-book after 6 months in the making.
New ebook: The Guide to UX Leadership


Peek inside our newly released e-book after 6 months in the making.

Tips for fast-paced web design collaboration. Based on trial-and-error from dozens of web projects.

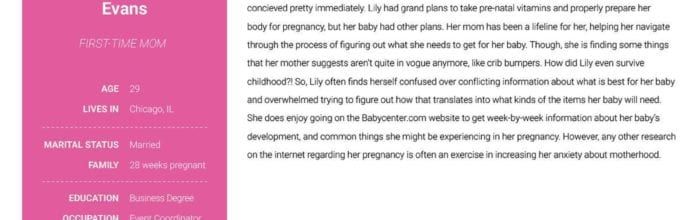
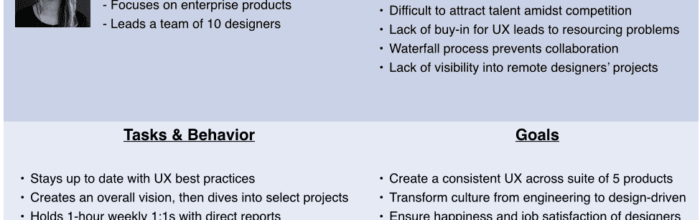
Know how to create the right persona based on real examples.
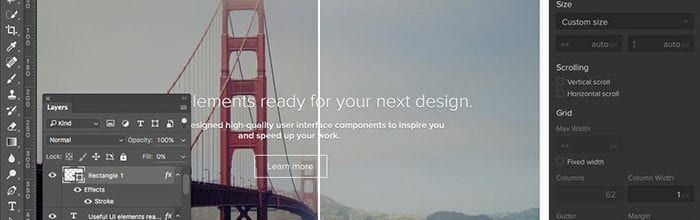
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
Step-by-step instructions for creating fast user personas.

3 e-books. Over 200 pages of example-driven advice.

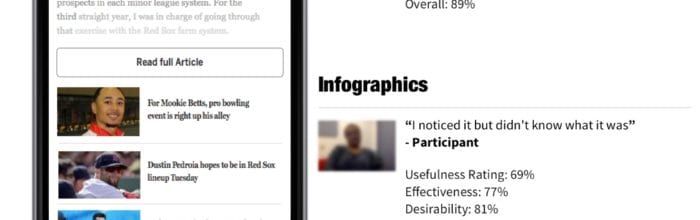
A UX case study based on the recent redesign of the Boston Globe website.

Quick shortcuts to improve design productivity and quality.

Through our new Typography panel — plus a new modal window — you can manage dozens of type families. All of the available Google Fonts are a few clicks away.

See the UX process behind creating and launching an enterprise feature under tight timing.

Advice based on spreading UX thinking to 4000+ employees at Citrix.

Step-by-step process for data-informed UX in the enterprise.

A step-by-step guide by product manager with 10+years experiece.

IBM Designer Graeme Fulton explains the merits of usable yet ugly design.

Stephanie Hay, Head of Content Strategy at Capital One, explains the challenges of designing for conversation.

An honest assessment of the upsides and downsides of Pokemon Go.