Our favorites articles for navigating the complexity of enterprise UX.
44 Enterprise UX Resources Worth Bookmarking


Our favorites articles for navigating the complexity of enterprise UX.

15 live webinars. Free to join.

In our ongoing efforts to provide relevant and useful content, we’re conducting a survey to find out what interests our blog readers.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
UXPin product updates for week of 1/2/17.

https://www.uxpin.com/ux-process-templates.html

Starting a new career isn’t easy. Follow these guidelines to land a great job — leading to a great career — in UX design.

CEO of UXPin Marcin Treder is no stranger to UX design, having worked in the industry for many years. He’s seen drastic changes, predictions gone wrong — and right. What’s changed? Have we advanced? Recently I talked to him about the state of design over the past decade. BG: What has changed most in design
(…)
Our Improved plugin lets you edit your Sketch files in Sketch without losing interactions in UXPin. Edits you make in Sketch will appear automatically in UXPin.

Designers and developers have their differences — but together they can get great results. Here’s how the two groups differ, and where they overlap.

There’s no shortage of getting-started advice for designers and project managers. Even clients have their lists of things to know before hiring design agencies. But those are often formal. Polite, even. And many dance around uncomfortable issues that come up during development. To understand the requirements and set proper expectations, you want to strike the
(…)
Designers now have access to their Adobe Typekit web fonts within the UXPin Editor, aligning their visual styles across an entire design workflow.

Enterprise design doesn’t need to be bogged down by poor communication and mountains of documentation, as Autodesk in Tel Aviv shows.

A thoroughly vetted community of experienced UX, product, and development professionals.

How can designers and developers work together? Here’s one take on the design process from a developer’s point of view.

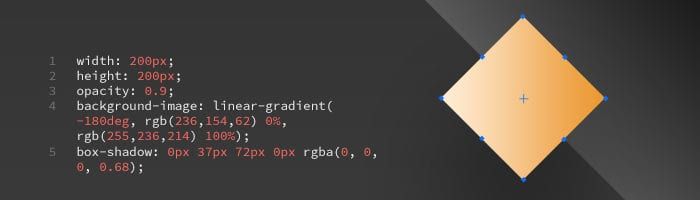
Customize your elements with CSS code snippets. Simply enter CSS into UXPin’s editor and the element will be immediately styled.