Top challenges in enterprise UX based on 3157 respondents.
Diving Into the Data: Why Enterprise UX Is So Hard


Top challenges in enterprise UX based on 3157 respondents.

The biggest update to UXPin since we founded the company.

Web animation best practices and examples.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
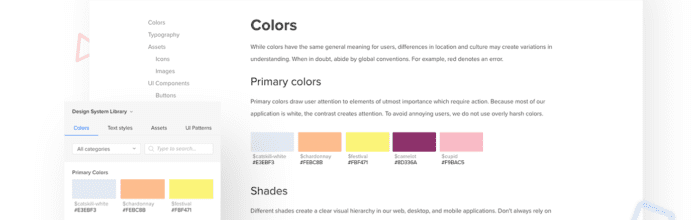
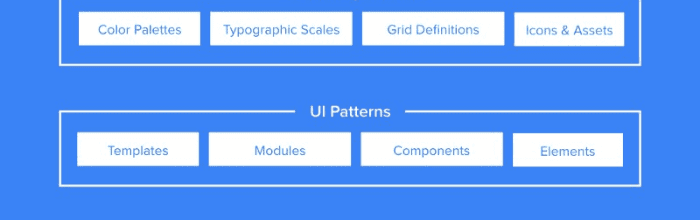
6 books that inspired our work with design systems.

See how to practice design thinking in a way that drives results.

You’ve probably heard this before: “Good artists copy, great artists steal”. The quote is usually attributed to Picasso, but there’s no proof that Picasso ever said that, apart from Steve Jobs quoting him in one of the interviews. No matter who authored these words, they still describe an important cultural concept of remixing as part
(…)
Based in Virginia, Forum One is a digital design agency specializing in public sector projects. We sat down with Courtney Clark (Managing Director of UX) and Amy Vainieri (Senior Designer) to learn more about their “design systems first” approach to tackling large redesign projects. Watch the full video or read the transcript below! To know
(…)
Design systems give teams a better approach to design practices. But leading them to success requires some thoughtful persuasion.

A quick guide to user onboarding best practices.

Design systems insights from Github designer Diana Mounter.

Design systems advice from Dan Mall.

Get insights from Intuit’s Head of Design Systems.

Insights from a designer for Salesforce Lightning.

16 free webinars across 4 days.

Wireframes are dead! Interactive prototypes are everything! We’ve heard these shouts for at least the past 7 years. If the popularity of these discussions proves anything, it’s that the opposite is true. The mere fact that we continue to discuss the alleged death of wireframing proves that wireframing is doing fine and continues to exist
(…)