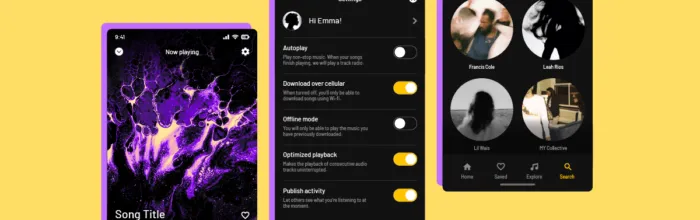
User experience design helps you sell your product, and keep the users’ engaged. It’s a universal principle no matter what product design role you hold, be it industrial design, graphic design, or digital product design. It’s also true regardless of the tool you’re using. It can be Figma, Sketch, or our tool – UXPin. UX
(…)10 Product UX Design Tips for Building Top-Notch Solutions