6 Mobile Navigation Examples and 8 Types You Should be Aware of

Mobile navigation is crucial for digital product design as it directly impacts user satisfaction and engagement. Many users access the web on mobile devices, so designers must prioritize mobile navigation to ensure seamless interaction and a positive user experience.
Mobile navigation should be easily accessible and intuitive. Mobile users must quickly locate and understand how to navigate through your app or website. Using familiar UI design patterns such as hamburger menus or tab bars, designers can capitalize on established mental models to make navigation feel effortless.
Due to limited screen real estate, mobile navigation should be small and prioritized but with a touch target sufficient for thumbs and fingers while allowing enough surrounding whitespace to avoid accidental taps. Designers must also consider reach and placement so users can access mobile navigation effortlessly and intuitively.
This article explores various types, examples, and ten best practices to elevate your mobile navigation design game. With a keen focus on accessibility, intuitive patterns, and optimized touchpoints, learn how to captivate and keep users engaged with your app or website through thoughtful mobile navigation patterns.
Design responsive experiences your customers will love with UXPin, an all-round prototyping solution for conceptualization, interactive prototyping, and design handoff. Sign up for a free trial.
Types of Mobile Navigation Menus
Here are some common types of mobile navigation used for responsive web design and native applications.
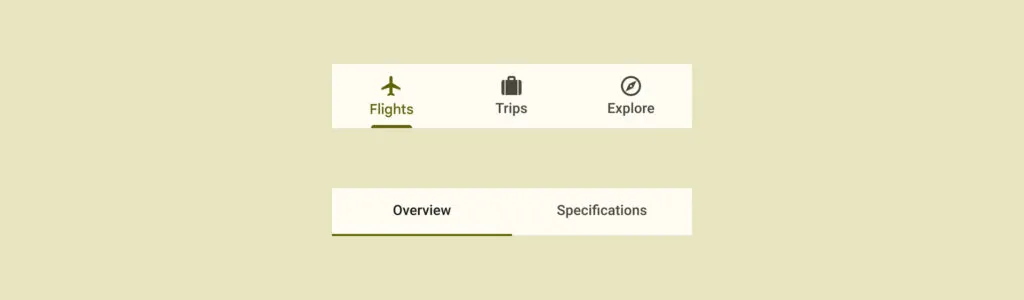
Tab menu (or tab bar):
A tab menu sits at the top or bottom of a screen, with icons and labels representing different app sections. Users can quickly switch between sections by tapping on the corresponding icon.

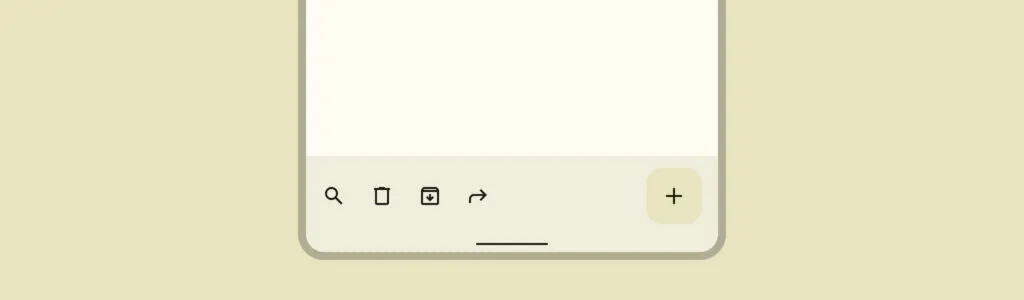
Bottom navigation
Like a tab menu, the bottom navigation pattern places the primary options at the bottom of the screen, making it easily accessible for users with one-handed operation.

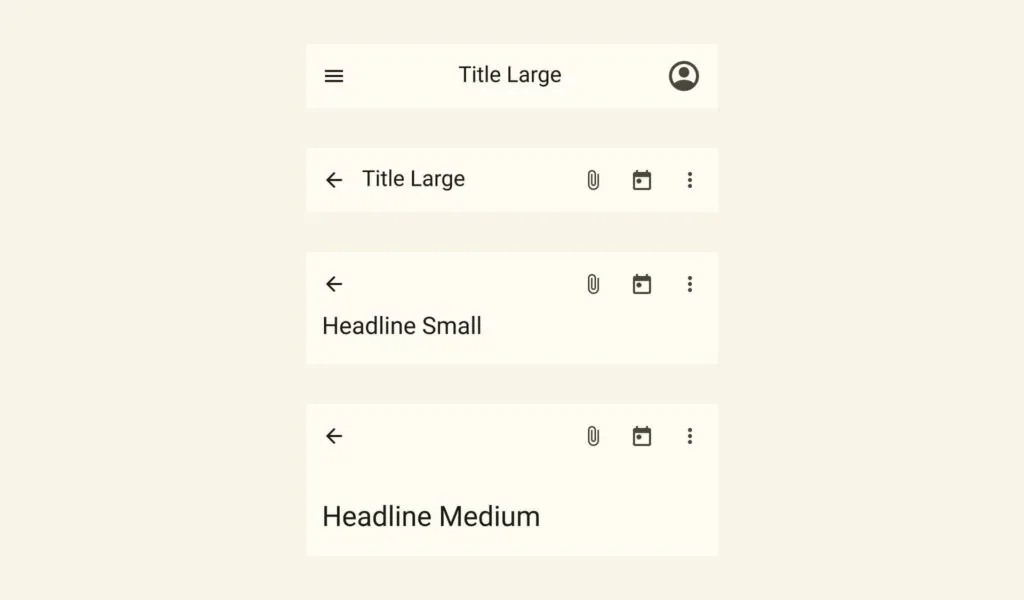
Top navigation (App bar)
App bars are standard across websites and cross-platform applications, typically featuring a back button/hamburger menu, page title, and other action buttons.

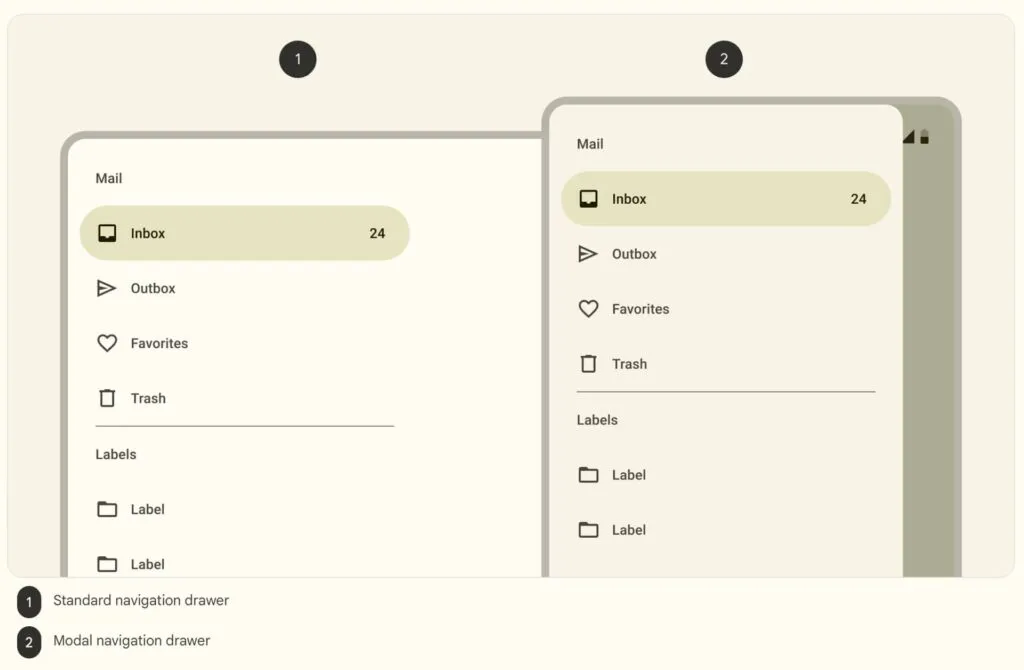
Hamburger menu (or side drawer)
The three-horizontal line hamburger menu is the standard UI pattern for mobile navigation, like hidden drawers and modals. Users tap the hamburger icon to reveal the menu’s items.

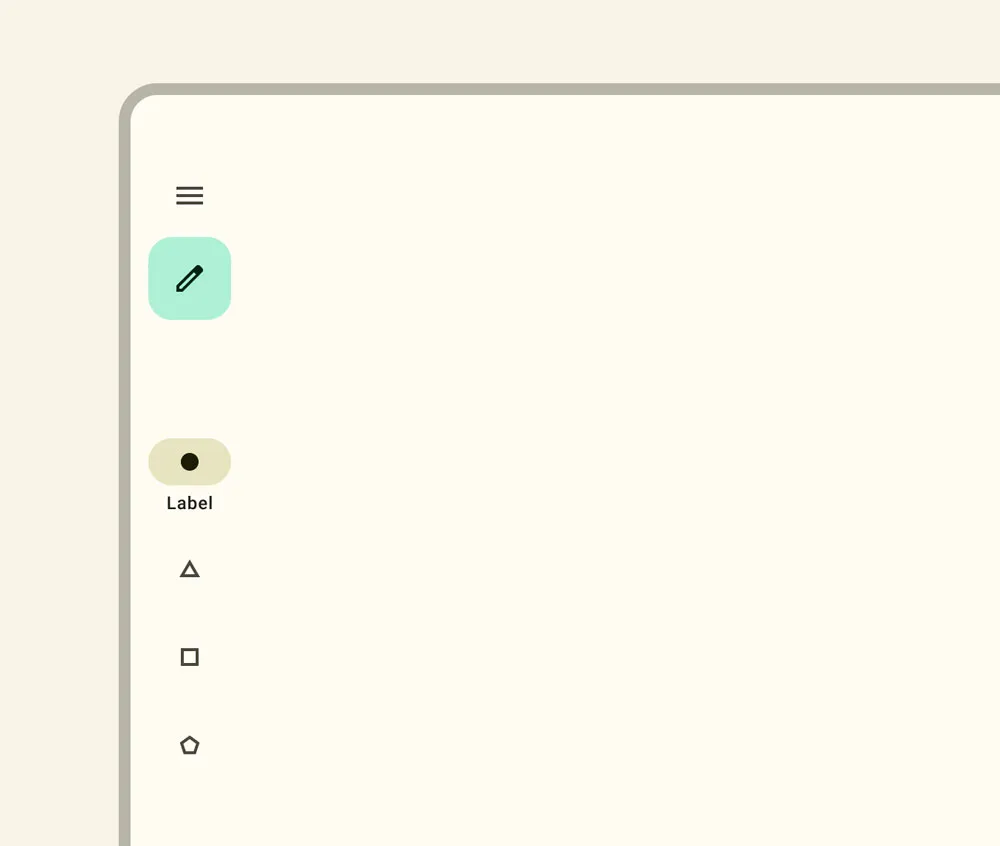
Navigation rail
A navigation rail is a compact sidebar menu for tablets, but you also see this navigational pattern in Gmail’s desktop application. Navigation rails offer great space-saving benefits while keeping menu items visible and easy to access.

Floating action button (FAB)
A FAB is a button floating above the main content, usually in the bottom right of the screen, so users can easily reach it with their thumb. Designers use FABs for a primary action within the user interface–for example, Gmail uses a FAB for composing a new email in its mobile app.

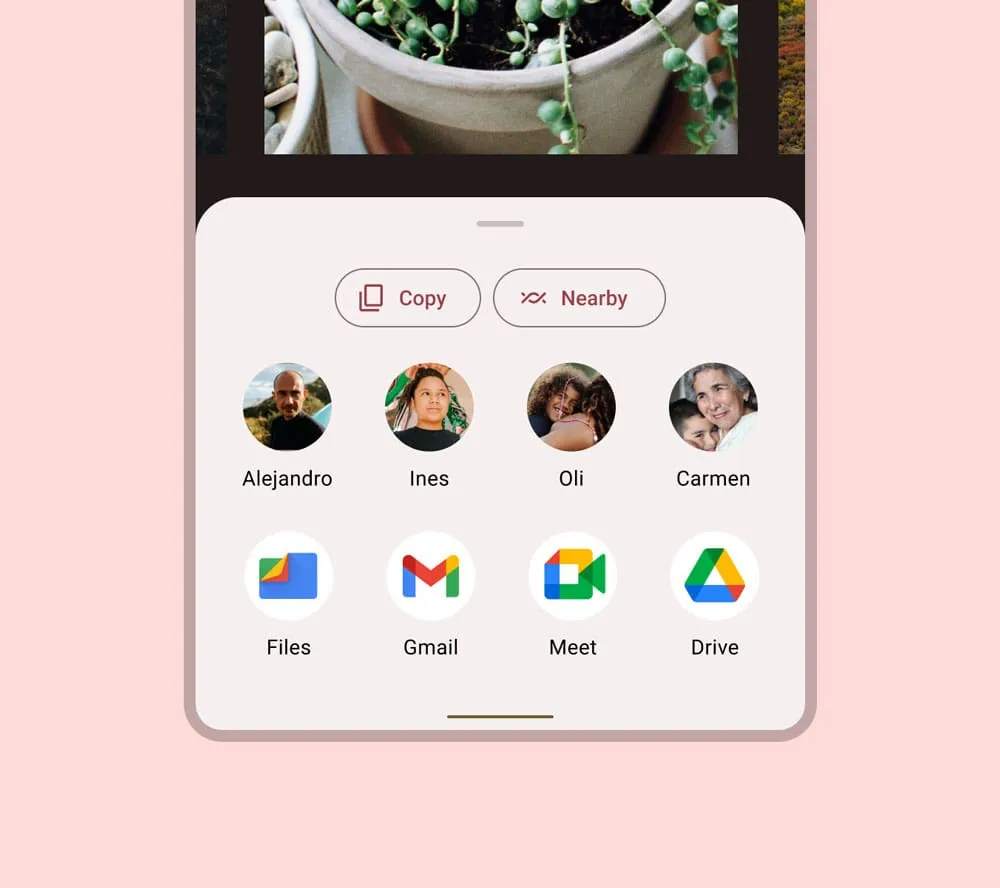
Bottom sheets
Bottom sheets display supplementary content and actions on mobile screens. These sheets can be scrollable, allowing designers to offer many additional options and links only when the user needs them (progressive disclosure), keeping UIs uncluttered.

Gesture-based navigation
Gesture-based navigation allows users to navigate a user interface through various touch gestures, like swiping or pinching–for example, iOS app developers can use swipe gestures for forward and back navigation. This gesture-based navigation makes navigating UIs easy and intuitive and reduces the need for a back button to clutter screen space.

Mobile Navigation Examples
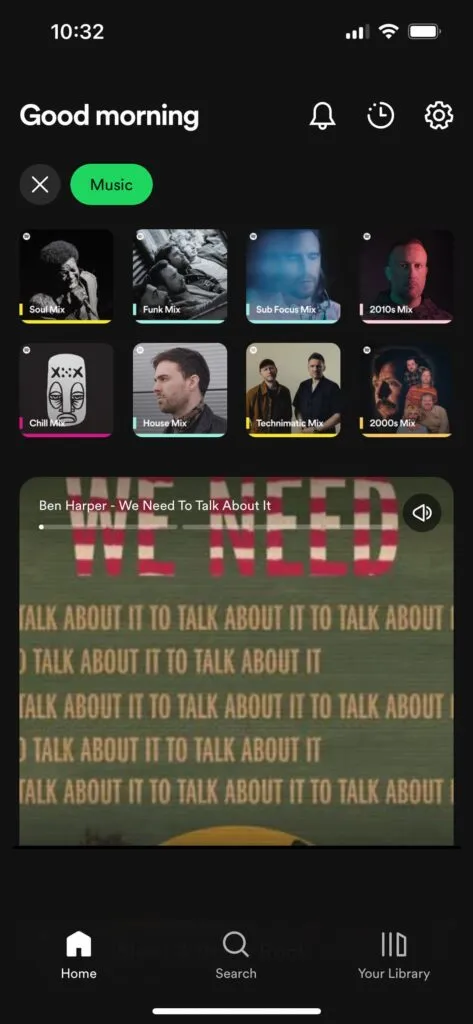
Spotify’s top and bottom navigation bars
Spotify’s mobile application provides users with top and bottom navigation links. The bottom navigation features three items, Home, Search, and Your Library. These are the three most important features for users wanting to play music, podcasts, or audiobooks.

Spotify’s header uses an app bar with a settings icon to open the primary navigation drawer, which includes links to many features and settings. The time icon takes users to a “Recently played” screen, and the bell icon opens the latest releases according to the artists and podcasts a user follows.
Google Calendar on Android
Google Calendar on Android uses several mobile navigational UI elements:
- App bar: The top app bar features a hamburger menu, search, calendar icon (takes the user to today’s date), and user’s image to open profile settings.
- FAB: The FAB enables users to create a new event.
- Bottom navigation: Android’s bottom navigation features three standard Android navigational actions, view all open apps, exit app, and back.

Combining these mobile navigation items makes it easy for users to complete most Google Calendar tasks without accessing the navigational drawer.
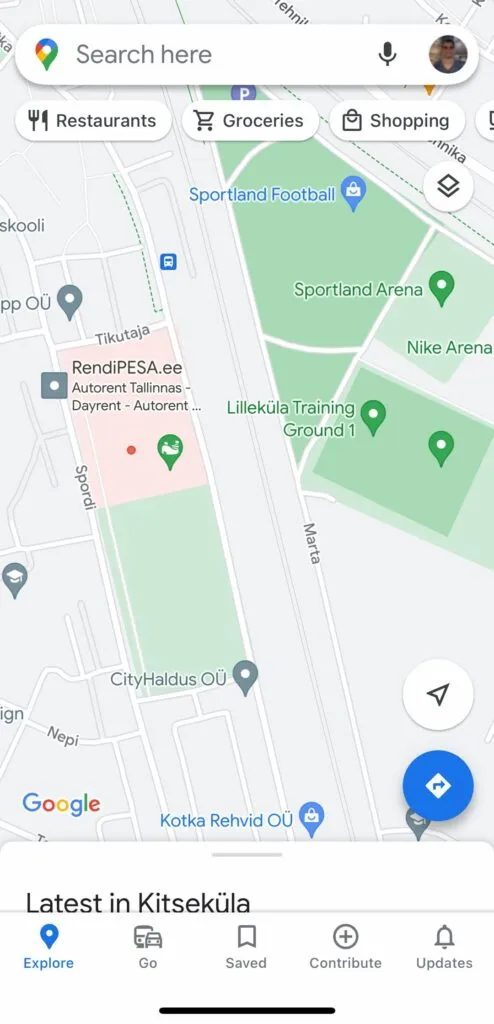
Google Maps on iOS
Google Maps route planning has several navigational elements with many actions on a small screen. The top app bar offers a large search field with a microphone icon for voice commands–an essential accessibility feature. The user’s image opens a modal with account-related links.
There are two FABs in Google Maps. One takes users to their current location, and the other opens the map’s directions feature. Below the FABs is a bottom sheet that opens an interface showing users location sites and attractions.
Google Maps’ bottom navigation provides users with five primary menu items:
- Explore
- Go
- Saved
- Contribute
- Updates

Google Maps is a good example of using multiple navigational menus for complex features and actions on one screen.
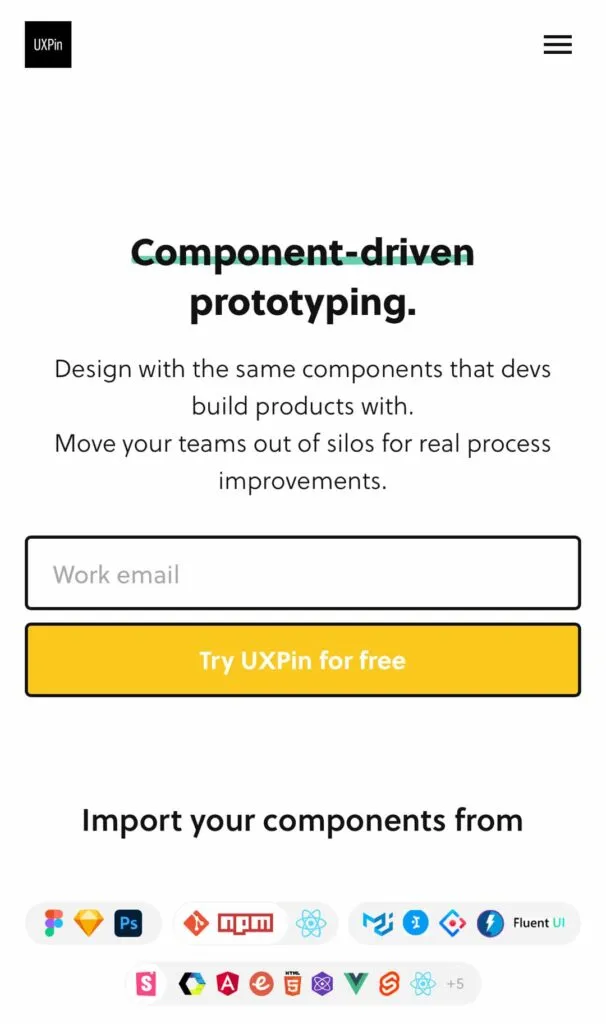
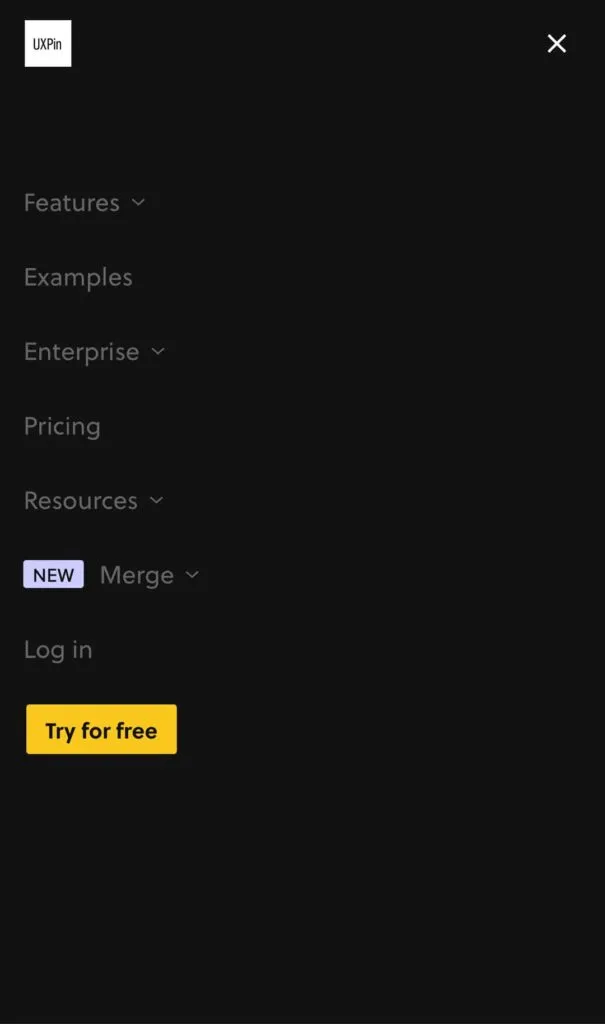
UXPin’s responsive web navigation
If you navigate to UXPin’s homepage on a mobile device, you’ll see this screen featuring a prominent CTA with UXPin’s logo and a hamburger menu icon in the header navigation.

Opening the hamburger displays UXPin’s primary menu items in a neat navigational drawer. The down arrows next to some items indicate that there are additional submenus to explore.

Creative Snakebar navigation from Dribbble
Jarek Maćków from Poland-based HeroDOT Digital House posted this open-source bottom navigation on the company’s Dribbble account.
The Flutter prototype features an onboarding sequence with swipe navigation followed by a “Snakebar navigation” example. The active indicator crawls across the nav bar like a snake when the user clicks a menu item.
This navigation pattern from HeroDOT provides a fun, intuitive, and immersive user experience to engage users during onboarding.
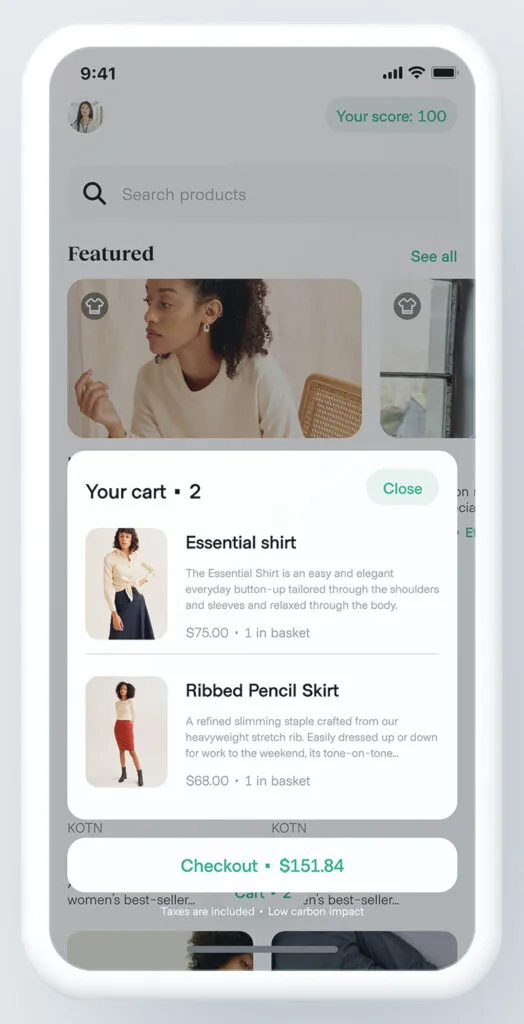
eCommerce cart bottom sheet
This eCommerce bottom sheet cart design from Rishabh Varshney on Dribbble illustrates how designers can use mobile navigation patterns to balance user needs with business goals. The user enjoys a fast, intuitive checkout process while the website increases conversions with creative navigation, prompting the user to complete their purchase.

Tips & Best Practices for Effective Mobile Navigation
Here are ten best practices to improve your mobile navigation design:
- Keep it simple: Minimize the number of navigation options and ensure the menu labels are concise and easy to understand.
- Prioritize important features: Place the most frequently used or essential features at the forefront of the navigation.
- Make navigation accessible: Ensure the navigation elements are easily reachable, especially for one-handed use. Test your navigation with assistive technologies to provide everyone with an intuitive user experience.
- Utilize standard navigation patterns: Stick to familiar navigation patterns familiar to users, like tab menus and hamburger menus. Use obvious names to prevent confusion.
- Optimize for touch: Design navigation elements with sufficient touch targets and spacing to avoid accidental taps.
- Use clear visual cues: Highlight the currently active navigation item and provide visual/haptic feedback when users tap a menu item.
- Adapt to screen size and orientation: Design navigation that adapts to various screen sizes, orientations, and devices.
- Offer gesture-based navigation: Integrate gestures like swipes and pinches to make navigation more intuitive and efficient.
- Provide context-sensitive navigation: Provide menu options based on the user’s current task or context.
- Test and iterate: Continuously test the navigation with users and gather feedback to optimize the design.
Mobile Navigation Prototyping With UXPin
UXPin is the only design tool that offers complete interactive prototyping with code-like fidelity and functionality. This high-level interactivity means designers can build complex components that look and feel like the final product, providing accurate results and meaningful feedback during the design process.
Here’s how UXPin can revolutionize your design workflows to produce sophisticated final-product like prototypes:
- States: allow designers to create multiple states for a single UI element and design complex interactive components like dropdown menus, tab menus, navigational drawers, and more.
- Variables: capture data from user inputs and create personalized, dynamic user experiences–like their name and profile image in the app bar.
- Expressions: Javascript-like functions to create complex components and advanced functionality–no code required!
- Conditional Interactions: create if-then and if-else conditions based on user interactions to create dynamic prototypes with multiple outcomes to accurately replicate the final product experience.
Create advanced prototypes that accurately replicate the final product experience to improve testing and solve more usability issues. Sign up for a free trial to design your first interactive prototype with UXPin.




