Flat design made a huge splash in the web world back in 2013 with the release of iOS 7 and it’s been steadily gaining steam and a surprising amount of variation since then.
With the advent of Flat-related mechanisms like Google’s Material design guidelines, widespread adoption of Cards, and an overwhelmingly pervasive preference towards minimalism—flat design seems poised to remain the dominant style for the foreseeable future.
As explained in the Web Design Book of Trends for 2015 & 2016, flat design is evolving:
“Originally flat design was rigorously flat, with little accentuation and a heavy emphasis on minimalism. Lately, we see more eye-catching elements, like hints of shadows and coloration, that flat purists would refute, but the design community embraces for its cohesiveness with other popular design patterns.”
This sudden change in a traditionally static style brings to mind some interesting questions.
When something is so popular, how do you implement it in your own work in such a way that stands apart from the crowd? You want your designs to be Flat but not to fall flat. What signifies the difference between a quality implementation and a hacky duplicate?
That’s exactly what we’re here to find out. Let’s look at how Flat is evolving and what you can do to keep your designs ahead of the curve.
Table of Contents
Long Shadows
Shadows give the impression of depth which can seem a little counter-intuitive when we’re talking about designs which are supposed to be flat.
But these are subtle elements which add a bit of visual spice to your designs without becoming a distraction. In fact, they can still be counted as negative space even though they’re technically a visual element.
After all, what is shadow but the absence of light?
More importantly, long shadows add an element of contrast to your images and make for an increasingly interesting visual experience overall. It’s also worth noting that the shadows don’t even need to be that long in order to achieve the desired effect.
Take a look:

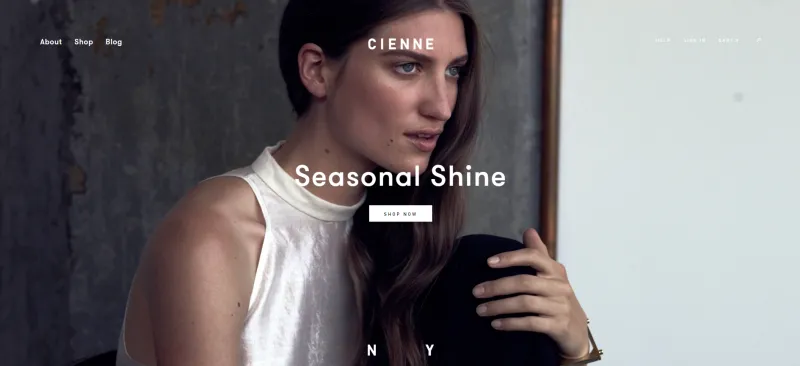
Image Credit: Kikk.be
Soft colors and short shadows give you a tasty visual element without stealing the show from the page’s navigation or primary message. Notice how the added element of shadows actually emphasizes the brightness of the picture. It also makes the imagery seem to pop off of the page. This combination of shadow, flat content blocks, and soft color blends very well with the animated elements on this website.
Speaking of color, that’s probably a good segue into our next flat attribute.
Use of Color: Dynamic and Accents
Color is a major part of flat design’s efficacy.
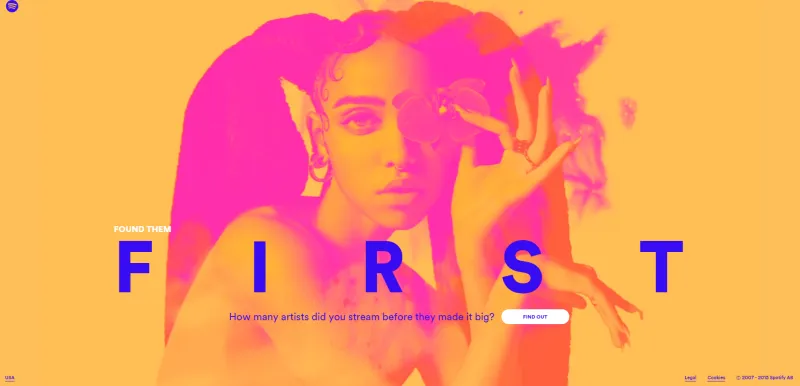
Bright, energetic hues characterize many flat designs in order to make up the deficit on visual appeal. The luminescent shades that adorn flat designed websites seem to jump off the page, giving the work a look of vibrancy and movement. One that works well with other dynamic visual elements such as parallax scrolling and CSS animations.

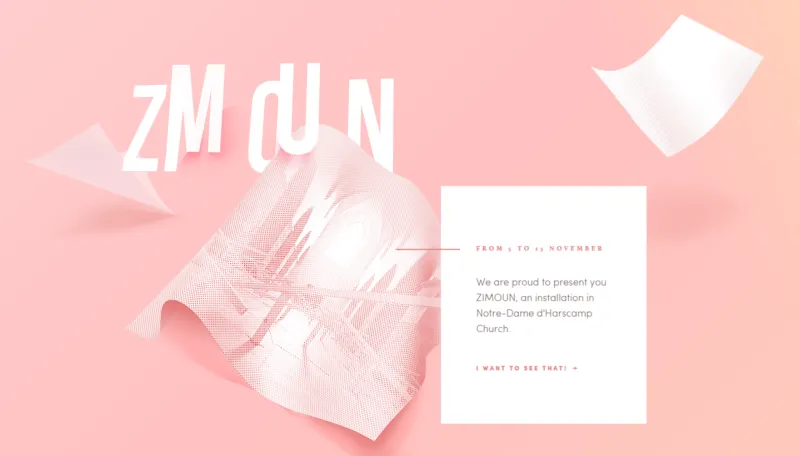
Image Credit: Spotify
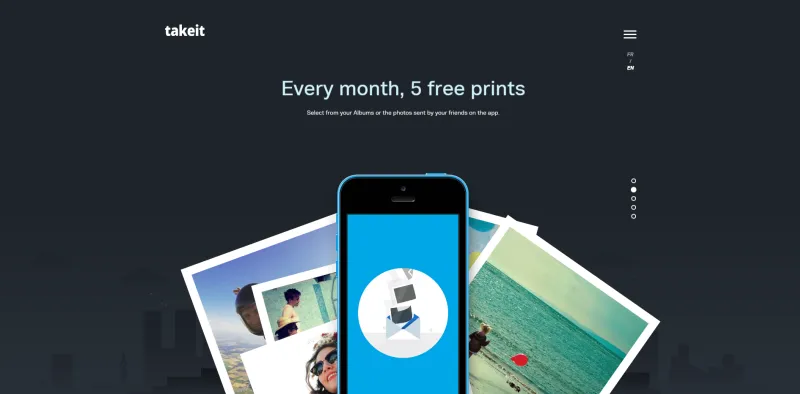
Additionally, these bright colors can be used as accents against a more subdued background. This seems to be the general direction the trend is headed. Like so:

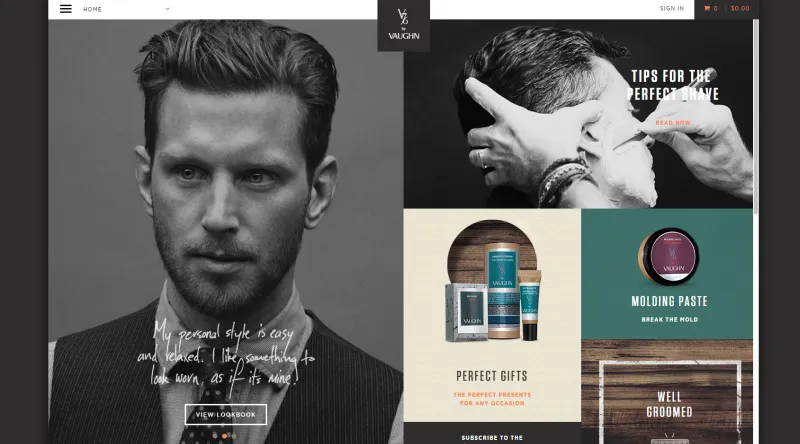
Image credit: TakeIt
Bright images on a dark background definitely make a dramatic impression. And much of what’s working within the greater flat trend right now is about contrasting visual elements. Making something stand out either through simplicity or dramatic effect. This included typography.