How to Make a Web App from Scratch

Web apps are software applications that run on web browsers. As with mobile apps, users access web applications to perform tasks, access information, and communicate with others. Creating a web app may seem like a daunting task. This guide will help you get a grasp of what you need to create your own web application.
Design a web experiences that your users love. Use UXPin Merge to design a user interface of your web application and quickly translate it into code. Without designers. Discover UXPin Merge.
What is a Web App?
A web application is a type of software program designed to operate within a web browser. Unlike traditional desktop applications, which are launched by your operating system, web apps must be accessed through a web browser. They typically rely on a combination of web technologies, such as HTML, CSS, and JavaScript, to provide a user interface and deliver functionality to users.
Web apps have at least three advantages.
- cross-platform compatibility — they can run on different devices and operating systems;
- automatic updates — users don’t need to install updates manually since they access the latest version through the web;
- easy access — users can access the app from any device with an internet connection.
What are the Types of Web Applications?

There are various types of web applications, which can be categorized based on their structure. One classification is between single-page applications (SPAs) and multi-page applications (MPAs). Additionally, web applications can be distinguished by their behavior and defined as static apps, dynamic apps, and Progressive Web Apps (PWAs).
Web applications can exhibit characteristics from both divisions, and the choice depends on the specific requirements and goals of the application. Modern web development often involves a combination of these approaches to provide the best user experience.
Single-page applications vs multi-page applications
If you consider a web app architecture, you can divide web applications into single-page and multi-page apps.
- Multi-page applications are traditional web applications with multiple pages where each interaction with the server involves reloading the entire page.
- Single-page applications are a type of web application that loads a single HTML page and dynamically updates the content as the user interacts with the app.
Instead of relying on the server to handle navigation, single-page applications often implement client-side routing. This means that navigation and page rendering are handled by JavaScript on the client side, reducing the need for server requests.
In multi-page web applications (MPAs), each distinct page has its own HTML document, and navigation typically involves full-page reloads. When a user clicks on a link or enters a URL, the server sends the corresponding HTML document to the browser, resulting in a complete page refresh.
Static vs dynamic vs PWA
Another categorization of web applications comprises static, dynamic, and web apps.
- Static web applications — websites that consist of static content and do not involve server-side processing. They are often used for informational purposes.
- Dynamic web applications – generate content on the server side and often involve server-side processing. They can fetch and update data in real-time.
- Progressive Web Apps — they combine features of both dynamic and static apps but PWAs provide a dynamic, app-like experience with offline capabilities, smooth interactions, and automatic updates.
Both single-page applications and multi-page applications can have static elements. In the context of single-page apps, static content may be loaded initially and then dynamically updated. In multi-page apps, some pages may consist of mostly static content.
Similarly, both single- and multi-page apps can be dynamic. Single-page applications, by design, often involve dynamic content loading and updating. In multi-page apps, dynamic behavior can be implemented within each page or during navigation between pages.
PWAs can be implemented within both single- and multi-page apps. The term “Progressive Web App” refers more to the set of features and capabilities rather than the specific structure. Both single-page and multi-page apps can adopt PWA principles, including offline functionality, fast loading, and app-like experiences.
3 Web App Examples
Examples of web apps include online email services (e.g., Gmail), social media platforms (e.g., Facebook), productivity tools (e.g., Google Docs), and various other applications that you access through a web browser rather than installing on your device. Here are three examples that are worth highlighting.
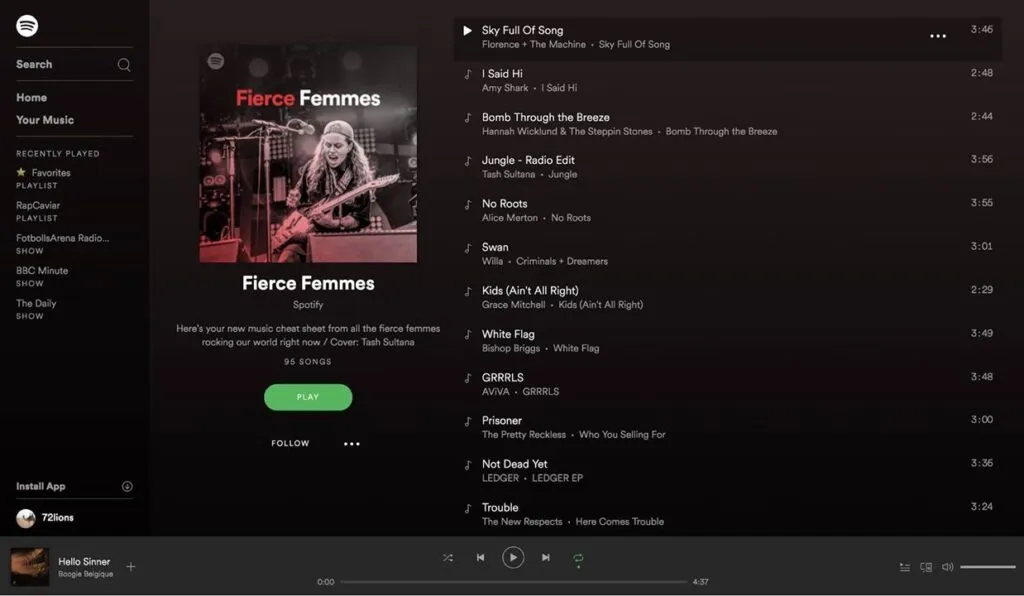
Spotify web app

Spotify is a music streaming service that provides users access to a vast library of songs, playlists, and podcasts.
The interface is organized around a left-hand navigation panel, including sections for Home, Search, Your Library, and more. The central area features personalized playlists, recommended music, and current listening activity. Users can search for specific songs or artists, create and manage playlists, and explore curated content.
The playback controls, such as play, pause, skip, and volume, are easily accessible at the bottom, and album artwork is prominently displayed. The overall design emphasizes a visually pleasing and user-friendly experience for music discovery and playback.
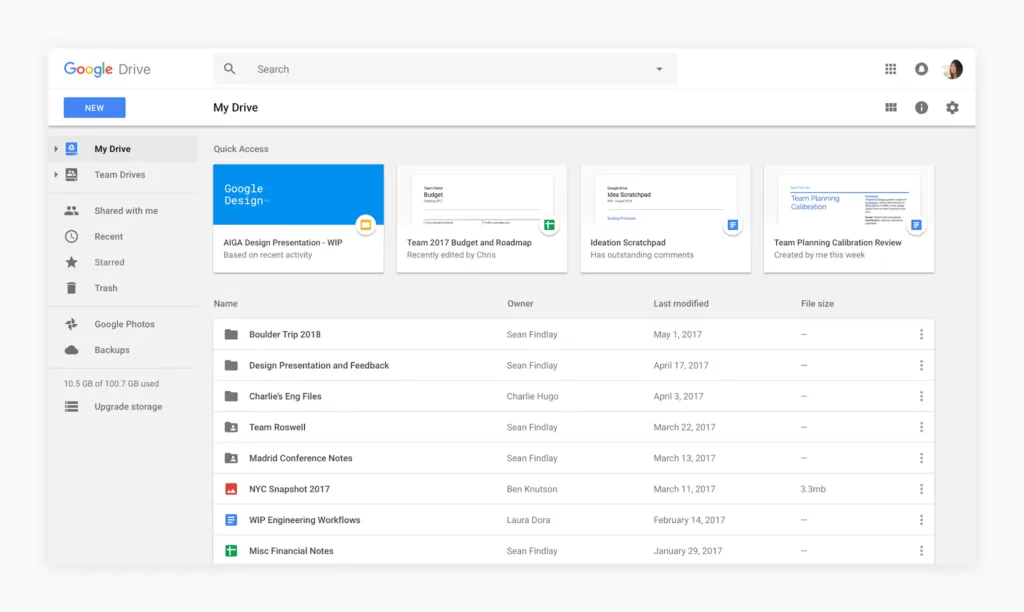
Google Drive

Google Drive is a cloud-based storage and collaboration platform.
The interface is clean and intuitive, featuring a left-hand navigation panel for easy access to folders, documents, and shared drives.
The main area displays the file and folder structure, and clicking on an item opens a preview or an editing interface, depending on the file type. The top bar provides options for creating new documents, searching, and managing settings.
Collaborative features are prominently displayed, allowing users to share and comment on files in real-time.
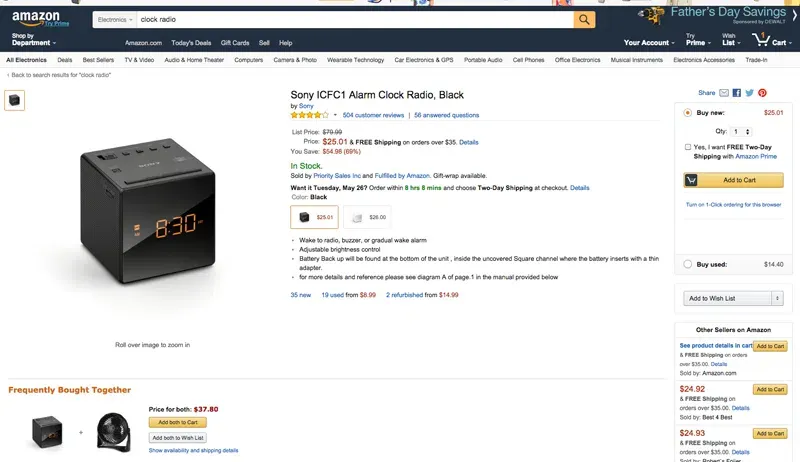
Amazon

Amazon is a widely-used e-commerce platform that offers a diverse range of products, including electronics, books, clothing, and more. The interface is designed for intuitive navigation and efficient shopping.
The homepage typically features personalized recommendations, deals of the day, and quick access to various product categories. A persistent top navigation bar provides links to key sections like Your Account, Lists, and Cart. The search bar is prominently positioned, allowing users to quickly find specific products.
Amazon’s combination of a vast product selection, user-friendly interface, personalization, and additional benefits make it a great web application for online shopping.
What are the basics of web application development?

Before diving into the world of web app development, it is important to understand the basics of web development. Web development involves two main components: front-end and back-end development.
Front-end development
Front-end development focuses on creating the user interface and user experience of a web app. It involves HTML, CSS, and JavaScript, which are the building blocks of web design. HTML provides the structure, CSS enhances the visual appeal, and JavaScript adds interactivity to the web app.
Back-end development
On the other hand, back-end development deals with the server-side of the web app. It involves programming languages such as Python, Ruby, or PHP, and databases like MySQL or MongoDB. The back-end handles the logic and functionality of the web app, ensuring that data is processed and stored securely.
How to make a web app, step by step
Research your web app idea
Begin your project by making extensive research about target market, technology stack, and existing solutions. Define your goals, target audience, and desired features (read about: desirability, feasibility, and viability in design.) Conduct market research to identify any existing competitors and analyze their strengths and weaknesses by doing SWOT analysis.
It’s tempting to create a replica of existing web app. Nevertheless, it never ends well. You need to find a unique value for your market and differentiate your web app from the competition. This is usually achieved through making either a more complex or simpler product. Ben Evans has great presentations about that.
Plan your web app project
Effective planning is the foundation of a successful web app development process. Before starting any design or software development work, it is crucial to plan your workflow. Create a roadmap and allocate resources accordingly. Set realistic deadlines and milestones to keep yourself on track.
Define your Minimum Viable Product (MVP)
Instead of building a full-fledged web app right from the start, create an MVP to test if you can find customers for your solution. An MVP, or Minimum Viable Product, is a stripped-down version of a product that focuses on delivering the core features to users quickly. It’s an agile and iterative approach to software development, loved mostly by bootstrapped startups.
To define your MVP’s scope, there are at least three more tasks to do:
- Define core problem – based on your research, articulate the main problem your web app is solving for users. Focus on the key pain points that your MVP should address.
- List Key Features – identify and list the features to build. Prioritize these features based on their importance to the user and the overall functionality of the app.
- Create User Stories – develop user stories for each feature, describing how users will interact with them. This helps in understanding the user’s perspective and ensures that features align with user needs.
Design user interface
Create a wireframe or prototype of your web app to visualize the user interface and flow. This will give you a clear idea of how different components will interact with each other.
Here are some key principles to keep in mind while designing the UI of your web app:
- Navigation – users should be able to navigate through your web app easily. Avoid cluttered interfaces and prioritize simplicity. Use clear labels, icons, and menus to guide users.
- Consistency – maintain a consistent design throughout your web app. Use the same color scheme, layout and typography across different pages. This creates a cohesive user experience.
- Responsiveness – ensure that your web app is responsive and can adapt to different screen sizes. With the increasing use of mobile devices, it is essential to provide a seamless experience across all devices.
- Feedback and confirmation – provide immediate feedback to user actions. Use visual or auditory cues to confirm that an action has been completed successfully. This helps in reducing user uncertainty and provides a sense of control.
- Visual hierarchy – use visual cues like size, color, and contrast to prioritize important elements. This helps users to quickly scan and understand the content of your web app.
- User persona alignment – ensure that your UI design aligns with the preferences and expectations of your target user personas. Understanding your users’ habits and preferences helps in creating a more user-centric design.
- User onboarding – create a smooth onboarding process for new users. Provide guidance and tutorials to help users understand key features. Balancing simplicity with informative elements is crucial during the onboarding phase.
- Error handling – design clear and user-friendly error messages. When users encounter errors, provide guidance on how to resolve the issue. Avoid generic error messages and help users understand what went wrong.
- Whitespace utilization – use whitespace effectively to improve readability and avoid visual clutter. Well-spaced elements create a clean and organized layout, making it easier for users to focus on the essential content.
Remember to continuously gather user feedback and make iterative improvements to your UI design. User testing and usability studies can provide valuable insights into how users interact with your web app.
Developing the front-end of your web app
Once you have finalized the UI design, it’s time to start developing the front-end of your web app. As mentioned earlier, front-end development involves HTML, CSS, and JavaScript. As you remember from the content above, HTML provides the foundation of your web app. Use semantic HTML tags to structure the content and define the different sections of your web app.
CSS allows you to style your web app and make it visually appealing, while JavaScript brings life to your web app by adding interactivity and dynamic features like handling user interactions, validating input, and fetching data from the back-end.
Consider using front-end frameworks like React, Angular, or Vue.js to streamline the front-end development process. These frameworks provide pre-built components and libraries that can significantly speed up your development process.
Creating the back-end of your web app
Once the front-end is ready, it’s time to create the back-end of your web app. The back-end handles the server-side logic and communication with databases. Here are the steps to create the back-end of your web app:
- Set up a server – set up a server to host your web app. This can be done using cloud platforms like AWS, Google Cloud, or Microsoft Azure. Configure the server to handle incoming requests and route them to the appropriate parts of your web app.
- Implement the business logic – copy from the design or write the code that handles the core functionality of your web app. This includes processing user input, performing calculations, and interacting with databases.
- Connect to a database – choose a suitable database for your web app and establish a connection. This allows you to store and retrieve data efficiently. Common choices include SQL databases like MySQL or PostgreSQL, or NoSQL databases like MongoDB or Firebase.
Ensure that your back-end is secure by implementing robust authentication and authorization mechanisms. Protect sensitive user data and prevent unauthorized access to your web app.
Testing and debugging your web app
Testing and debugging are vital steps in the web app development process. Thoroughly test your web app to ensure that it functions as expected and is free from bugs and errors. Here are some testing techniques to consider:
- Unit testing – test each component or module of your web app individually to ensure that they work correctly. Use testing frameworks like Jest or Mocha to automate the testing process.
- Integration testing – test how different components of your web app interact with each other. Verify that data flows correctly between the front-end and back-end.
- User acceptance testing – invite a group of users to test your web app and provide feedback. This helps identify usability issues and potential improvements.
Debugging is the process of identifying and fixing errors or issues in your web app. Use debugging tools and techniques to trace the source of errors and resolve them. Continuous testing and debugging will ensure that your web app is stable and reliable.
Deploying and launching your web app
Once you are satisfied with the testing and debugging phase, it’s time to deploy and launch your web app. Deploying a web app involves making it accessible to users over the internet. Here are the steps to deploy your web app:
- Choose a hosting provider – select a hosting provider that suits your needs and budget. Popular options include AWS, Google Cloud, Heroku, and Netlify.
- Set up your domain – register a domain name for your web app and configure it to point to your hosting provider. This allows users to access your web app using a memorable URL.
- Deploy your web app – follow the hosting provider’s instructions to deploy your web app. This usually involves uploading your web app files, configuring server settings, and setting up SSL certificates for secure communication.
- Monitor and optimize performance – regularly monitor the performance of your web app and optimize it for speed and efficiency. Use tools like Google Analytics to track user behavior and identify any bottlenecks.
Maintaining and updating your web app
Launching your web app is just the beginning. To ensure its success, you need to maintain and update it regularly. Here are some key tasks involved in maintaining your web app:
- Monitor performance and security – continuously monitor your web app for performance issues and security vulnerabilities. Regularly update software libraries and frameworks to keep your web app secure.
- Collect user feedback – encourage users to provide feedback on your web app. This can help you identify areas for improvement and prioritize future updates.
- Fix bugs and issues – address any reported bugs or issues promptly. Regularly release bug fixes and updates to keep your web app running smoothly.
- Add new features – keep your web app fresh and engaging by adding new features and functionalities. Analyze user behavior and market trends to identify potential enhancements.
Make your web app
Creating a web app from scratch may seem challenging, but with the right approach and knowledge, anyone can do it. By understanding the basics of web development, planning your project, designing an intuitive UI, developing the front-end and back-end, testing and debugging rigorously, deploying and launching, and maintaining and updating your web app, you can bring your ideas to life.
Remember, the process of making a web app requires continuous learning and improvement. Embrace new technologies, stay updated with industry trends, and never stop experimenting. With dedication and perseverance, you can create a successful web app that fulfills the needs of your target audience.
Start your web app development journey today and bring your ideas to life. Design an interactive prototype 10x faster with UXPin Merge. Read about it here.


