GUI Database — Don’t Miss Those Steps When Designing Your Own UI

Web developers or database administrators, working with SQL databases streamline tasks such as querying the database, executing SQL code, generating reports, taking backups, and diagnosing application problems related to the database. Building a graphical user interface for your database can make database management easier.
In this article, we explain how you can create a user-friendly database GUI using React components for front-end design. By following our tips, even beginners or non-admin users will find your database intuitive.
Create interactive prototypes of your app GUI. No matter if your creating a web-based, mobile or desktop app, access a full library of essential React.js elements to build GUI with. Build interfaces with a code that you own for utmost security and independence. Try UXPin Merge.
What is a Database GUI?
Database GUI is a graphical user interface of a database. It helps visualize data and makes database management easy. With it, you don’t need to be skilled at database administration in order to use operate on database, because you have graphical elements such as windows, icons, buttons, and menus to interact with instead of using text-based commands or SQL queries.
If your users are not familiar with command-line interfaces (CLIs) or queries, you can create a database GUI for them to interact with. That’s one of the option. The other one is using database GUI tools.

Popular database management systems, such as MySQL, PostgreSQL, Microsoft SQL Server, MongoDB, Redshift and Oracle, often come with their own GUI tools. Additionally, there are no-code tools that provide an SQL GUI for interacting with multiple database systems. Those tools are DBeaver, Navicat, DbVisualizer. They differ in pricing and functionalities, such as syntax highlighting, debugging, and more.
You can always design your own database GUI with drag-and-drop UI builder like UXPin Merge. Your SQL GUI can take many forms, from a mobile app to a web-based app or even a desktop application. This way you own your code 100% and you can store it on a secure server. Try UXPin Merge.
What Functionalities Database GUIs Have?
A typical Database GUI provides a user-friendly environment for tasks. Some of those functionalities include the following:
- Data Entry: Users can input, modify, or delete data in the database using forms or input fields.
- Querying: Users can create and execute queries to retrieve specific information from the database. This can often be done using visual query builders rather than writing SQL code directly.
- Report Generation: Users can generate and view reports based on the data stored in the database.
- Dashboard Navigation: Users can navigate through the database structure, explore tables, relationships, and other components visually.
- Administration: Database administrators (DBAs for short) often use GUIs to manage and monitor the database, including tasks like user management, backup, and recovery.
- Real-time Performance Monitoring: Users can monitor and analyze database performance. Plus, they can track resource usage, query execution times, and other performance metrics.
- Cross-Platform Compatibility: Support for different operating systems, such as Windows, macOS, and Linux.
These functionalities collectively provide users with a comprehensive set of tools to interact with databases efficiently, making database management more accessible to users with varying levels of technical expertise.
What Do You Need to Remember When Designing Your Own Database GUI?
Designing a Database GUI (Graphical User Interface) involves careful consideration of various factors to ensure a user-friendly and efficient experience. Here are key considerations to remember when designing your own database GUI:
Compile a list with requirements

Open a doc file or Miro board and brainstorm what you need from an SQL database. Write down the features in terms of Jobs-to-Be-Done framework. It will help you think from the perspective of using the Database GUI instead of enlisting nice-to-have features.
If you haven’t heard about this before, Jobs-to-Be-Done focuses on understanding the practical tasks or problems that we are trying to solve with a product. It takes a form of a statement, “When [situation/context], I want to [functional job], so that I can [desired outcome].”
In the case of SQL development, you may write down a following JTBD statement, “When I’m in an SQL editor, I want to check syntax and code completion, so that I can write accurate and efficient database queries without errors.”
This framework was popularized by Harvard Business School professor Clayton Christensen and his colleagues. But there are other tools that will help you come up with a list of requirements like a design sprint, design thinking workshop or interviewing the users.
Check out our article on CRUD apps to get inspiration for more JTBD statements.
Experiment with layout

The list is done, so it’s high time you explore UI of your database GUI. You can use UXPin Merge for that. UXPin comes with a pre-built React components that you can drag and drop to find the perfect layout of your elements.
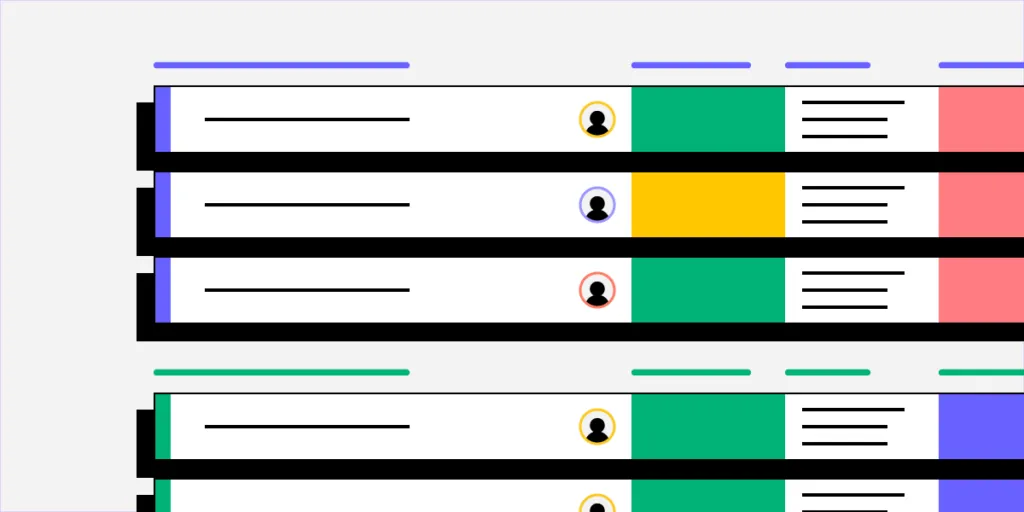
Visual exploration will help you understand what functionalities you need to highlight (a dashboard with columns and rows), which one don’t need to take a center page (admin stuff), and how many pages your database project requires.
With UXPin Merge, you’re not limited to an existing solution for integrating your data sources. You can build a UI and handle the backend later. Open-source, low-code platforms would speed up your app building workflow, yet UXPin Merge will help you create a fully customizable solution that you can scale in any way you want.
Read more about designing in UXPin in our walkthrough on “How to build a responsive data table.”
Follow design principles

Design principles are fundamental guidelines that inform the intentional creation and organization of elements within a system or product.
They serve as a set of rules or best practices that guide the decision-making process during the design phase, ensuring a thoughtful and purposeful approach to solving problems and achieving specific goals.
- Consistency: Maintain a consistent design language throughout the interface to provide a cohesive and predictable user experience. It relates to typography, color scheme, imagery, but also UX copy, and components.
- Simplicity: In the world of design, less is more. It makes sense to have more pages than to pack tight your UI with features that users don’t need at this point. JTBD framework will help you decide on the information architecture of your site.
- Clarity and Readability: Use clear and concise labels for buttons, fields, and menu items., choose legible fonts and appropriate font sizes and ensure proper contrast for readability.
- Error handling: Implement mechanisms to prevent errors when possible and provide informative error messages with guidance when errors occur.
- Efficiency: This is more of a UX thing than UI, but pay attention to task efficiency. Optimize workflows to reduce the number of steps required to perform common tasks. Consider providing shortcuts and quick access to frequently used features.
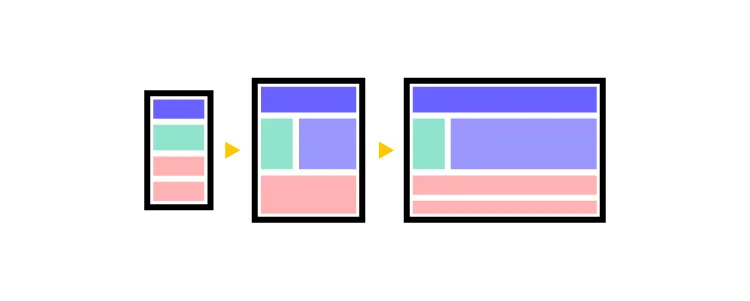
Responsive design

A responsive design allows users to access and interact with the database GUI seamlessly across various devices, including desktops, laptops, tablets, and smartphones. This adaptability enhances accessibility and accommodates diverse user preferences.
Users may need to manage databases or perform queries while on the go or from different devices. A responsive design ensures a consistent and user-friendly experience regardless of the device being used, improving overall usability.
A responsive GUI adapts its layout and functionality based on the screen size, providing an optimal user experience. This adaptation prevents issues such as awkward scrolling, distorted layouts, or elements being cut off, which can occur on non-responsive interfaces.
Consider scalability

Your data sources and formats will evolve, and so does your app. Think about the future and design your GUI in a way that it can handle large datasets and complex queries gracefully, ensuring optimal performance as the database grows.
The same goes with adding more features. It’s better to start with a Minimum Viable Product and work your way to a more complex solution than fall prey of a feature creep.
Rethink collaboration

Design welcomes feedback, and so should you. You may may have biases or overlook certain aspects of a project. Feedback from other people helps identify blind spots, allowing you to address issues you might not have considered.
You’re not the only person who will use your database GUI, so show your design to others. Check if they can understand the interface that you are designing and ask them for feedback.
Feedback acts as a quality control mechanism. By collecting feedback, designers can catch errors, inconsistencies, or usability issues that may have been overlooked during the design process, contributing to a more polished and refined final product.
Test with users

Testing your database GUI prototype with users is a critical step that offers numerous benefits and contributes to the overall success of your product. Here’s a compelling argument for why you should conduct user testing:
- Feedback on Design Choices: Users can provide valuable feedback on specific design elements, layout, and features. This feedback helps you understand which aspects are working well and where improvements can be made, guiding further design iterations.
- Early Detection of Issues: User testing enables the early detection of potential issues before the product is launched. Addressing problems in the prototype phase is more cost-effective than making changes post-launch, saving time and resources.
- Optimization of Workflows: Understanding how users navigate through your GUI allows you to optimize workflows and streamline tasks. This can lead to increased efficiency and productivity for users interacting with the database.
There are a couple of ways you can test your prototype. We recommend you read about task analysis that you can easily perform once you build a UXPin Merge prototype.
Refine your design

Analyze the results of usability testing. Identify areas where users experienced improvements, as well as any unexpected issues or challenges. Based on the feedback received, refine the design further. Iterate on the changes, addressing any remaining issues or incorporating additional improvements suggested by users.
Don’t forget to document the design changes systematically. Create updated design documentation, including wireframes, user flows, and any revised specifications. This documentation serves as a reference for developers and other stakeholders.
Build a prototype of your database GUI
In this blog post, we explored the essentials of designing a Database GUI for efficient database management. Starting with the benefits for developers and administrators, we highlighted the user-friendly approach using React components and tools like UXPin Merge for interactive prototypes. The Database GUI, a graphical interface, simplifies tasks such as data entry, querying, and administration, catering to users with diverse technical backgrounds.
We delved into popular database management systems and GUI tools, emphasizing the option of designing a personalized GUI with UXPin Merge for complete control and security. If you want to design a database GUI with UXPin Merge, try it for free.


