Prototype Faster with AI – Introducing AI Component Creator

We’re thrilled to announce exciting updates to UXPin’s AI Component Creator. After experimenting with generating HTML-based Tailwind UI components, our Merge AI tool now supports MUI, Ant Design, and React-Bootstrap—unlocking more possibilities for designers and developers. But that’s not all!
You can now turn static images into fully coded UI components or transform classic UXPin elements into code-backed designs with just a few clicks, paste an image of UI that will get transformed into code-backed design or automate theming.
Say goodbye to tedious coding and hello to a streamlined design-to-development workflow. It’s time to supercharge your creativity with AI. Try AI Component Creator by yourself. Sign up for a demo.
What is UXPin’s AI Component Creator?
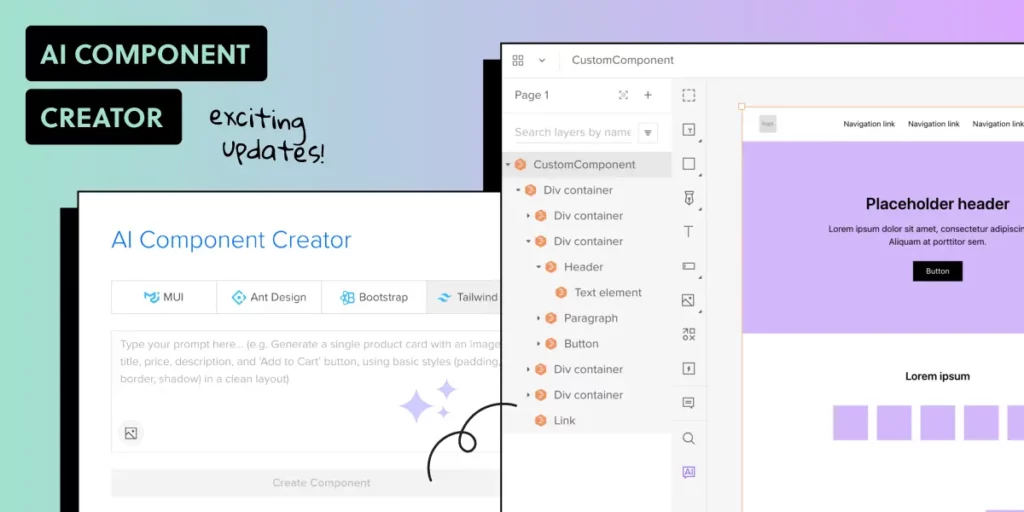
UXPin’s AI Component Creator revolutionizes the way designers and developers work by bridging the gap between design and code.
Imagine a world where you can go from an idea to a fully functional UI component in minutes. That’s the power of UXPin’s AI Component Creator.
This tool now lets you harness the capabilities of React-based libraries like MUI, Ant Design, and React-Bootstrap. Whether you’re working with a static design or a code component, the AI Component Creator transforms text prompts, images, or existing elements into production-ready, code-backed components.
No more handoffs, no more inconsistencies—just seamless design-to-code integration.
Supercharge your Design-to-Development Workflow
Let’s say you’ve sketched out a UI wireframe or stumbled across a beautiful UI design. Recreating that design and translating it into code would take ages. Thankfully, there’s an easier way of going about it – AI Component Creator.
With UXPin’s AI tool, you can upload the image or write a prompt and—voilà— you get a React component that’s fully consistent with your chosen library: MUI, Ant Design or React-Bootstrap. Have a static element in your UXPin prototype? Transform it into a code-backed component with a right-click. Then, download the code behind the UI elements and speed up React web app development.
This streamlined process ensures consistency, reduces errors, and speeds up the overall workflow, making AI an indispensable ally in the design process. With less manual work and more time for innovation, AI Component Creator empowers you to turn your vision into reality—faster than ever.
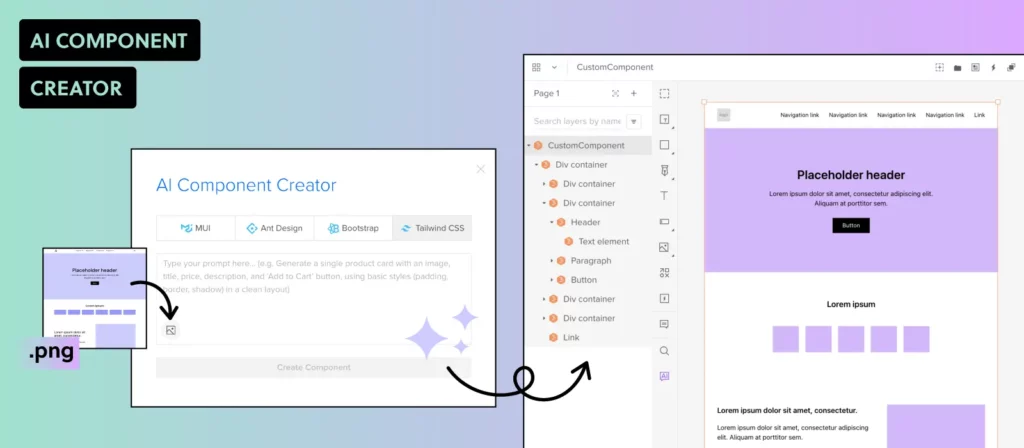
Turn Images into Code-Backed Components

With AI Component Creator, transforming static design images into fully functional UI components has never been easier. Simply upload an image of your UI design, and the AI analyzes it to generate code-backed components that are compatible with MUI, Ant Design, React-Bootstrap or Tailwind.
This means you can go from concept to code in seconds, skipping the manual coding process entirely. It’s a powerful feature that bridges the gap between static visuals and interactive, coded designs—perfect for speeding up prototyping and development.
Transform UXPin Components into Coded Ones
The new AI-powered feature in UXPin allows you to transform existing UXPin components into fully functional, code-backed elements in seconds. No need to start from scratch! Simply right-click on any UXPin component and choose the AI transformation option.
AI Component Creator will convert the static UI into a coded element using your preferred library, such as MUI, Ant Design, or React-Bootstrap. This powerful addition ensures that your designs are development-ready, maintaining consistency and speeding up the prototyping process.
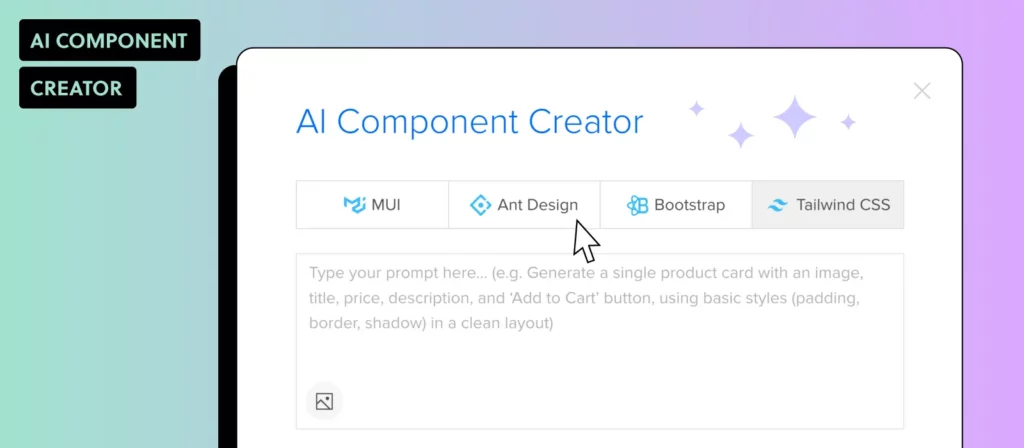
Expanded Support for Code-Backed Libraries

We’re excited to announce that UXPin’s AI Component Creator now supports a wider range of open-source libraries that teams based their design systems on, including:
- MUI,
- Ant Design,
- React-Bootstrap,
- Tailwind UI.
This update allows designers to generate production-ready components using their preferred library, ensuring design consistency and seamless integration with development standards. Choose the desired library, write a prompt or upload an image, and watch as AI creates fully coded components that match your design system.
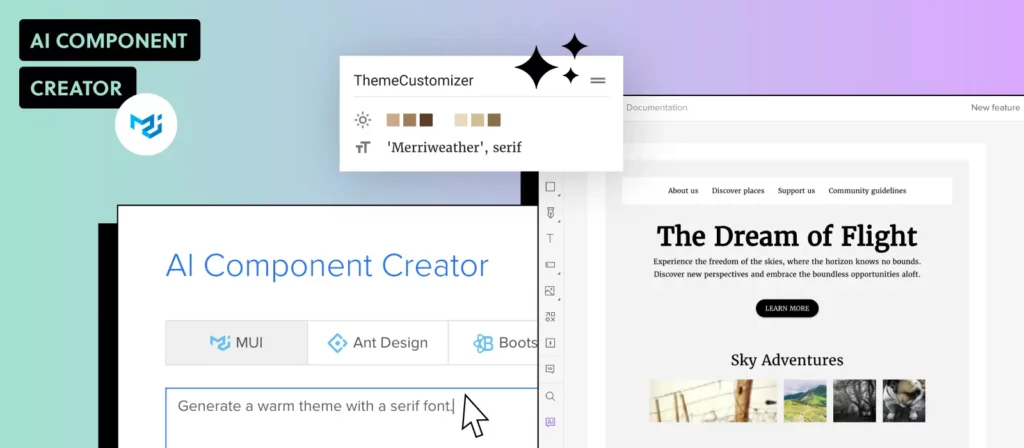
Enhanced Theming Options for MUI Components

UXPin’s AI Component Creator supports theming for MUI components, allowing users to generate elements that follow a theme rather than relying on inline CSS styles. This enhancement ensures design consistency across projects while simplifying maintenance and scaling.
By applying themes to AI-generated components, designers can maintain a unified look and feel without manually adjusting styles, making it easier to update and refine designs as requirements evolve. This update empowers teams to create cohesive, production-ready components effortlessly.
AI Use Cases and Benefits for Designers & Developers
- Generate UI from Visuals – Upload images of UI designs and generate fully coded components in seconds. Speed up the transition from concept to interactive prototypes.
- Transform Static Elements into Coded Components – Convert existing UXPin components into code-backed UI elements. Reduce handoffs and keep designs consistent with development standards.
- Generate Components Using Most-Documented Libraries – Choose from MUI, Ant Design, React-Bootstrap, or Tailwind UI to create production-ready components. Maintain design system integrity and facilitate collaboration between design and dev teams.
- Apply Consistent Theming to MUI Components – Create components with MUI themes instead of inline CSS styles. Improve scalability, maintain design consistency, and simplify updates.
- Bridge the Design-to-Development Gap – By converting design elements into code-backed components, AI Component Creator minimizes friction between design and engineering. Streamline collaboration, reduce errors, and accelerate development.
How to Access AI Component Creator
The AI Component Creator is available exclusively to users on the Merge AI plan. Additionally, those with Merge enabled in their UXPin account can contact UXPin support to get this feature.
How to start using AI Component Creator
- Get an OpenAI API Key: Obtain your key from the OpenAI website.
- Open AI Component Creator: Go to the Editor and access it from the Quick Tools panel.
- Paste Your API Key: Open the Settings tab and enter the key in the “OpenAI API Key” field.
- Use AI Component Creator: Start using the feature.
For more details, visit the documentation.
Watch what Merge AI plan is all about.
Further reading on Generating UI with AI
Here are our guides for using AI for design and development, as well as using AI Component Creator:
- AI Tools for Designers – this article outlines the most popular tools that designers use.
- Prompt Engineering for Designers – write effective text prompts to get the best UI.
- ChatGPT in UI Design – explore how other designers use ChatGPT.
- AI Component Creator documentation – our official documentation for this tool.
Generate UI with AI with a Single Click
UXPin’s AI Component Creator generates code-backed UI from images, text prompts, or existing elements to accelerate prototyping and maintain design consistency.
It supports React libraries that are much-loved by UXPin’s users – MUI, Ant Design, React-Bootstrap – enabling designers and developers to create production-ready components within UXPin. The feature helps teams reduce errors and frees up time for creativity and innovation. The tool has an immense impact on improving the design-to-development workflow. Try AI Component Creator by yourself. Sign up for a demo.




