Design Workflow with Code Components – What Do You Need to Know?
Developing a design workflow that supports designers, developers, and the end-user is a challenge every organization must overcome. With the progression of DesignOps, design workflows have improved significantly, but there are still many challenges designers and engineers battle to get from concept to handoff.
Unfortunately, with popular image-based tools, it’s impossible to overcome some of the barriers between design and development. The most obvious being that designers work with vector graphics while developers use code.
A seemingly impossible obstacle that UXPin and Merge technology has successfully overcome.
We’re going to explore the challenges of a standard design workflow and how Merge can enhance the design process by bridging the gap between design and development.
If you’re ready to dive straight in, you can find out more about UXPin Merge and how to sign up to request access.
The Standard Design Workflow
A standard UX design workflow follows roughly eight steps – for some organizations, it’s more, while for others, it might be less.
- Defining the business need
- Conducting research and gaining insights (research)
- Analyze research and ideate (research)
- Creating information architecture & user flows (design process)
- Lo-fi prototyping (design process)
- Hi-fi prototyping (design process)
- Testing (design process)
- Design handoff (develop and release product)
Within the design process, designers will follow an iterative process before they get to the final design handoff:
- Design
- Prototype
- Test
- Iterate
In short, the standard design process separates design and development until designers are ready to hand off their final mockups and prototypes.
The Challenges of a Standard Design Workflow
These are some common challenges organizations experience using a standard design workflow. This list is by no means exhaustive, but it highlights the disconnect between design and development.
- Designers prototype and test ideas using image-based tools that lack fidelity and functionality, limiting what they can test and how participants interact with prototypes. Ultimately, many usability issues slip through the cracks into the final product.
- Support and product teams attending to tickets from users regarding usability issues that image-based prototypes couldn’t expose during testing – potentially losing customers!
- Designing a code-based digital product using image-based tools will invariably result in design drift. Even the best design teams using the most sophisticated image-based tools experience this. For example, if you can’t capture and validate user data during an onboarding flow, how can you thoroughly test it with participants to identify pain points?
- As a result of design drift, designers and engineers spend countless hours reviewing work or explaining what interactions, components, animations, and other UI design elements are “supposed to do.”
- Designers and engineers have to overcome different challenges and constraints. Designers have to make prototypes behave like code-based interfaces while engineers battle browsers, operating systems, and code constraints.
- Designers and engineers have separate versions of the same design systems. DesignOps and DevOps waste time syncing versions rather than improving the product and user experience.
An Introduction to UI Code Components

Ok, so we’ve talked about the problems and challenges. Now let’s explore UXPin Merge’s solution, starting with an introduction to UI code components.
Integrating Your Preferred Front-End Framework
You can sync Merge using two methods:
- Git integration – React only
- Storybook integration – React, Vue, Angular, Web Components, Ember, and others (see Storybook’s website for the complete list)
Due to its component-based framework, React is the easiest library to integrate directly with UXPin, while Storybook acts as a fantastic intermediary for other popular technologies.
Single Source of Truth
The immediate benefit of syncing UXPin’s editor to a code repo is that designers and developers work with exactly the same design system, thus creating a single source of truth.
When developers change components in the repository, it automatically updates in UXPin. Additionally, UXPin notifies team members of the changes.
What Functionality do Code Components Have in UXPin?
UXPin is a code-based design tool. When you draw a rectangle on the canvas, UXPin renders HTML, CSS, and Javascript in the backend. The same rectangle on an image-based tool renders a PNG or SVG element.
The best example to compare fidelity is a date picker. A seemingly rudimentary UI component for engineers is impossible to recreate in an image-based design tool–without designing hundreds or thousands of frames. With UXPin Merge, you can sync a fully functioning date picker from a repo that users can interact with like they would in the final product.
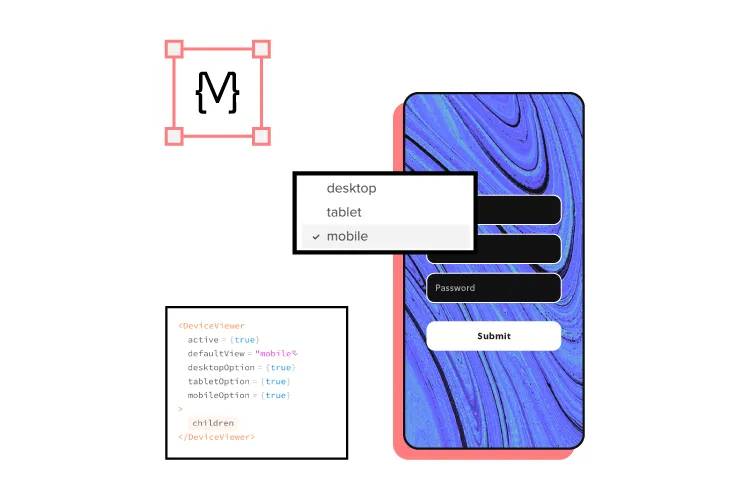
So, when you sync code components to UXPin’s canvas, you’re essentially working with the exact same component that exists in the repository. Engineers can even create props that designers can manipulate using the properties panel in UXPin, or switch to JSX and edit the props directly.
Code Component Design Workflow

When they hear about Merge, designers often ask, “do I have to learn code?“ The short answer, no. While there are some changes to how you edit a component, designing with UXPin Merge is fundamentally the same as using any image-based design tool, just much easier and faster!
A great example is how PayPal’s product teams (who had little or no experience with using design tools) build all of the company’s internal user interfaces using UXPin Merge. They simply drag-and-drop code components onto UXPin’s canvas to design new products.
The product teams complete around 90% of the work, with UX designers finishing off the most challenging bits. A one-page user interface that takes an experienced designer over an hour to build takes PayPal’s product teams less than 10 minutes–with full fidelity and functionality!
“Product teams were able to create layouts with fixed margins and components, so everything looked and worked the way it was supposed to. Designers didn’t have to police anything or step in to design products.” Erica Rider, Senior Manager for UX – Developer Tools and Platform Experience at PayPal.
Designing With Code
Merge creates a drag-and-drop design environment where designers grab the elements and components from the organization’s design system to build interfaces.
Each component already has its size, colors, typography, content, interactions, animations, and states, so designers only focus on product design rather than the extra details that slow the design process.
Benefits of Designing With Code & Merge

Designing in code means designers and developers deal with the same constraints and speak the same language. Here are some other key benefits of designing with a code-based tool like Merge.
- Design consistency: The entire organization works with the same design system-a single source of truth–eliminating design drift and inconsistencies.
- Maximizes design system usage: Teams have no choice but to use the organization’s design system to build products. Everyone must follow the company’s design system governance to make changes and updates.
- High degree of fidelity & functionality: Prototypes have the same fidelity and functionality as the final product resulting in accurate usability testing and meaningful feedback from stakeholders.
- Faster time-to-market:
- Designers drag-and-drop components to design user interfaces fast.
- Less testing is required because designers work with thoroughly tested components.
- Design handoffs run smoother because engineers understand the prototypes and copy/paste JSX changes to build the final product quickly.
Image-based design systems require designers to add interactivity for every prototype they build, which is time-consuming and increases the potential for errors and design drift.
UXPin Merge prototypes feature fully interactive UI components, giving designers one less step in the design process and eliminating the margin for error. Additionally, Merge interactions are code-based, limited only by Javascript! Image-based tools have very limited fidelity and functionality in comparison.
UX designers, product teams, and developers work with the same components and constraints, facilitating better collaboration between departments while eliminating friction during design handoffs.
One of the most significant benefits is how Merge can save UX designers time to focus on increasing business value and improving the user experience. At PayPal, product teams do most of the work building the company’s internal products freeing UX designers to work on bigger UX goals.
“My design team spends 50% of their time supporting various product teams, and the other 50% is spent on larger UX initiatives that impact the organization globally.” Erica Rider, Senior Manager for UX – Developer tools and platform experience at PayPal
What does your long-term UX strategy look like? And what if your UX designers had more time to focus on achieving long-term goals much faster?
Getting Started With UXPin Merge
Engineers can read more about integrating Merge with your organization’s design system components in our documentation. The complete integration of a design system can take a little as two hours or up to four days.
Ready to get started with Merge?
Visit our Merge page to read more about the benefits of designing in code and how to request access to start the integration process. UXPin’s onboarding support team will guide you through the process to ensure your repo is set up correctly and syncs to our editor without any issues.




