Let’s discuss the value of clearly delineating the mental model that is your design system, its artifacts, and the tools that implement it.
Whether you’re creating your own design system, or implementing a design system created by a third party, it is important to understand the relationship between each layer of abstraction, the importance of drawing and maintaining a clearly defined line between each, and the business-oriented considerations which drive and justify a separation of concerns between each layer of abstraction.
In computing, an abstraction layer or abstraction level is a way of hiding the implementation details of a particular set of functionality, allowing the separation of concerns to facilitate interoperability and platform independence. — Wikipedia
In software development, separation of concerns is an architecture principle which drives the modular nature of a complex system. When following this principle, each section of the system addresses a separate concern. Concerns can be very general, such as hardware that software is being developed for, or very specific, such as the name of an individual method.
In this article, we’ll explore each layer of an abstraction model for design systems and how to use it for better understanding and adding more value.
A Model for Design Systems
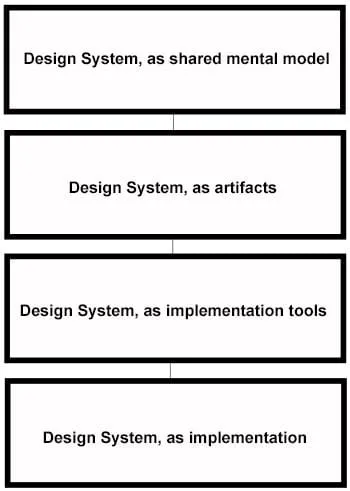
Minimally, at the highest level of abstraction, a design system should exist as four distinct areas of concern:

The four abstraction layers for a design system
Let’s apply this abstraction model to the concept of accessibility:

Our abstraction model applied to accessibility
- At the first layer of abstraction, everyone agrees that form elements should be accessible.
- At the second layer of abstraction, you have a code repository you can import at the beginning of a project which allows your developers to re-use code that meets accessibility standards.
- Next, you have a UI library where developers can implement that code, with specific typography, colors, branding, and text applied, so that it may be shared and re-used within and across projects.
- Finally, you have a real, robust implementation within the context of a real project, for the last layer of abstraction.
Now let’s explore each layer of this abstraction model as it relates to accessibility.
The first layer: A design system expressed as a shared mental model
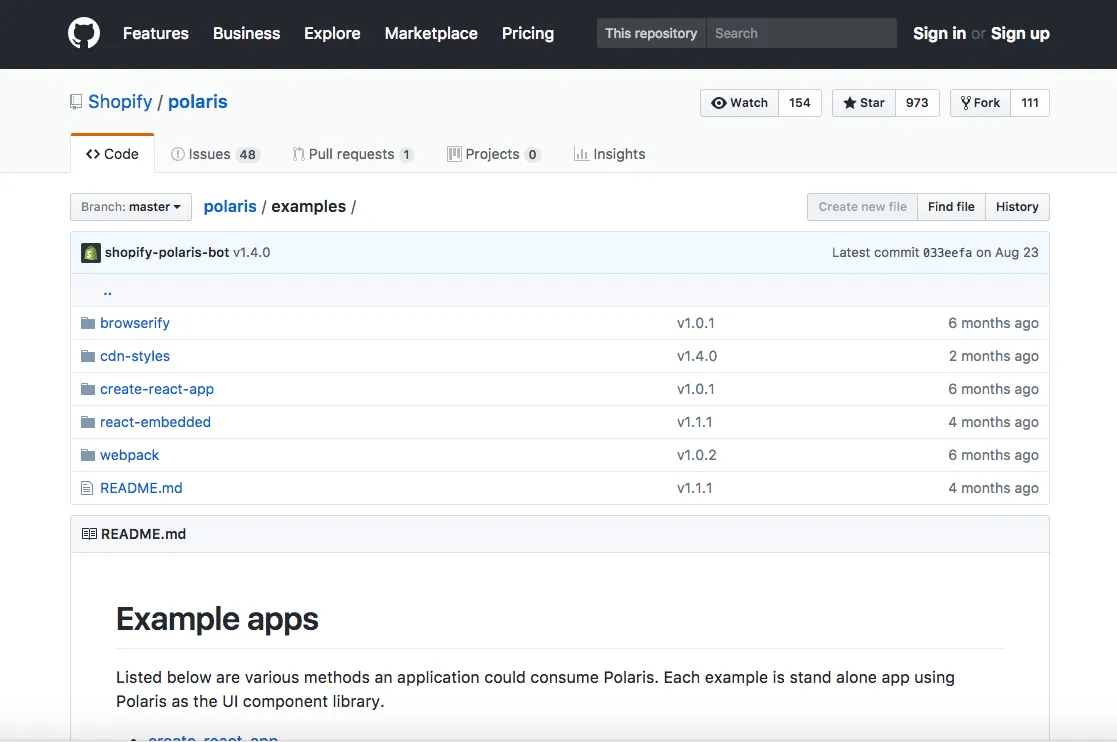
As a shared mental model, a design system should be thought of as a specification, or a description of the design system. It should contain high level concepts, such as the idea that a design system should encapsulate certain principles, among those being, for example:
- A design system should assume accessibility, by default
- A design system should be responsive, and should operate by a mobile-first principle
- A design system should articulate standard, re-usable definitions of page elements and components along every stage of product design and implementation
The shared mental model is not the system itself, but the foundation upon which it is built. Before you start building out specific components, you should give yourself the time and space to create an agreed-upon emergent framework from which to organize your effort.

Principles for accessibility for the Shopify Polaris design system.
In an ideal UX process, a high level of cooperation would exist between each discipline. But in the area of generating and maintaining a mental model, your researchers will probably provide a large amount of value within this concern and can provide a lot of leadership with regards to determining the scope and boundaries of your design system.
The second layer: a design system expressed as artifacts
As a collection of artifacts, assets should exist to implement the abstract principles elucidated by the Design System.
If “accessible, by default” is a principle, a way to implement that principle would be to generate a shared repository of commonly used HTML elements and components that have been implemented as being compliant and tested with accessibility standards in mind.

Components from Shopify’s Polaris design system.
As you might imagine, having such a reusable library will allow you to ensure the development of reusable, accessible markup over the course of a project, rather than shoe-horn it into a project at the end, or after QA reveals that certain components are not accessible.
Specific assets can be created, improved, or even deprecated over time, as your Design System, as a shared mental model, evolves and changes.
The third layer: a design system expressed as implementation tools
The shared mental model, as well as artifacts which assist designers and developers implement a design system, require some way for the world to view and interact with a design.
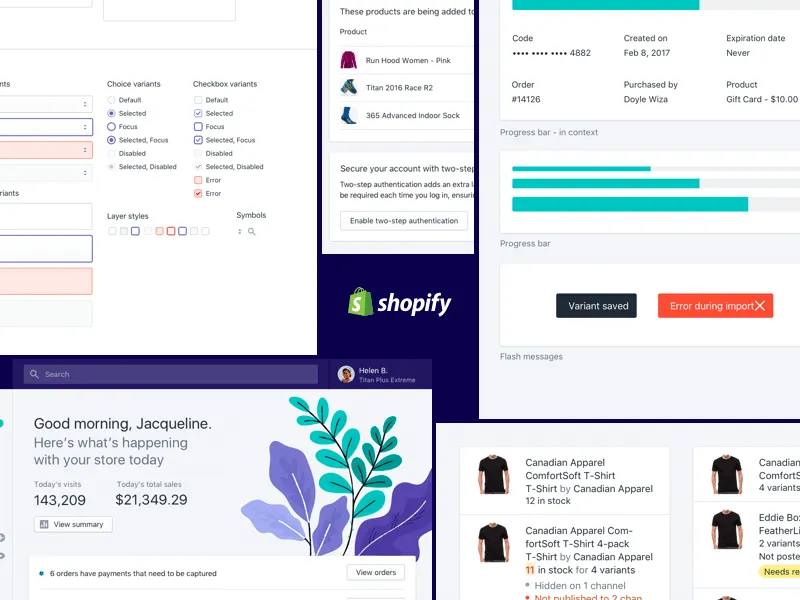
A UI library that showcases individual components, templates, or even entire workflows would meet this requirement. The UI library is not the application you are building itself, but a repository of reusable elements and patterns which help developers build one or more specific products based upon a design system.

Shopify Polaris design system UI library.
For example, your UI library may have a section devoted to various “resources”, such as brand colors or fonts for your project. Your design system requires a tool to hold what you build from the assets, which implement your shared model of what your design system is.
The fourth layer: a design system expressed as implementation
The implementation is what everyone on your team is working towards.
Of course, none of this means much until we answer the question of why?
Why is it necessary to maintain these layers of abstraction? Why are we borrowing jargon from the world of software development and importing it into the UX design process? Why do we need to draw these lines and decouple these layers?
This isn’t just some academic exercise. There are some practical real-world concerns which drive this and require we look at things this way. Let us imagine a couple of business use-cases where having these clearly defined lines between each area of concern will make sense:
Scenario #1
A client understands and accepts that a UI component library helps with standardization and reduces cost if their disparate design teams can work from the same code library.
They have implemented a CMS where code is organized and obtained by developers. You, of course, have developed your own proprietary UI component library to contain shared code, but you’d really like to work with this client and believe in a few years you may be able to convince them to use the UI component library you have developed.
Since the UI component library is only one of four modules within this system, and since each layer is essentially in its own separate box, you are not prohibited from working with them in the areas where you are better aligned, such as their decision to adopt a design system created by a well-known firm, with which you have a lot of experience already.
Scenario #2
A client is working with a proprietary piece of software with a well-established and documented design system. This design system works well with the customer relationship management tool they would like to implement.
Your role is to understand business processes and develop workflows that meet various business objects, more so than worrying about the design system, where is documented, or what artifacts are to be used — they are provided by the vendor. In this case, three of four layers are being handled elsewhere.
You can add value at the implementation layer which will help them accomplish their goals at present, or in the future, since these business processes exist independently of any design system.
Scenario #3
You have been awarded a project on the basis of the usability and appeal of a piece of software you have developed that will operate as a UI library. Your client has not settled on what design system to use, nor even what the final implementation will yield.
You and the client are both sure of the value you can add by providing a UI library with reusable components that can be leveraged by their implementation team. Since all four layers are decoupled and separate, you are confident that your UI library will help them improve their UX design and implementation process.
Conclusion
In manufacturing, specialization is common and necessary. A factory that produces air conditioners does not also need to produce screws or sheet metal. That work is done elsewhere and as new vendors emerge with better screws or sheet metal, a manufacturer can focus on the area within the value chain where their expertise is most beneficial to the market.
Decoupled layers of abstraction provide similar value within the context of UX. With each component logically separated, you are free to provide value as needed, maintain flexibility, have the freedom to innovate as you and the marketplace iterates within each layer of abstraction, and ultimately create more value within your UX design process.
For a step-by-step guide based on real case studies, download Creating a Design System: The 100-Point Process Checklist.