What are Design Specifications?

In the world of digital product design, a seamless design handoff is crucial for ensuring that the vision crafted by designers is accurately brought to life by developers. Yet, this phase can often be fraught with miscommunication, inconsistencies, and inefficiencies.
UXPin provides a unique platform that integrates design and development like no other. Whether you’re a designer looking to streamline your workflow or a developer wanting to minimize guesswork, understanding the power of UXPin can revolutionize the way you work. Try UXPin for free.
Table of Contents
Definition of Design Specifications
Design specifications are detailed documents that provide comprehensive information about the functionality, appearance, and behavior of a product.
These specifications serve as a bridge between designers, developers, and stakeholders, outlining all necessary details that help developers translate the design into an end product.
They typically include information such as dimensions, colors, typography, spacing, interactions, and various other elements that are crucial for maintaining consistency and alignment throughout the development process.
Purpose of Design Specifications

The primary purpose of design specifications is to ensure that the vision of a design team is accurately translated into the final product. By providing clear and detailed guidelines, design specifications help reduce ambiguity and misinterpretation during the development phase.
This also serves as a documentation that designers use when a product has been developed to remind everyone, including developers, product managers, and stakeholders how the product was designed, ensuring everyone involved has a shared understanding of the product’s goals and requirements.
Moreover, design specifications serve as a reference point throughout the product lifecycle. They can be revisited and updated as necessary, ensuring that any changes or enhancements to the product align with the original design intent. This consistency is vital in maintaining a cohesive user experience and brand identity across different platforms and updates.
How to Create Design Specifications
Creating design specifications involves several steps, each aimed at capturing the essential aspects of a design in a way that is both comprehensive and easy to understand. Here are the key steps to develop effective design specifications:
- Understand the Product Requirements: Start by gathering all necessary information about the product’s goals, user goals, technical constraints, and business objectives. This foundational knowledge helps in creating a design specification that aligns with the overall project vision.
- Leave Comments on Your Design: As you develop the design, meticulously leave notes on your design outlining all design decisions, including the reasoning behind them. This includes detailing the visual design (colors, fonts, iconography), interaction patterns, and user flows. Providing context for these decisions helps other team members understand the rationale and ensures consistency.
- Automate Design Specifications with Tools: Leverage design tools and platforms like UXPin to create and manage design specifications efficiently. UXPin, for instance, creates the design specs automatically based on the prototype.
- Maintain Clarity and Detail: The design specifications should be detailed enough to prevent any misinterpretations but clear enough to be quickly understood. Use clear language, lots of comments, and annotations to enhance comprehension. Including examples of edge cases and describing the behavior of interactive elements can also be particularly helpful.
By following these steps, teams can create robust design specifications that streamline the development process, enhance communication, and ensure a high-quality final product.
How UXPin Simplifies Design Specifications
UXPin offers a robust set of tools for reviewing designs, collaborating with team members, and preparing for developer handoff.
The tool has four modes that help designers create and share design specifications. Each mode serves a unique purpose to enhance every part of design process, from collaboration and feedback to developer handoff.
- Simulate mode allows you to bring your interactions and animations to life and see how they work on different devices.
- Comment mode is perfect for gathering feedback and collaborating with your team and stakeholders.
- Spec mode provides detailed technical information, making it ideal for developer handoff.
- Documentation mode ensures that all additional details and explanations are available for a smooth development process.
By effectively utilizing these modes, you can streamline your design workflow, enhance collaboration, and ensure a high-quality final product.
Navigating UXPin
Before we dive into the specific modes, let’s start with the basics of navigating the UXPin Preview interface.
Menu Options
On the left side of the preview window, you will find several options. These allow you to:
- Edit Your Prototype: Return to the editor where you can make changes to your design.
- Go Back to Your Dashboard: Navigate to your projects dashboard.
- Start a Live Presentation: Launch a live presentation to showcase your prototype.
- Logout: Sign out of your UXPin account.
Getting to a Site Map
Just to the right of the menu, you’ll see the site map, which displays all the pages in your prototype. You can navigate through these pages here and search for a specific page using the search bar. Additionally, an icon next to a page indicates that documentation has been added to that page.
UXPin Preview
Now, let’s go through each mode in UXPin Preview and understand their functionalities.
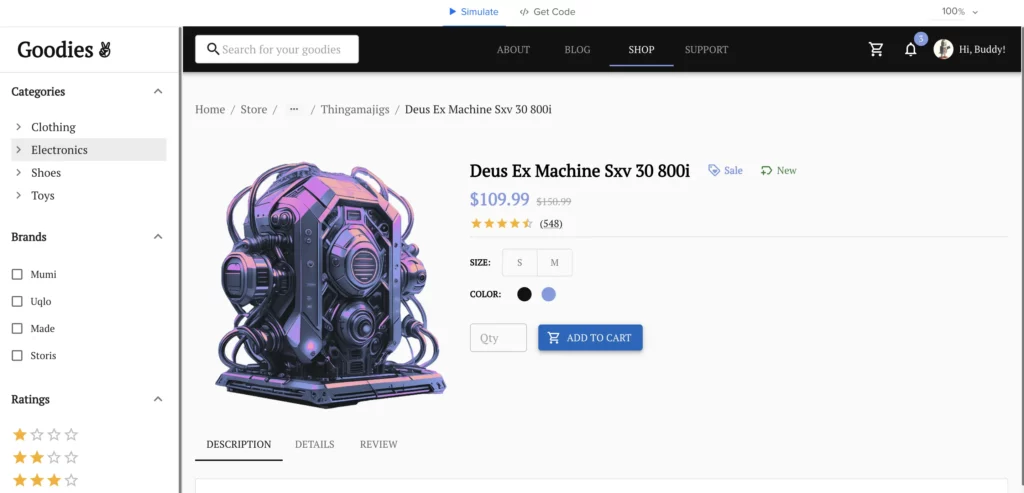
Simulate Mode

The Simulate mode brings your interactions and animations to life. Here’s what you can do in Simulate mode:
- Preview Interactions and Animations: This mode allows you to see how the interactions and animations designed in the editor behave in a real-time environment.
- Device View: You can preview your design on different devices, which is great for ensuring responsiveness and usability across various platforms.
- Share Preview Links: Share the preview link of your prototype with stakeholders. They can view and interact with the design directly in Simulate mode, providing an interactive experience without needing access to UXPin.
- Zoom and Highlight Interactions: On the right side, there are options to zoom in and out of your design and highlight interactions to see which elements are interactive. This is particularly helpful for reviewing complex designs.
Comment Mode

The Comment mode is all about collaboration and feedback. Here’s how to use it effectively:
View Comments
When you switch to Comment mode, you’ll see pins or icons indicating comments on the design. The color coding of the pins represents the status and type of the comment:
- Green: Resolved comments.
- Purple: Team comments, visible only to team members.
- Red: Public comments, visible to everyone who has access to the preview.
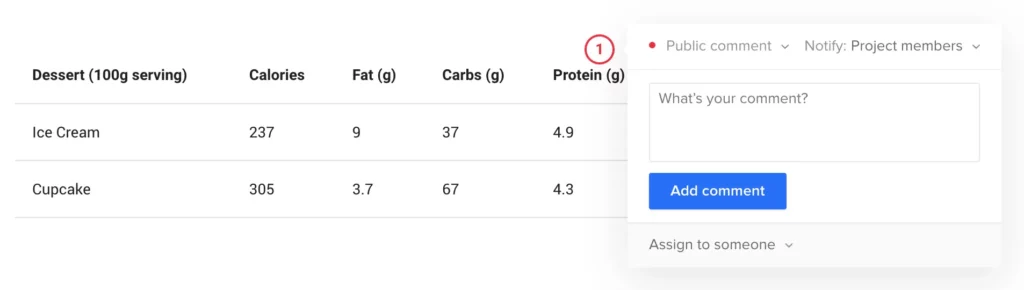
Add Comments
To add a comment, click anywhere on the design. A comment box will appear where you can type your feedback or suggestions. You can also specify if the comment is public or for the team only.
- Notify and Assign Comments: You can notify specific team members or assign comments directly to them, making it easier to manage feedback and action items.
- Review and Filter Comments: In the top right, there’s an option to review all comments. You can search and filter comments by visibility (team or public) or status (resolved or unresolved). This helps in managing feedback effectively and ensuring nothing is missed.
Spec Mode

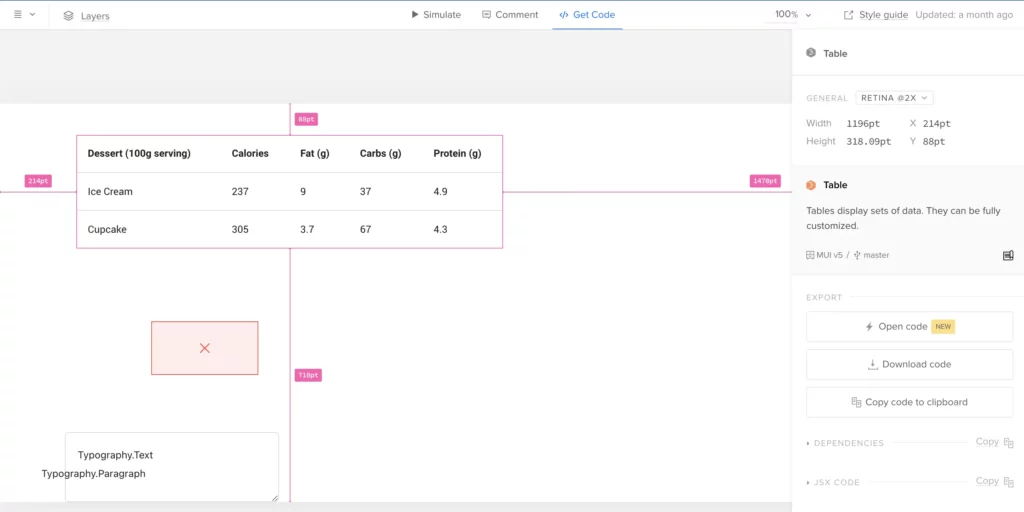
Spec mode is the technical side of your design, ideal for developer handoff. Here’s what you can do in Spec mode:
- Overview of Page Elements: On the right side, you’ll find a summary of the entire page, including general information like canvas size, grid usage, colors, and typography.
- Detailed Element Information: Clicking on any specific element provides automated redlining, which shows the distance between elements, ensuring precise alignment and spacing. You can also view details like size, color, typography, and CSS code. UXPin automatically generates the CSS code for each element, making the handoff to developers seamless.
- Style Guide: The style guide section gives an overview of all the design elements used, including colors, typography, and assets. This comprehensive summary helps developers understand the design system and implement it consistently across the product.
Documentation Mode
Documentation mode provides additional details about your design, which are added by designers in the editor. This mode is crucial for sharing context and explanations with developers and stakeholders. Here’s what it includes:
- Detailed Annotations: Designers can add notes and explanations for different design elements, providing extra context that might not be immediately obvious. This helps developers understand the intended functionality and behavior of elements.
- Comprehensive Documentation: Documentation mode ensures that everyone involved in the project has access to all the necessary information, reducing the chances of miscommunication and errors during development.
Why Use UXPin Merge for Design Specifications?
UXPin Merge offers a transformative approach to managing design specifications by integrating design and development in a way that no other tool does.
For teams looking to improve collaboration, reduce errors, and ensure that designs are implemented exactly as intended, UXPin Merge is an invaluable asset. By providing a single source of truth, automating specifications, and fostering a more integrated workflow, Merge helps teams build better products, faster.
Accessing Design Specifications in UXPin Merge is intuitive and streamlined, providing both designers and developers with immediate access to everything they need:
- Real-Time Component Specs: With UXPin Merge, specifications are automatically tied to the code components used in your designs. This means you can access up-to-date specs directly from the design canvas at any time. By clicking on a component, designers and developers can view all relevant specifications—such as color, typography, spacing, states, and interactions—without needing to switch tools or manually document anything.
- Interactive Previews and Live Code: Merge provides an interactive environment where you can see live code and real-time previews of your components. This makes it easy to understand how changes in code affect the design. By allowing developers to inspect the code directly from UXPin, you eliminate guesswork and ensure that every aspect of the design aligns with the production environment.
- Centralized Documentation and Style Guides: All specifications and documentation are centralized within UXPin, making them easily accessible to everyone on the team. This includes detailed component documentation, usage guidelines, and style guides. By having a single, centralized repository for all specs and guidelines, UXPin Merge simplifies the process of maintaining design consistency across the entire product.
- Simplified Handoff with Downloadable Assets and Code: When it’s time for developer handoff, UXPin Merge allows for easy downloading of assets and export of CSS, ensuring developers have all the resources they need to implement the design accurately. This feature greatly reduces the back-and-forth typically required during the handoff process and ensures that the final product matches the design specifications perfectly.
If you’re ready to streamline your design and development process, reduce the friction of handoffs, and maintain consistency across your product, UXPin Merge is the tool you’ve been looking for.
With its powerful combination of design specs, code to copy, and centralized documentation, UXPin Merge ensures that your design and development teams are always in sync. Experience the power of design and development in harmony with UXPin Merge and elevate your product design workflow to new heights.
Put Design Specifications on Autopilot
Design specifications are a vital part of the design process, ensuring that every detail of a design is clearly communicated to developers and stakeholders. They serve as a blueprint that guides the implementation of your design, helping to maintain consistency and alignment across your product.
With features like automated redlining, interactive simulations, and built-in style guides, UXPin makes the complex task of managing design specifications simple and efficient. If you’re looking to enhance your design workflow, reduce errors, and create a more cohesive product, give UXPin a try. Its powerful tools and user-friendly interface make it an invaluable asset for any design team. Try UXPin for free.





