UX Design Frameworks – What Are The Most Useful Ones?

UX design framework is a valuable tool that helps us create user-centered, consistent, and efficient digital experiences. It’s not a one-size-fits-all solution but rather a flexible guideline that can be adapted to different projects.
Many organizations and startups adopt one or more UX design frameworks to deliver successful projects. Design teams use these frameworks to guide decision-making and solve problems.
Key takeaways:
- A UX design framework is a structured approach that designers follow to create consistent and user-friendly digital products, websites, or applications.
- It helps designers make informed design decisions while ensuring a cohesive and enjoyable user experience.
- Design frameworks can help with project delivery, like Lean UX or Double Diamond, or achieve outcomes for a specific feature by applying the Fogg Behavior Model or Hooked Model.
Solve design challenges throughout the product development process with UXPin–the world’s most advanced code-based design and prototyping tool. Sign up for a free trial to explore all of UXPin’s features.
Table of Contents
What is a Design Framework?
A design framework is a set of tools, workflows, protocols, and processes for design projects. Design frameworks provide teams with a systematic approach to solving problems and delivering projects.
Design frameworks help with onboarding new hires or handing over responsibilities. By following a familiar, structured process, new team members know where they are in the design process and how to carry the project to completion.

In large organizations, with multiple cross-functional teams working on the same product, a design framework ensures teams communicate and collaborate to maintain the highest quality and consistency in workflow and delivery.
Design frameworks guide teams rather than force everyone into a specific way of thinking and working. Instead of telling team members what to do, the framework provides a systematic path to finding a solution.
Why do we need design frameworks?
Some of the core benefits of using a design framework include:
- Consistency: Ensures a uniform and recognizable design across different parts of a project.
- Efficiency: Saves time by providing established patterns of work.
- User-Centricity: Prioritizes the needs and expectations of users, leading to better products.
- Collaboration: Facilitates communication among design teams, developers, and stakeholders.
- Productivity: Teams deliver projects methodically and consistently.
9 Examples of UX Design Frameworks

UX design frameworks provide structure to the design process and product development. There are several frameworks design teams use, depending on the outcome they want to achieve.
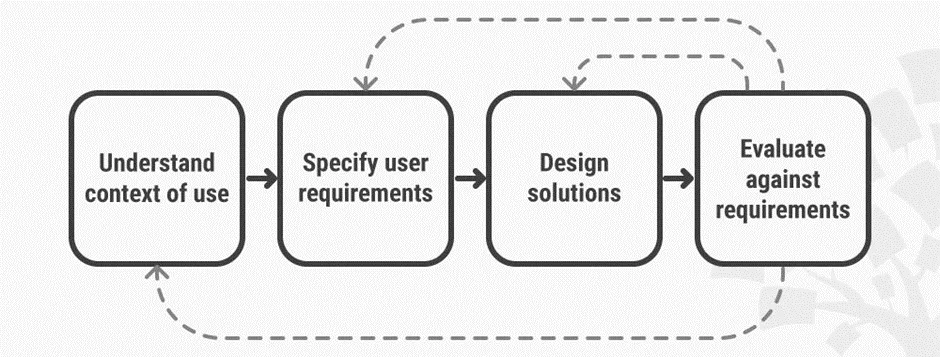
User-Centered Design (UCD)

User-Centered Design (UCD for short) is a UX desig frameworksn that places the needs, preferences, and behaviors of the end-users at the forefront of the design process. The central premise of UCD is to create products, services, or systems that are intuitive, efficient, and enjoyable for the people who will use them.
Some key principles and aspects of User-Centered Design include:
- Empathy for Users: The design process begins with a deep understanding of the user. Designers conduct user research to gain insights into users’ needs, goals, pain points, and behaviors.
- Focus on Usability: Usability is a critical aspect of UCD. Designers aim to make products easy to learn and use, minimizing user errors and frustration. This involves creating clear navigation, logical
- Prototyping and Testing: Designers create prototypes early in the design process. These prototypes are tested with real users to identify issues before design handoff.
- Continuous Improvement: Even after the product is launched, this approach encourages ongoing monitoring and refinement based on user feedback and changing needs.
In essence, User-Centered Design is a holistic approach that aims to create products that not only meet business goals but, more importantly, meet the needs and expectations of the people who use them, resulting in a better user experience.
Design Thinking Process

The design thinking process is the basis for most UX frameworks and workflows. It’s the framework every UX designer learns when studying UX design worldwide.
The design thinking process is an iterative user-centered framework with five stages:
- Empathize: Discover what your users need
- Define: Determine the problem you want to solve
- Ideate: Develop possible solutions to users’ problems
- Prototype: Create prototypes
- Test: Test your prototypes with users & stakeholders
Read more about those five stages of the design thinking process.
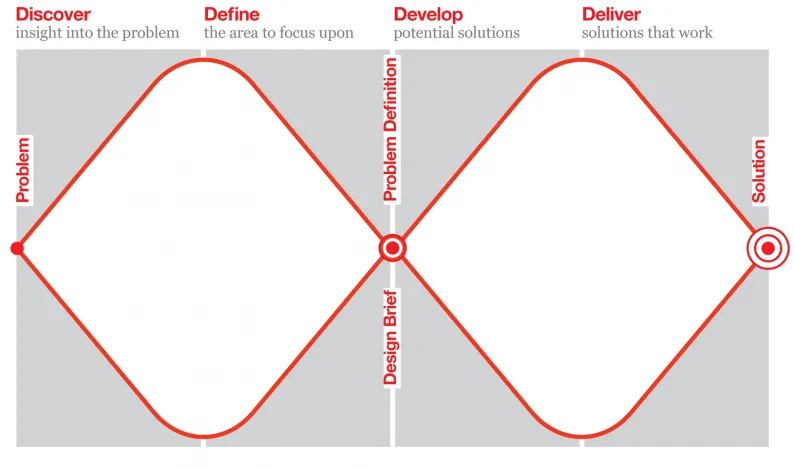
Double Diamond

The double diamond is an outcomes-based design framework favored for design innovation. The framework encourages collaboration and creative thinking where team members develop and iterate on ideas.
There are two stages (diamonds) and four steps to the double diamond framework:
Stage One – Preparation:
- Discover: UX teams conduct UX research to understand user needs and problems. Researchers must engage with end-users through interviews and usability studies to empathize and find issues.
- Define: Teams use insights from discovery to define and prioritize the problems their project must solve.
Stage Two – Prototyping & Testing:
- Develop: UX teams use various ideation and prototyping methods to develop ideas and solutions to users’ problems.
- Deliver: Teams must test their solutions with end-users and stakeholders. They reject solutions that don’t work and iterate to improve those that do.
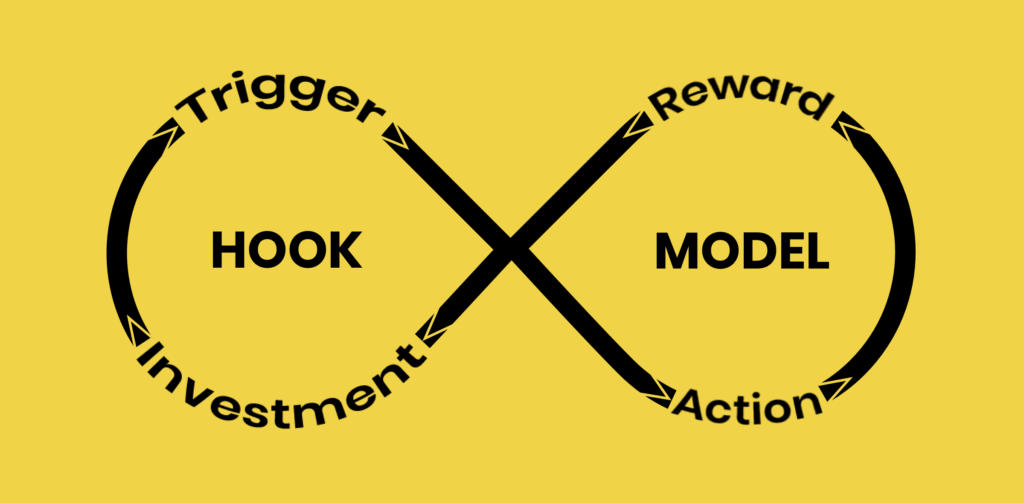
Hook Model

Nir Eyal developed the Hook Model as a UX design framework to “build habit-forming products.” The framework encourages designers to approach these projects ethically while delivering value to customers.
The Hook Model is a four-stage process, including:
- Trigger: Understand what external or internal triggers users to take a specific actions
- Action: Define the action you want users to take
- Variable reward: An unexpected, positive reward users get for completing an action
- Investment: Provide users with an incentive to invest more time in the product, thus repeating the cycle
Further reading:
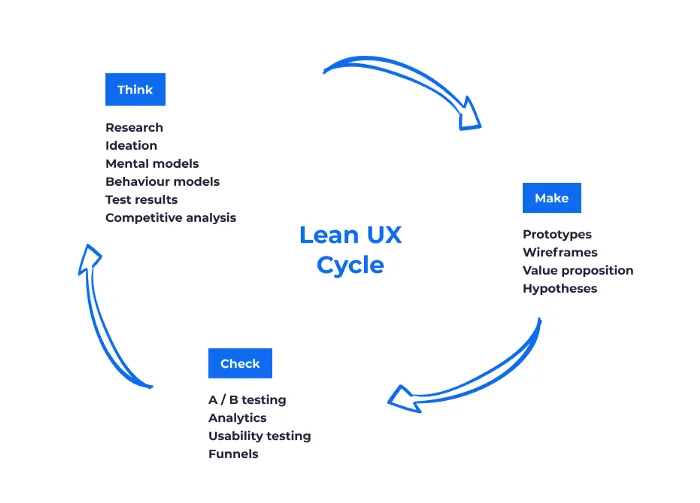
Lean UX

Lean UX is a collaborative UX design framework that prioritizes outcomes over deliverables. Designers must use data rather than assumptions to drive decisions. This methodology delivers leaner, problem-solving products because it eliminates features where there is no need.
There are three stages to the Lean UX framework:
- Think: Outcomes, assumptions, user research, ideate, mental models, sketches, storyboards
- Make: Wireframes, UI design, mockups, prototypes (minimum viable products), value propositions, hypotheses
- Check: Analyze data & analytics, usability testing, stakeholder and user feedback
Further reading:
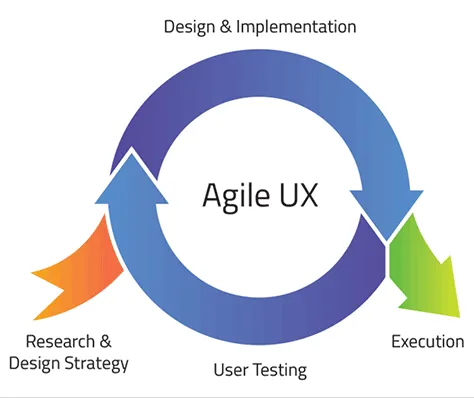
Agile UX

Agile UX is a design framework created to align with agile software development. Like agile software development, agile UX has 12 guiding principles.
- Customer experience (CX)
- Harnessing technological and social change
- Development timelines that make good use of resources
- Adaptive collaboration
- Building projects around motivated individuals
- Effective communication across team channels
- Working applications and high-quality UX as success benchmarks
- Sustainable development
- Technical excellence is relative
- Simplicity
- Cross-functional teams
- Adaptable, flexible teams
Further reading:
- How Agile Environments Revolutionize a Design Team’s Workflow?
- The 12 Realistic Principles of Agile UX
- Agile vs. Scrum vs. Kanban: Which Project Management Methodology is Right For Your Team?
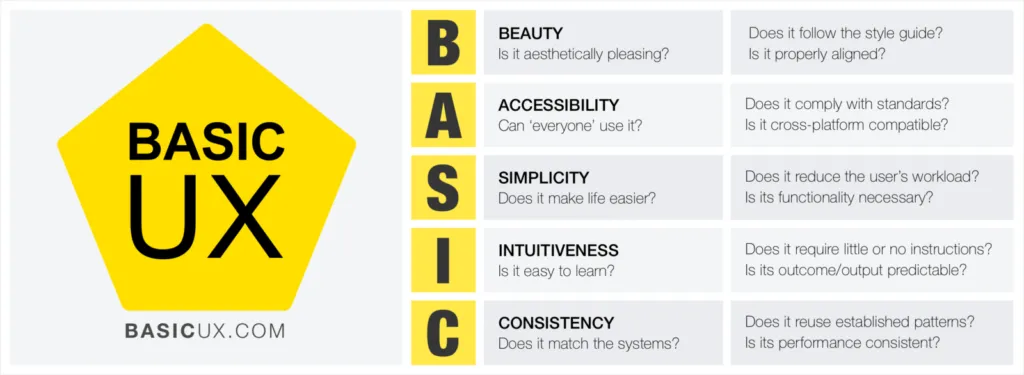
BASIC Framework

BASIC UX is “a framework for usable products.” The relatively new design framework provides interaction design guidelines for modern product development.
The BASIC acronym follows five principles:
- B = Beauty
- A = Accessibility
- S = Simplicity
- I = Intuitiveness
- C = Consistency
Within each principle are a series of questions designers must ask themselves to achieve a successful outcome.
Beauty:
- Is the visual design aesthetically pleasing?
- Does it follow the style guide?
- Are high-quality visuals used?
- Is it properly aligned?
Accessibility:
- Can ‘everyone’ use it?
- Does it comply with standards?
- Is it cross-platform compatible?
Simplicity:
- Does it reduce the user’s workload?
- Is it free of clutter and repetitive text?
- Is its functionality necessary?
Intuitiveness:
- Is the functionality clear?
- Can the user achieve their goal with little or no initial instructions?
- Can the user easily repeat the task without further instruction?
- Can the user predict the outcome/output?
Consistency:
- Does the product reuse existing UI patterns?
- Are the design language, images, and branding consistent with the design system?
- Does it appear in the right place at the right time?
- Does the product perform consistently every time?
Organizations can adapt these questions or add their own to ensure they’re relevant to the product and its users.
Further reading: BASIC UX – A Framework for Usable Products.
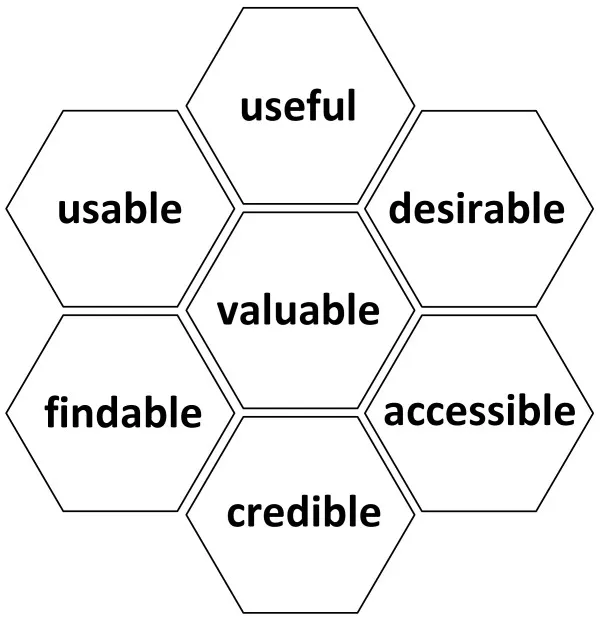
The UX Honeycomb

Peter Morville’s UX Honeycomb is a holistic UX design framework listing seven principles. These seven principles guide each design decision to deliver high-quality products and user experiences.
The UX Honeycomb’s seven principles include:
- Useful: Products must serve users and solve their problems
- Usable: Designs must be intuitive and easy to use
- Desirable: The user interface design must be aesthetically pleasing and deliver a positive user experience
- Findable: Search, and navigation must be clear and obvious
- Accessible: Designs must be accessible to all users, including those with disabilities
- Credible: Users must be able to trust the product and its content
- Valuable: The final product must deliver value to users and the business
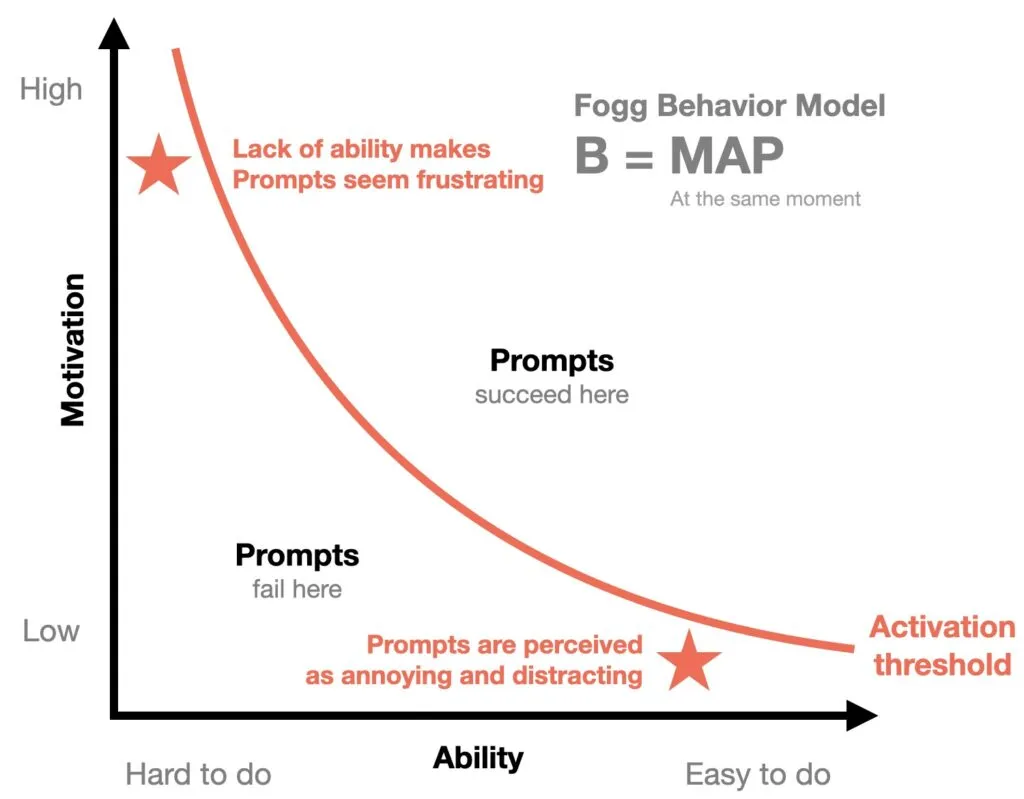
The Fogg Behavior Model

The Fogg Behavior Model, developed by B J Fogg from Standford University, suggests behavior or action is the result of three elements converging:
- Motivation
- Ability
- Trigger
Like the Hooked Model, the Fogg Behavior Model helps designers build products that increase usage and engagement over time. Fogg emphasizes that “baby steps” are the best way to develop long-term behaviors.
A fantastic example many of us have experienced is any digital game. The first level is easy, giving players a sense of accomplishment, thus triggering further engagement. The game gets incrementally more challenging as players spend more time engaging with the product.
Further reading:
End-to-End Product Design With UXPin

UXPin is an end-to-end design solution with the tools and features to deliver high-quality products. UX designers can leverage UXPin’s code-based design tool to create high-fidelity prototypes that look and function like the final product.
Prototyping and testing are crucial components of any design framework. UXPin’s built-in design libraries enable design teams to build high-fidelity prototypes to test ideas throughout the design process.
Meaningful Testing Feedback
Code-based prototypes look and function like the final product, producing meaningful, actionable results from usability testing and stakeholders. UX designers can make quick changes and iterate on ideas to find a solution that meets both user needs and business goals.
Streamlined Design Handoffs
With higher fidelity and functionality, UXPin’s code-based prototypes play a crucial role in streamlining the design handoff process so that engineers can deliver the final product with greater accuracy and efficiency.
Enhance your end-to-end design process with UXPin’s code-based design tool. Sign up for a free trial to explore all of UXPin’s advanced features and start creating better user experiences for your customers.




