Creating a Design System in UXPin – The 3-Minute Guide

In 2016, we did an intense user research campaign. After 40+ interviews with design and engineering leaders and a survey of 3,100+ designers and developers, we concluded traditional design tools aren’t good enough to serve modern product development.
Workflows are too fragmented, disconnected, and unfocused. Design system tools must be a complete hub for design and development.
We summarized our findings with three simple rules for our first release of UXPin Design Systems:
- Dynamic environment, not static documentation
- An actionable system, not a reference document
- Facilitate a connection between design and development, not just a library of design patterns
With these principles in mind, we released the first design system platform on June 13th, 2017.
UXPin’s Design System Libraries support various stages of design system maturity. The final stage is syncing design and development to create a fully integrated system where designers and engineers share one component library—a single source of truth.
UXPin Merge allows you to import code components from your design system’s repository as visual design elements. Designers can use these components to build prototypes using a simple drag-and-drop workflow. Merge components render on UXPin’s canvas exactly as they do in the repository, enabling designers to create fully functioning prototypes indistinguishable from the final product. Request access to UXPin Merge.
How to Create a Design System in UXPin
To begin, open the Design Systems tab in the top bar of your UXPin dashboard. Here, you can create a new design system or view existing ones. Let’s start by clicking the “Create Design System” button.
You can build a design system in two ways:
- Using an Existing Library: UXPin provides pre-built libraries that you can use as a foundation.
- Starting from Scratch: For this tutorial, we’ll start with a blank slate by clicking “Create from Scratch.”
Note: All examples here are created within UXPin, but UXPin Design Systems also support Sketch and Figma imports.
Create a Library of Styles
A solid design system begins with the most prevalent design elements—text styles and color palettes. UXPin lets you pull these directly from your design projects and save them in a shared Design Systems Library, which acts as an actionable toolkit for your product’s design system.
Adding Colors and Text Styles
To add colors or text styles, select the relevant layers in Sketch or UXPin. UXPin will automatically pull the styling and add it to your system. These styles stay synced with the library in UXPin or Sketch, making your system dynamic and up-to-date.
- Typography: Text styles can be added directly from the Editor, allowing you to maintain a consistent typography system across all designs.
- Colors: Add colors by typing their HEX code and pressing “Enter,” importing colors from a website URL, or linking directly to a CSS file. This ensures that all color palettes are centralized and easy to update.

Create a Library of Assets
Next, save your graphic design assets and share them alongside your colors and text styles—such as logos, approved stock photos, or icon libraries. These assets can be stored in the Design Systems Library, providing your entire team with easy access to a centralized design toolkit.
Assets: Upload images and icons in various formats, including SVG. This makes it easy to maintain a library of all design assets that can be reused across different projects.
Create an Actionable Library of Patterns
Design patterns are essential components and elements in your design system. In UXPin, you can create, save, and share these patterns, including those imported from Sketch. You can also add interactivity and animations, enabling designers to reuse these patterns without starting from scratch for each new project.
UI Patterns: These are reusable components and elements designed and prototyped in UXPin. Add them to your design system to ensure consistency and streamline the design process.

Generate a System and Keep it in Sync
Having a library of shared assets is an excellent first step, but it’s not enough to solve the problem of scaling software development.
Most solutions stop here and don’t move toward development. We’ve decided to go all the way.
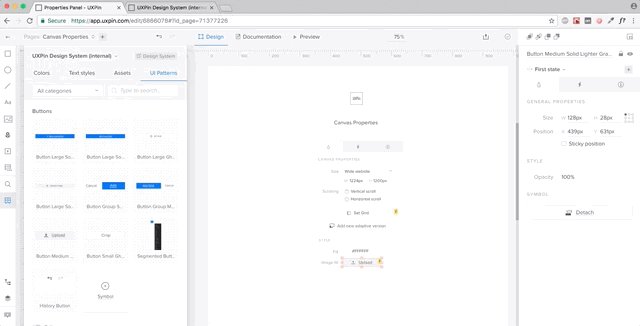
In UXPin Design Systems, all the colors, text styles, assets, and patterns become a living system with one click. When you add new patterns, text styles, assets, or colors, UXPin automatically updates your design system and generates documentation. These changes are immediately available to all team members and stakeholders.
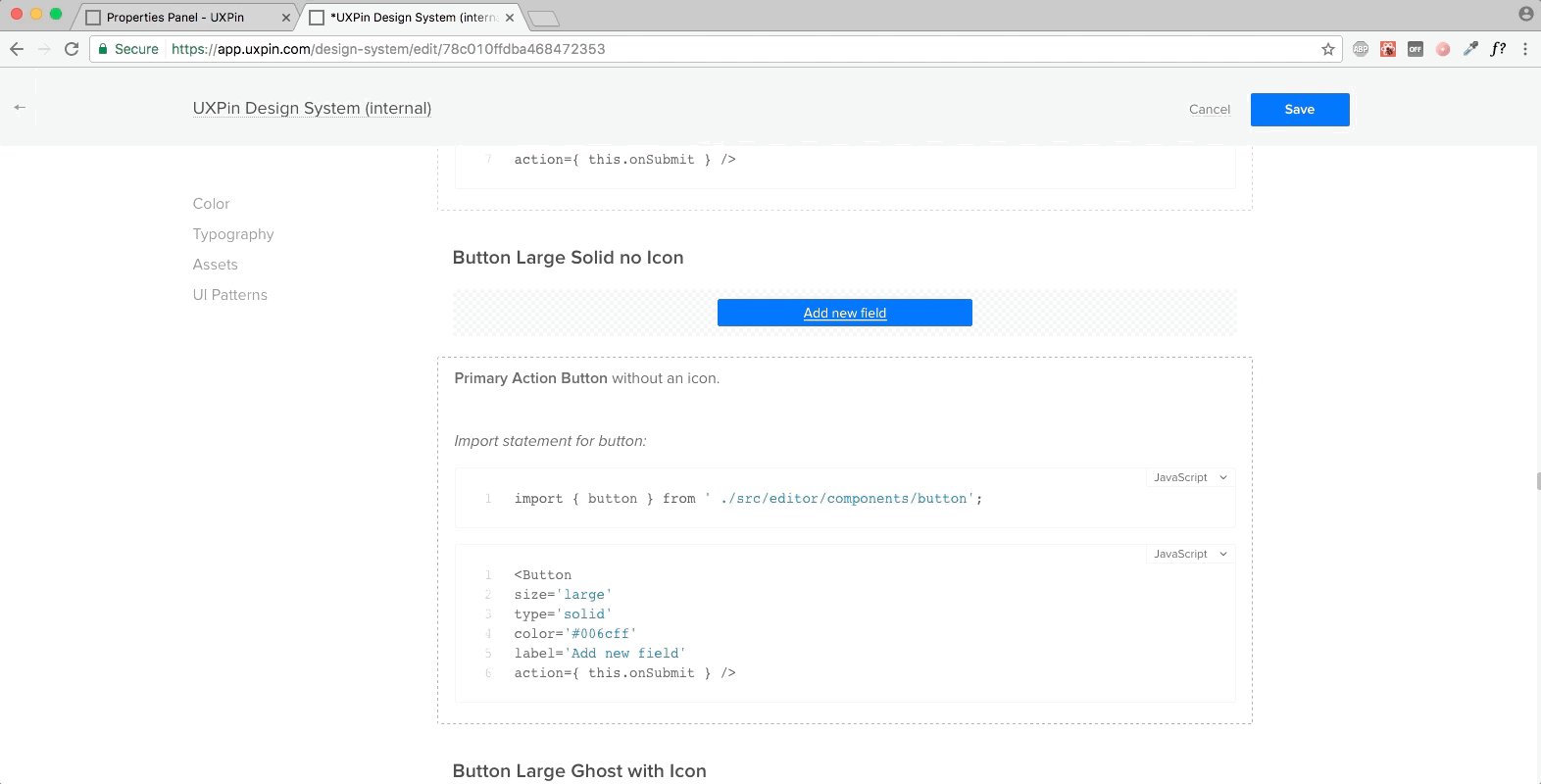
Add Documentation for Developers
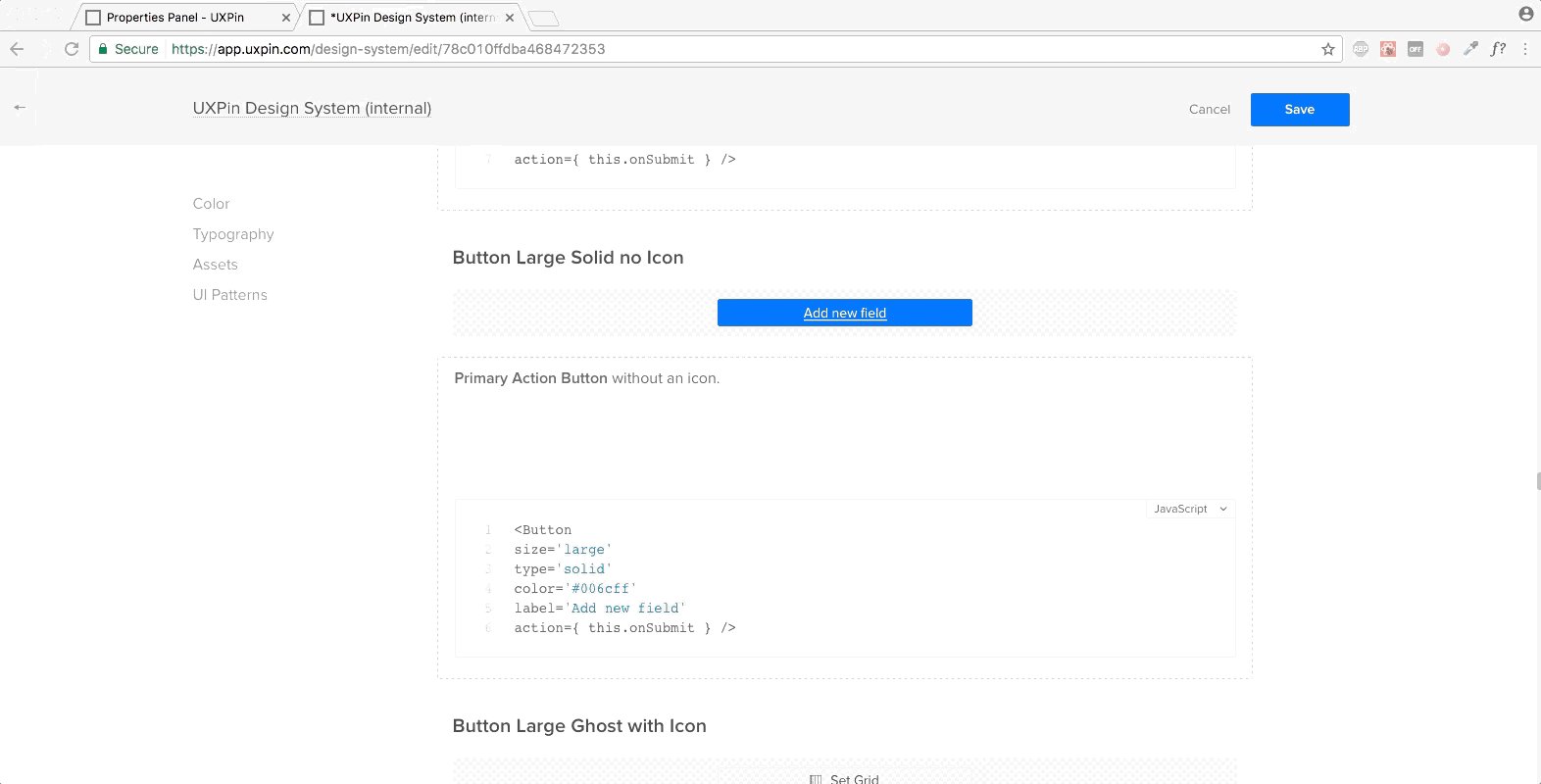
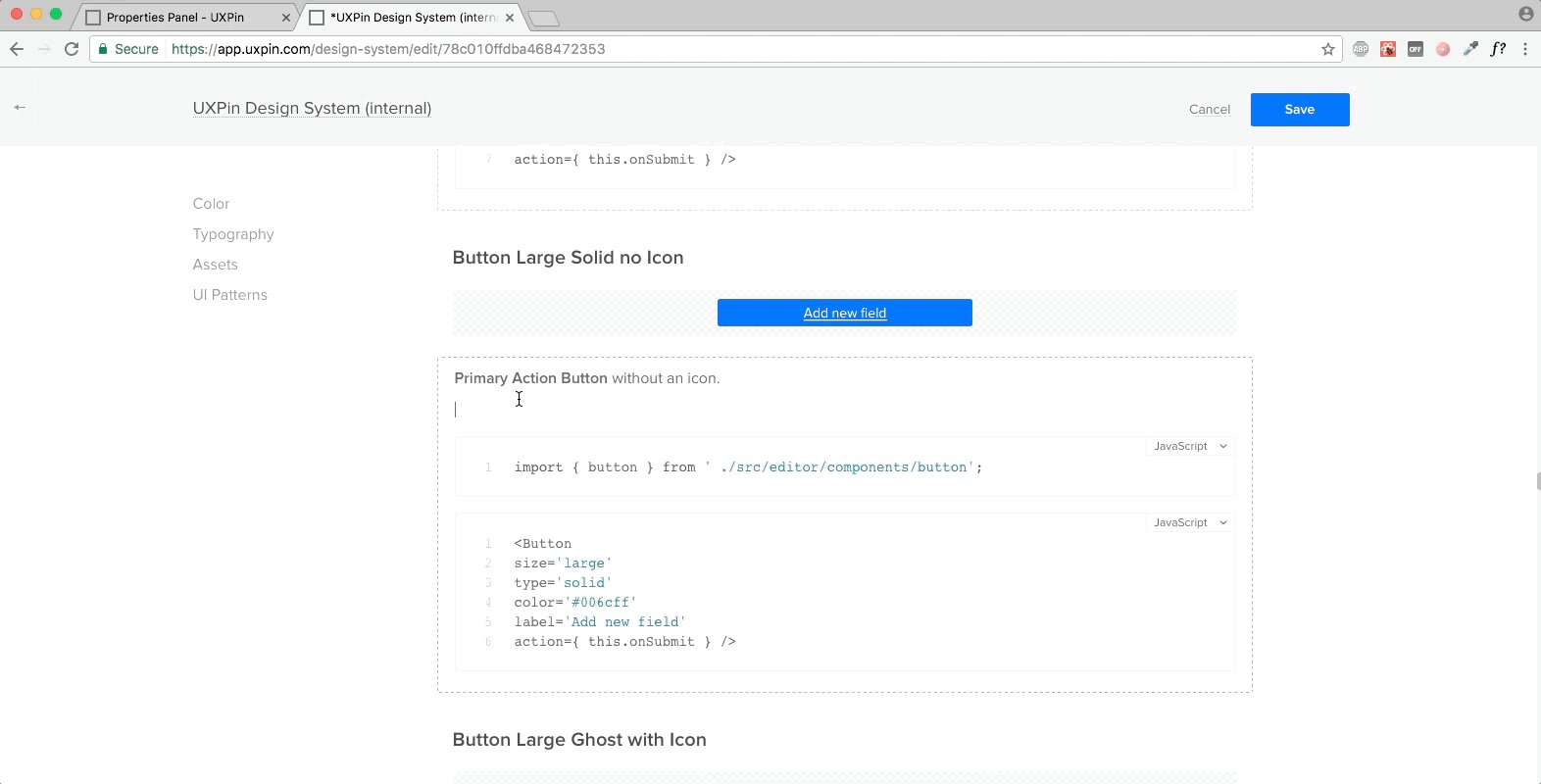
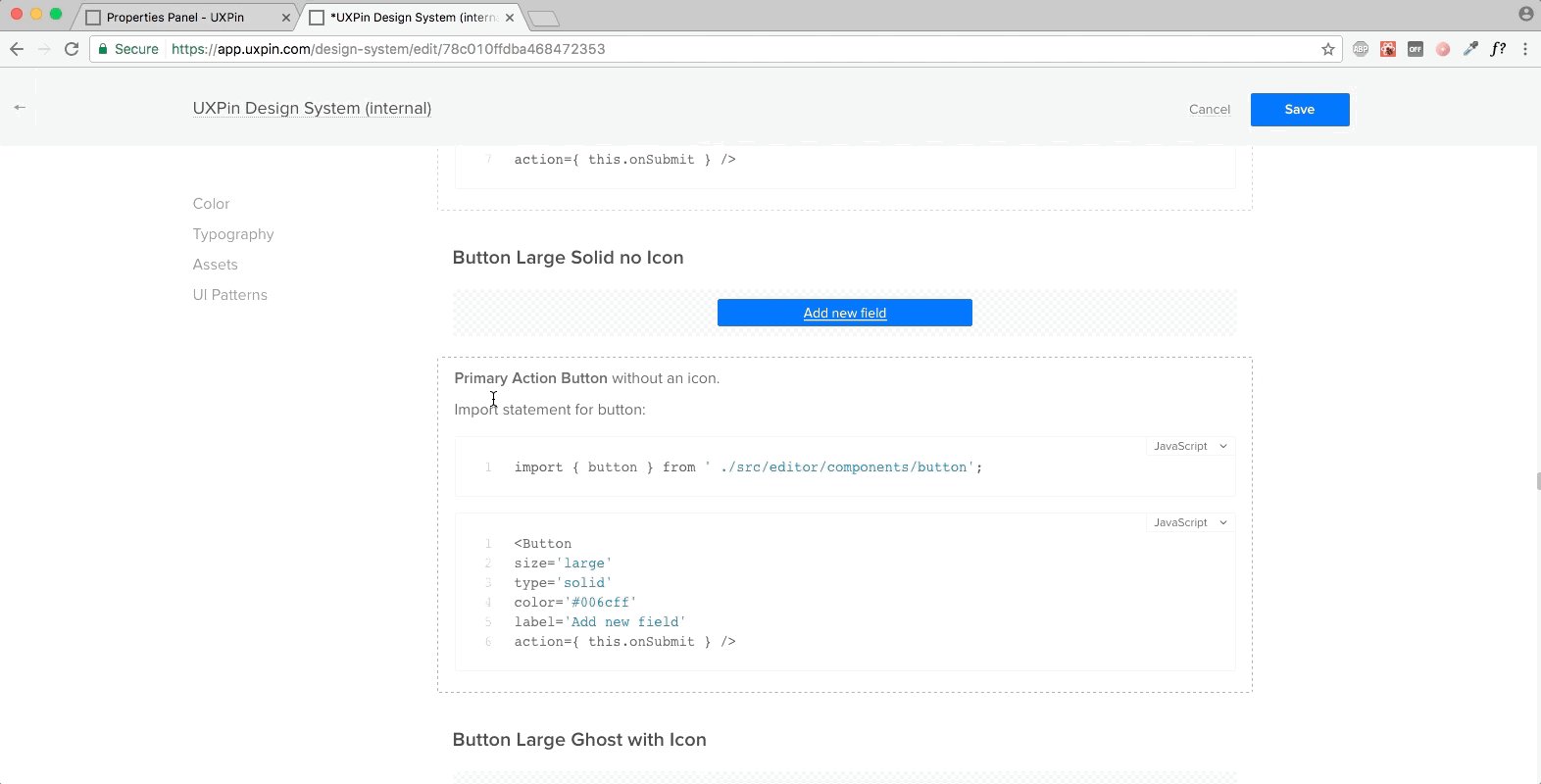
Once you’ve built your system, you can add documentation, including code snippets for patterns and components. Developers can view this documentation with prototypes and mockups, keeping style guides, assets, and instructions in one platform for smoother, faster design handoffs.

Make Documentation Actionable
Design system documentation shouldn’t just be a reference document. It must be where the action is – inside the design projects.
With UXPin, your design system documentation follows your projects.
When you deliver a new release, UXPin automatically generates documentation from the product’s design system, including markup, imports, names of Javascript components, etc

Scaling Design Systems With UXPin Merge
UXPin’s Design System Libraries take you from stage one to three in design system maturity. The final stage is syncing design and development to create a fully integrated design system where designers and engineers share one component library–a single source of truth.
And that’s where UXPin Merge comes in.
Merge imports code components from your design system’s repository as visual design elements designers can use to build prototypes using a simple drag-and-drop workflow.
Merge components render on UXPin’s canvas exactly as they do in the repository, allowing designers to build fully functioning prototypes indistinguishable from code.
This high degree of fidelity and code-like functionality enables design teams to get meaningful, actionable feedback from usability testing and stakeholders who can interact and engage with prototypes as they would the final product.
Single source of truth
Merge also significantly enhances the product development process by centralizing the design system’s management and distribution from a single repository–no more managing UI kits and a component library with separate instructions and documentation to maintain.
Any changes to the repository automatically sync to UXPin, notifying teams of the update. With UXPin’s Version Control, designers can choose which projects to update and even revert to earlier design system releases when needed.
Teams can use Merge Design System Documentation or Storybook’s Docs (for Merge Storybook Integration) to manage documentation for all team members, simplifying one of the most time-consuming governance and maintenance procedures.
Scaling and streamlining with Patterns
UXPin’s Patterns enable design teams to create new patterns and templates by combining Merge components. They can use elements from the design system or combine components from other design systems.
UXPin’s Patterns are also helpful for saving multiple versions or states of a component, template, or screen, allowing designers to swap out and try different variations during testing or feedback sessions with stakeholders. These “on-the-fly” changes allow designers to iterate faster and maximize valuable testing time.
Final Thoughts
To recap, setting up a design system in UXPin involves:
- Creating and organizing design elements like colors, typography, assets, and UI patterns.
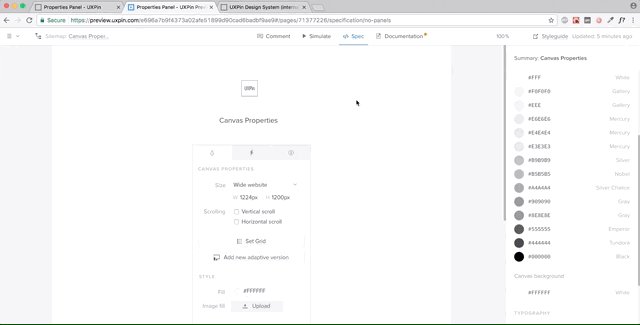
- Documenting each element with descriptions, code, and links.
- Using the Spec mode to inspect elements and ensure consistent implementation across your project.
- Scaling and syncing design and development with UXPin Merge to maintain a single source of truth.
By following this guide, you’ll be able to create, manage, and scale a comprehensive design system that supports your team from design to development. Visit our Merge page and explore how UXPin can transform your design workflow today! Request access to UXPin Merge.




