Corporate Website Design – Examples and Best Practices

Corporate Website Design focuses on creating an online presence that effectively communicates a company’s brand, values, products, and services to its audience, usually in a professional, user-friendly way. A well-designed corporate website builds credibility, supports marketing efforts, and provides users with the information they need to engage with the business.
UXPin Merge revolutionizes corporate website design by bridging design and development, using real code components for seamless, high-fidelity prototypes. With Merge, teams create consistent, responsive designs that match the final product, enabling faster collaboration, efficient scaling, and realistic user testing—all in one platform. Discover UXPin Merge.
What is a Corporate Website?
A corporate website is the official online presence of a company, designed to provide essential information about the business, its products or services, values, and brand identity to its audience.
It serves as a central hub for various stakeholders, including customers, clients, investors, and potential employees, by offering an easily accessible, comprehensive overview of the company. Unlike e-commerce websites focused mainly on transactions, corporate websites emphasize credibility, branding, and communication.
The primary purpose of a corporate website is to communicate the brand’s story and build credibility. It serves as a digital business card that provides users with a first impression of the company, often guiding their decision-making process. Additionally, corporate websites support marketing efforts, drive brand recognition, and serve as a digital touchpoint for customer support, partnerships, and talent acquisition.
Corporate Website Examples
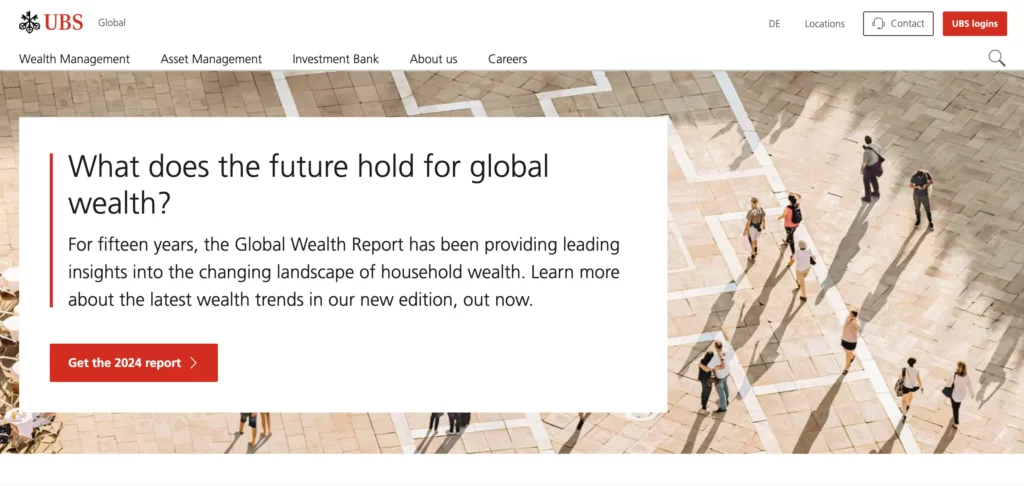
UBS

UBS’s website is a solid example of corporate web design that combines usability, professional aesthetics, and brand consistency to create a credible online presence.
- Professional and Clean Design: UBS uses a polished, minimalist design that reflects its brand as a leading financial institution. The layout is structured, with ample white space and a clear hierarchy, making it easy to navigate and reinforcing trust.
- Structured Information Architecture: The website is organized into sections for different stakeholders, including Investors, Clients, and Careers, which allows each audience to quickly find relevant information. This thoughtful structure supports easy access to information and enhances user experience.
- Interactive and Engaging Elements: UBS incorporates interactive elements such as drop-down menus, video content, and call-to-action buttons, which guide users through key services and offerings without cluttering the experience.
- Consistent Branding: The design aligns closely with UBS’s brand identity, using its signature colors, fonts, and logos across the site, reinforcing a cohesive look that users will recognize.
- Responsive and Accessible Design: The site is optimized for mobile and desktop, ensuring accessibility across devices, which is critical for global users.
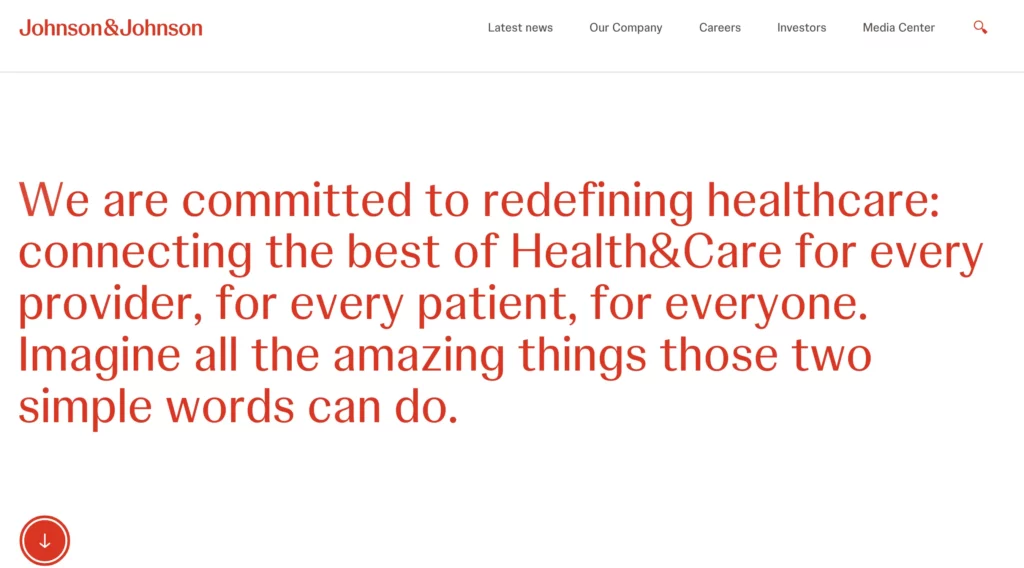
Johnson&Johnson

These elements make Johnson & Johnson’s website a model of corporate web design, demonstrating how an organized, transparent, and brand-aligned site can effectively communicate a company’s values and engage various audiences globally.
- Clear Mission and Values: The website effectively communicates Johnson & Johnson’s commitment to health and humanity, which is reflected across sections dedicated to innovation, social impact, and ethical practices. Their “Our Credo” mission statement emphasizes prioritizing user needs, creating an instant sense of trust and purpose.
- Comprehensive Information Architecture: Johnson & Johnson’s website is structured to serve multiple audiences, with dedicated sections for Investors, Careers, Innovation, Health & Wellness, and Global Health Equity. This organization ensures that each audience finds relevant information easily, making the website user-friendly and informative.
- Engaging Visual Design and Consistent Branding: The site uses high-quality visuals and a clean, professional layout that matches the company’s healthcare focus. With a muted color palette, ample white space, and thoughtful typography, the design feels both accessible and aligned with the brand’s serious, healthcare-centered mission.
- Responsiveness and Accessibility: Optimized for both desktop and mobile, the website ensures a consistent and accessible experience across devices. This is crucial for a global audience, making the website functional and visually appealing on any screen size.
- Commitment to Social Responsibility: Johnson & Johnson includes a section for Environmental, Social, and Governance (ESG) Policies, highlighting their commitments to social impact, diversity, and sustainability. This not only serves as a corporate responsibility showcase but also appeals to stakeholders interested in ethical business practices.
Learn about prototyping at Johnson&Johnson.
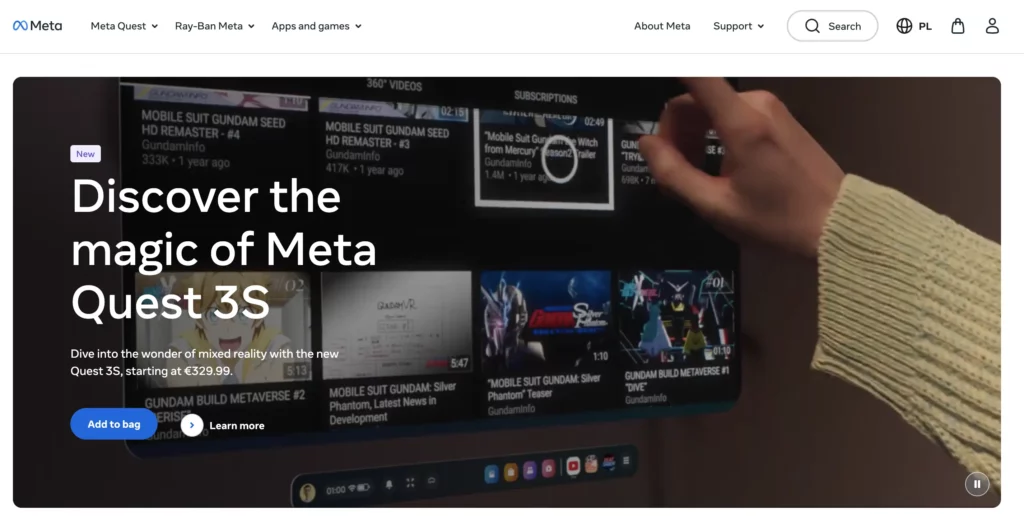
Meta

Meta’s website is a strong example of how large corporations can use digital design to effectively communicate with varied audiences, support their brand identity, and keep users engaged with rich, interactive content.
- Clear Communication of Vision and Mission: Meta’s website emphasizes its mission to connect people, explore virtual and augmented reality, and develop the metaverse. It includes sections like “Who We Are” and “Our Actions,” which highlight Meta’s values, sustainability efforts, and innovations in social technology, providing transparency and building trust with users.
- User-Centric Navigation: With dedicated sections for various stakeholders—like “Investors,” “Developers,” “Media,” and “Careers”—the site makes it easy for different audiences to access the information relevant to them. This thoughtful structure supports easy navigation and a user-friendly experience.
- Modern and Consistent Design: The site’s sleek, minimalist design uses Meta’s branding elements, such as its color palette and typography, to maintain a cohesive look. It employs clean lines and interactive visuals to enhance the site’s usability, making it feel both accessible and professional.
- Interactivity and Engagement: Interactive elements like videos, image galleries, and animations add depth, allowing users to explore Meta’s projects, products, and social impact in a dynamic, engaging way.
- Accessibility and Global Reach: Meta’s website is designed to be responsive, ensuring optimal viewing on any device. Additionally, it aligns with Meta’s goal of inclusivity, offering global resources in various sections, which supports a diverse audience and makes the brand accessible worldwide.
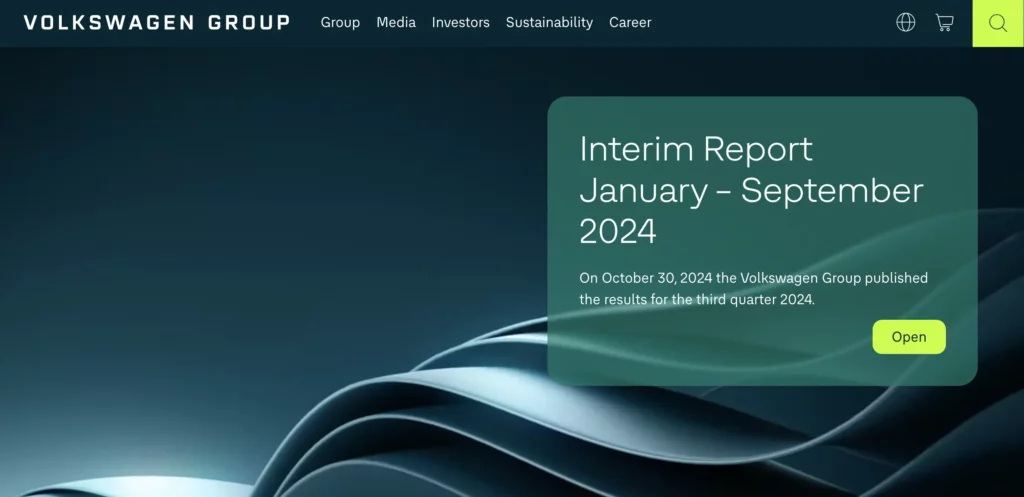
The Volkswagen Group

These design choices position Volkswagen’s corporate website as a robust tool for brand engagement, information dissemination, and customer interaction, making it a model of effective corporate web design for large, internationally-focused businesses.
- Clear, User-Centric Structure: Volkswagen’s website is organized to cater to diverse audiences, including investors, media, and sustainability advocates. Key sections like Sustainability, Investors, and Corporate Governance provide easy access to relevant resources, making the user experience straightforward and engaging.
- Visual and Brand Consistency: The website employs a clean, professional design that aligns with Volkswagen’s brand identity. It balances text with high-quality images and videos of its vehicle concepts and sustainability projects, visually reinforcing its commitment to innovative and eco-friendly automotive solutions.
- Focus on Innovation and Sustainability: Volkswagen highlights its forward-thinking initiatives with dedicated sections on electric mobility, battery technology, and autonomous driving, as part of its “NEW AUTO – Mobility for Generations to Come” strategy. This transparent presentation of its transformation goals appeals to both environmentally conscious users and tech-focused stakeholders.
- Interactive, Multimedia Content: The site incorporates engaging content, including video presentations and infographics, which allow users to explore Volkswagen’s product innovations and global impact in an immersive way. This multimedia approach enhances user engagement and conveys complex information more effectively.
- Accessible and Global-Friendly: Designed with a global audience in mind, the site is multilingual and mobile-responsive, ensuring that users from different regions can access and interact with the content seamlessly, regardless of their device or language.
Corporate Website Design Best Practices
Create a Clean, Professional Layout
Use a minimalist design with clear structure and ample white space to emphasize professionalism and readability. Avoid clutter by organizing content into easily digestible sections.
Example: Look at Volkswagen Group’s website—its structured layout makes it easy to find information, giving the site a polished, credible feel.
Ensure User-Centric Navigation
Design an intuitive navigation bar with clearly labeled sections that cater to various stakeholders like Investors, Careers, Products, and Sustainability. Use a sticky header for easy access and a mega-menu if your site has many categories.
Example: Johnson & Johnson’s navigation is structured by audience type, making information easily accessible to investors, media, job seekers, and healthcare professionals.
Responsive and Mobile-Friendly Design
Use responsive design techniques to ensure your website looks and functions well on all devices. Test on multiple screen sizes and orientations to ensure a seamless experience.
Example: Meta’s corporate site is optimized for both desktop and mobile, maintaining a consistent and accessible experience across devices.
Maintain Strong Visual and Brand Consistency
Use your brand’s color palette, typography, and logo consistently across all pages. This builds trust and reinforces brand identity.
Example: UBS and Volkswagen effectively reinforce brand identity by using signature colors and logos, giving their sites a cohesive, professional look.
Emphasize Key Information with Visual Hierarchy
Use size, color contrast, and spacing to highlight important elements like CTAs, headings, and key messages. Design with a clear visual hierarchy so users naturally follow the intended flow.
Example: Meta’s website uses ample white space and strategically placed CTAs to guide users toward important sections without overwhelming them.
Prioritize Accessibility
Incorporate accessibility features like alt text for images, high-contrast colors for readability, and keyboard navigation support. Use accessible, descriptive labels on forms and buttons.
Example: Many corporate sites, including Volkswagen’s, prioritize accessibility to accommodate a global audience, ensuring that all users have an equitable experience.
Highlight the Brand’s Mission and Values
Dedicate sections to the company’s mission, values, and ethical commitments. This might include pages on social responsibility, sustainability, or community engagement.
Example: Johnson & Johnson’s “Our Credo” section reflects the brand’s values and commitment to health and humanity, connecting emotionally with users and building trust.
Include Interactive and Engaging Elements
Use interactive features like hover effects, animations, and videos to make the site more engaging, but keep them subtle to avoid overwhelming users.
Example: Meta’s corporate website uses interactive media effectively to enhance user engagement without compromising the site’s clean, professional appearance.
Use Real Code Components for Prototyping
Utilize tools like UXPin Merge to create high-fidelity prototypes with code-based components. This ensures the design closely resembles the final product, making testing and iteration more effective.
Example: Prototypes that behave like the final product allow for accurate usability testing, helping to refine user experience early in the process.
Implement SEO Best Practices
Optimize the site for search engines by using keywords, meta descriptions, and alt tags for images. Structure the site with a logical hierarchy to improve both usability and SEO.
Example: Well-structured corporate sites like Johnson & Johnson’s or UBS’s rank higher and attract organic traffic due to their well-optimized, keyword-rich content.
Feature Social Proof and Trust Elements
Incorporate elements like customer testimonials, case studies, client logos, and compliance badges. This builds credibility and trust with users, showing your brand’s reputation and reliability.
Example: Johnson & Johnson includes awards, partnerships, and impact statements, which reinforce their credibility and dedication to their field.
How Can UXPin Merge Help with Corporate Website Design?
UXPin Merge can be a game-changer for designing corporate websites because it bridges the gap between design and development, providing a faster, more collaborative, and consistent approach.
Here’s how Merge can support a corporate website design process.
Real Code Components for High-Fidelity Prototypes
With UXPin Merge, designers can use actual code components in their prototypes. This means that every button, navigation bar, or form you design in UXPin is a real component from the codebase, not a static mockup. This high fidelity allows designers to create prototypes that look and behave like the final product, making it easier to demonstrate interactions, gather stakeholder feedback, and test user flows effectively.
Design Consistency with Reusable Components
Merge allows teams to design with reusable components, ensuring that every element on the corporate website—from headers to footers, buttons to modals—stays consistent. Since these components come from a shared design system, all brand styling and interaction rules are pre-applied, maintaining consistency across the website and minimizing discrepancies between design and development.
Efficient Collaboration Between Design and Development
Merge’s code-based components align directly with what developers will use in production, meaning the transition from design to development is seamless. Designers can hand off fully interactive prototypes built with real code, eliminating the need for developers to “recreate” the design from scratch. This reduces back-and-forth adjustments, saving time and ensuring that what was prototyped is what ends up in production.
Responsive, Adaptable Design Systems
Corporate websites need to look great across devices, and Merge’s components can adapt to different screen sizes just like they would in the final product. Since components can be responsive, designers can easily test layouts and adjust designs within UXPin to ensure the site looks polished on mobile, tablet, and desktop, all within the same platform.
Scalability for Large Projects
For corporate websites that require complex navigation, extensive product pages, or interactive elements, Merge helps scale the design with reusable, component-based systems. By using Merge, designers can quickly build new pages or sections without starting from scratch—just drag and drop existing components into the prototype and customize as needed.
Streamlined Feedback and Iteration
Merge prototypes are interactive and code-based, meaning that stakeholders and users can experience the prototype with all intended interactions intact. This makes feedback more specific and actionable, as users can interact with the site as if it’s live. Designers can then make adjustments directly in UXPin, iterate based on real interactions, and keep the prototype up-to-date without repetitive rework.
Realistic User Testing
Because UXPin Merge prototypes are built with real components, they provide a near-final experience for user testing. This allows teams to conduct usability tests with realistic interactions, helping to uncover any usability issues and validate designs before development. User feedback is more relevant since participants interact with the prototype as they would with the final site, making it easy to identify issues early and adjust accordingly.
Using UXPin Merge in corporate website design empowers design and development teams to work faster, produce consistent and scalable designs, and reduce the risk of discrepancies between design and production. This streamlined, code-based approach helps ensure the corporate website aligns with brand standards, functions seamlessly, and delivers a high-quality user experience. Discover UXPin Merge.




