Complex Approvals – How to Design an App to Streamline Approvals

Complex approval processes refer to intricate and multi-step procedures that organizations follow to authorize or endorse certain actions, decisions, projects, or transactions.
These processes typically involve the review and approval of various stakeholders or decision-makers, each contributing their expertise or perspective before granting final approval.
Developers can create customized applications that automate and optimize the approval workflow. Building an app tailored to the organization’s specific needs can enhance efficiency, reduce errors, and improve overall transparency in the approval process.
Design a prototype of an approval app and share it with your stakeholders for feedback. Learn if you are building the right solution to their needs. With UXPin Merge, you can design fully functional and aesthetically-pleasing interfaces without designers. Try UXPin Merge for free.
What are Complex Approvals?
Complex approval processes are when business uses intricate, multi-step procedures to approve actions, decisions, projects, or transactions. You might deal with complex approval processes at work whenever you need several people to sign off on something before it can move forward.
Complexity comes from factors like the multiple of approval levels, record-keeping, the organization’s size and structure, and regulatory compliance.
In some industries, approval processes must comply with external regulations or industry standards. This adds an extra layer of complexity as organizations need to ensure that their processes align with legal requirements.
Similarly, comprehensive documentation of the approval process, including who approved what and when, is essential for accountability, audit purposes, and future reference.
What are Examples of Complex Approval Processes?
Examples of complex approval processes in various domains include:
- Budget Approvals: Organizations often have multi-tiered approvals for budget proposals. There’s a need to automate the submission, review, and approval of budget proposals. Other activities include tracking the status of proposals, notifying stakeholders, and generating reports.
- Product Development: When it comes to developing products, approvals required at different stages of new product development, involving departments like R&D, marketing, legal, and finance. To streamline product development, one would need to facilitate collaboration among departments, streamline document sharing, and ensure that all necessary approvals are obtained.
- Contract Agreements: Legal, finance, and executive teams may need to review and approve contractual agreements. Those teams would benefit from a centralized contract review process, version control, and automated reminders for approvals and renewals.
- Project Initiatives: Project proposals may need approval at various stages, such as initiation, planning, execution, and closure. It’s essential to manage project proposals, automate milestone approvals, and provide real-time project status updates.
- Leave Requests: Employees seeking approval for leave require supervisor and HR approvals. There are a few Leave Request Approval apps that simplify the submission of leave requests, automate supervisor approvals, and maintain a centralized leave calendar.
- Expense Reimbursements: Employees submit expense reports that need approval from managers and finance departments. There’s a need for a centralize place for submission of expense reports, automated approval workflows that integrate with accounting systems for reimbursement processing.
- Regulatory Compliance: Ensuring that business activities comply with external regulations and track regulatory compliance tasks, automate compliance checks, and generate compliance reports.
By leveraging technical expertise, developers can significantly contribute to the optimization of those complex approval processes. The result is a more streamlined, efficient, and transparent workflow that empowers organizations to make informed decisions while saving time and resources.
How to Speed up Complex Approval Processes

To streamline decision-making in these processes, consider creating customizable workflow automation apps. These apps can include features such as dashboard view, notifications, integration with existing systems, and reporting tools.
To enhance the efficiency of complex approval processes, it’s crucial to implement a well-designed workflow automation app with a set of key features.
Build a centralized dashboard and data visualization UI elements
A centralized dashboard serves as the nerve center, providing stakeholders with a quick, comprehensive overview of the entire approval process. Through intuitive visualizations, progress trackers, and status indicators, the dashboard facilitates easy monitoring, ensuring that stakeholders stay well-informed at every stage.
Learn about choosing between dashboard and data reports in UI design.
Turn notifications on
Automation extends to communication with the incorporation of timely and automated notifications. Stakeholders receive alerts, either through email or in-app messages, keeping them informed about pending approvals. This not only ensures swift responses but also helps prevent bottlenecks that could impede the overall process.
Integrate with a database
Seamless integration with existing organizational systems and databases is paramount. This integration not only enhances efficiency but also ensures data consistency, eliminating the need for manual data entry across multiple platforms.
Generate reports automatically
Decision-makers benefit from the inclusion of robust reporting tools, providing valuable insights into approval trends, potential bottlenecks, and overall process efficiency.
Real-time analytics empower decision-makers to make informed and data-driven choices, contributing to more agile and effective decision-making processes.
Don’t ignore ease of use
The user interface plays a pivotal role in user adoption. Designing an intuitive and user-friendly interface facilitates smooth navigation for all users, regardless of their technical expertise. Prioritizing a positive user experience encourages widespread adoption across different departments.
Include app customization for end-users
Flexibility that is built into the app can help you accommodate to diverse approval paths based on the type of request. Allow administrators to easily modify workflows, adapting to the changing needs of the organization.
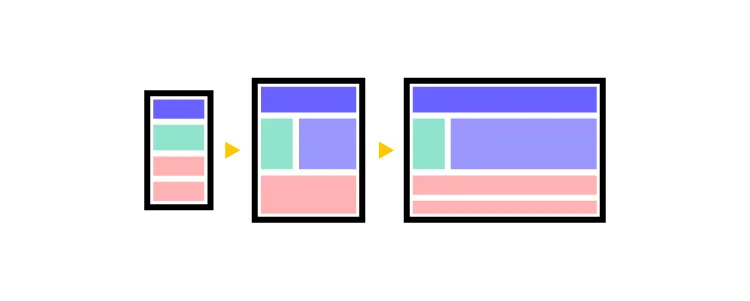
Build a responsive app design
Responsive design ensures a seamless experience across various devices, allowing stakeholders to engage with the approval process on the go. This adaptability contributes to the accessibility and convenience of the entire workflow.
Take care of onboarding
Lastly, comprehensive training resources and support materials are provided to users. Documentation and tutorials address common issues, enhancing user competence and fostering a positive experience with the approval app.
By implementing these functionalities, UX principles, and UI elements, your organization can significantly expedite complex approval processes, fostering efficiency, transparency, and collaboration among stakeholders. The deployment of customizable workflow automation apps ensures that decision-makers have the tools they need to make informed choices promptly.
How to design an app to streamline business processes

Step 1: Define Objectives
Clearly outline the goals of your app. Identify the specific business processes you intend to streamline. Invite stakeholders to a meeting that will help you gather detailed requirements and understand the intricacies of the workflows involved.
Remember, you are building the app for other people and you want to make their lives convenient. So, you need to look at the project from their perspective and truly listen to their needs, expectations, and goals.
Decide how your app fits into the company’s existing software, so what you need to integrate it with, what data should it use, and more. And choose the appropriate development stack based on your project requirements. This includes selecting programming languages, frameworks, and databases that align with the app’s functionalities.
Step 2: Design a potential solution
Visualize the app’s interface and functionality with a prototype. Seek feedback from stakeholders to refine the design. Prioritize user-centric design principles during this step.
Consider your app interface from end-users’ perspectives, preferences, and pain points. Ensure that the design aligns with their expectations and enhances their overall experience. How can you do that? By testing the design. For that, you will need an interactive prototype. The best tool to create one is UXPin Merge.
With this tool, your prototyping will be 10x faster. Instead of devoting time to sketch a wireframe, you can drag and drop UI elements, such as buttons, input fields more from the menu and build a test-ready prototype. Once you are happy, you can deploy the design. Copying the code behind it is super easy. UXPin Merge makes you create interface with React components that you can copy into your workflow.
Step 3: Refine your idea
Show your solution to a couple of users and ask them if your app has everything they need. If not, write down their tips, and refine your design. Don’t take it personally if they don’t like your solution. They are not criticizing you.
Although it may not seem like it, it is the role of a designer to handle feedback and use it constructively. Learn from designers the art of feedback loops, feedback sessions, and user feedback. It will come in handy.
Step 4: Develop your app
Transitioning from app design to development involves converting the design into a functional application. With UXPin Merge, you have ready-made components to deploy in your workflow.
But apart from the interface, you need to ensure seamless integration with existing organizational systems and databases. Eliminate manual data entry by establishing data consistency across platforms, promoting accuracy and efficiency.
Work on the back-end development to create the server-side logic, database interactions, and application functionalities. Choose a back-end framework and database system that suits your project requirements.
Implement secure user authentication and authorization mechanisms to control access to different app features. This is crucial for protecting user data and ensuring the app’s integrity.
Integrate automated notifications via email or in-app alerts to keep stakeholders informed about pending actions, reducing bottlenecks.
Step 5: Launch and monitor the app performance
Once everything is in order, deploy the app to the live environment. Monitor the app’s performance closely during the initial launch period to address any unforeseen issues.
Offer ongoing support for users and administrators post-launch. Monitor user feedback, address issues promptly, and plan for future updates and enhancements based on user needs.
Streamline complex approvals with your skills
In conclusion, complex approval processes are intricate and multi-step procedures essential for organizations to authorize and endorse specific actions, decisions, projects, or transactions. In navigating these processes, the involvement of various stakeholders or decision-makers, each contributing their expertise, ensures a thorough review before final approval is granted.
By creating customized applications tailored to the unique needs of an organization, developers introduce automation that streamlines processes. This not only enhances overall efficiency but also mitigates the risk of errors, fostering a more transparent and collaborative approval environment.
Remember that effective product development starts with design. Design user-friendly interface with drag-and-drop UI builder that uses what is familiar to you — React components. Quickly test, improve, and deploy your design quickly. Try UXPin Merge.




