Color Tokens in Open Beta – Simplify Color Management

As part of our commitment to help you create consistent user interfaces, we’re excited to introduce Color Tokens — a powerful tool that brings a new level of precision and organization to your design workflow.
In open beta, you can set up a color token library, easily update your design system and control colors of your components. In the future, you will be able to facilitate the full design process with colors. Follow along the advice posted in this article. Set up a UXPin account. Try UXPin for free.
Table of Contents
What are Color Tokens?
Color tokens are a set of predefined, reusable variables representing colors used in a design system.

Instead of manually applying hex codes or RGB values across different elements, designers can now use these tokens to ensure uniformity, consistency, as well as simplify updates and maintenance of colors in their design system.
Learn more about design tokens: What are design tokens?
Why Are Color Tokens Important?
Color Tokens help keep designs consistent by using the same colors across projects. They make updates easy, reducing manual work. They also help teams use a common set of colors, so everything looks cohesive and in line with company standards.
- Consistency: By using Color Tokens, teams can ensure that the same color values are applied consistently across all design assets, eliminating discrepancies and maintaining brand integrity.
- Efficiency: Tokens streamline the design process by reducing the need for repetitive tasks. When a color change is required, tokens can help designers and engineers do it quickly, saving time and reducing errors.
- Collaboration: Color tokens facilitate better collaboration between designers and developers. With a shared language and defined color standards, design handoffs are smoother, and the implementation is more accurate.
How to Access Color Tokens in UXPin

Before you can access Color Tokens, you need to set them up. You can do that manually or convert an existing library into a Color Token library. See UXPin’s documentation for detailed instructions: Color Design Tokens.
Convert an existing library
If you created a Color library in UXPin before July 17th, 2024, you can convert it to a token library and use the saved colors as token colors.
Open the existing library, click Library Settings and Click ‘convert library to use colors as tokens’. Save changes and you’re good to use those colors as tokens.
Set up a new library
To create a Color Token library, you need to navigate to Design System Library in UXPin. Open Design System Libraries (or press “cmd” + “2” to get there faster).
Then, at the bottom of the panel, click “+ New library”. Navigate to the colors section and get ready to add Color Tokens.
You can set up Color Tokens in two ways:
- Copy colors from selected elements – select one or more elements on the canvas and click “+Add” in the library panel to add the colors as tokens.
- Type in a color HEX code – enter the HEX codes to set up Color Tokens automatically.
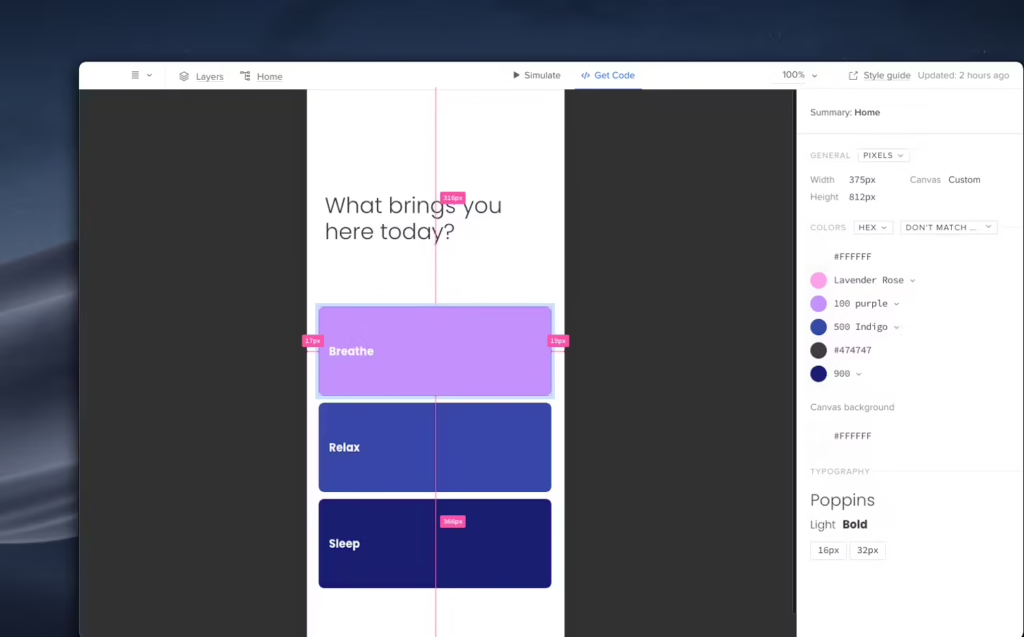
The colors from your library will also appear in the Color Picker, so you can quickly apply them to elements on the canvas. Select the element that you want to switch a color of and choose an appropriate color from the library.
This trick works for setting up the colors for properties like fill, border, and shadow.
What Can You Do with Color Tokens in UXPin?
- Change colors of elements that you have on the canvas – Pick an element and add a color to it from the saved Color Tokens.
- Update colors in your design system – If you use a design system, you can now try new colors and change your design system library for a more modern look.
- Maintain a uniform look within a project – Access the same Color Tokens in every new prototype that you and your teammates create within a project.
- Share Color Tokens across your organization – Share your design system library with tokens across your organizations, so everyone can use the same Color Tokens.
- Manage Color Tokens as you like – Set up new Color Tokens, update existing ones, share them with your team, and more.
A Step Towards Comprehensive Design Tokens
Introducing Color Tokens is just the beginning. At UXPin, we understand that Design Tokens extend far beyond color. As part of our commitment to creating a robust design system, we are actively working on expanding our token offerings to include typography, spacing, and other design elements.
This comprehensive approach will further enhance consistency, improve scalability, and streamline the entire design-to-development workflow.
Use code-backed components in both design and development. Build advanced prototypes effortlessly and generate production-ready code directly from the design. Try UXPin for free.




