Although UXPin doesn’t export code, it has a customizable grid that’s analogous to those found in popular CSS frameworks. Here’s how it works.
Do Your Future Self a Favor: Don’t Bust the Grid


Although UXPin doesn’t export code, it has a customizable grid that’s analogous to those found in popular CSS frameworks. Here’s how it works.

UXPin has basic shapes like boxes, arrows, and circles — the basic elements. It also has whole sets you can use as starting points for your design systems.

“What do you think?” often results in bland, unhelpful, and off-topic comments. Here are some tips to get great feedback that moves projects forward.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
Making buttons change color on hover is easy — and overused. Buttons that swell as people interact with them have a little extra “wow” factor.

Select lists, also called drop-down menus, are common web form elements that let people choose one item from a set. They’re handy for letting users choose, say, a method of shipping. But with a quick interaction, they can also reveal additional information. For example, if someone chooses an option for “PayPal” during the checkout phase
(…)
UXPin product updates for week of 1/2/17.

UXPin product updates for week of 1/2/17.

In our ongoing efforts to provide relevant and useful content, we’re conducting a survey to find out what interests our blog readers.

UXPin product updates for week of 1/2/17.

Our Improved plugin lets you edit your Sketch files in Sketch without losing interactions in UXPin. Edits you make in Sketch will appear automatically in UXPin.

Designers now have access to their Adobe Typekit web fonts within the UXPin Editor, aligning their visual styles across an entire design workflow.

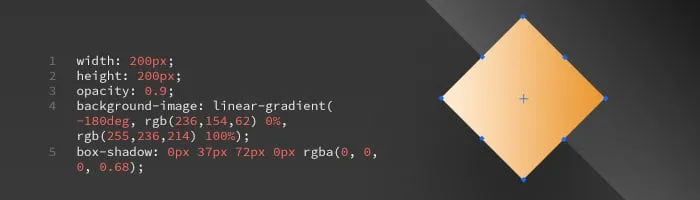
Customize your elements with CSS code snippets. Simply enter CSS into UXPin’s editor and the element will be immediately styled.

Based in California, Vice President of Product Sunita Reddy has had ample experience working with our Polish developers. We asked her how she tackles communication across with a team in Europe.

Our new style guide feature lets your team download a host of assets from your UXPin prototypes to make your rapid design workflow convenient.

We’re pleased to bring you Spec Mode: a new way to get properties from elements in UXPin. Developers can now see exactly what elements they’re looking for and get their colors, typography dimensions, use cases, sample code, and more.