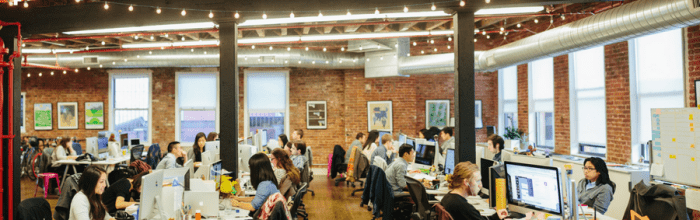
Traditionally, there’s been a divide between designers and engineers who are separated by either a wall or floors. It’s created a tension where both sides are constantly infuriated with one another. Designers feel that developers don’t adhere to what they designed and the developers think designers don’t understand that some things just can’t be implemented.
Bridging the Gap Between Designers and Engineers