Learn how to balance data with your designer instinct. Written by UX designer Angelos
An Actionable Strategy for Data-Informed Design


Learn how to balance data with your designer instinct. Written by UX designer Angelos

Get UI design tips for wearable devices from designer Carrie Cousins. Examples analyzed from 6 wearable apps.

Free e-book explaining everyday techniques for improving design feasibility. Topics include visual hygiene, design collaboration, documentation, and more.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
Learn modern web animation tactics and how to adapt to the future of interaction design.

Learn UI techniques for keeping up with Flat Design 2.0.

Web trends aren’t all that practical for e-commerce sites. We show you why it’s important to stick the fundamentals.

Learn practical UX techniques to keep your product design timeless. Written by Creative Director Drew Thomas.

Stop using documentation as a paper trail. Learn how to create useful documentation to try drive your UX forward.

Designer and author Carrie Cousins explains how to apply minimalism and typography for an elegant site experience.

Learn a UX-focused approach to web design and product design. Examples analyzed from VW, Google, and Vine.

Product manager Germaine Satia explains customer experience best practices based on analyzing Airbnb, Uber, and Casper’s online and offline experiences.

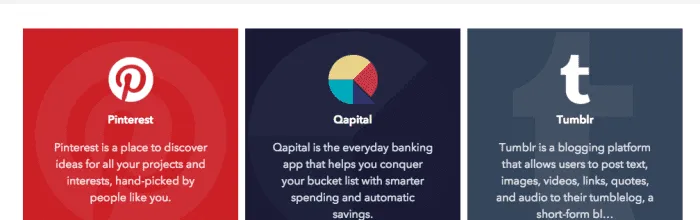
Know how colors, imagery, and typography affect user perception of product designs. Tips provided by product manager Germaine Satia.

Across 20 pages, the pocket guide dives right into practical advice for involving developers in design and how to navigate potential issues.

Know how to craft the tone of your product by ensuring visual and textual harmony. Written by product manager Germaine Satia.

Know how to create the right emotions in your interface with 12 common colors.