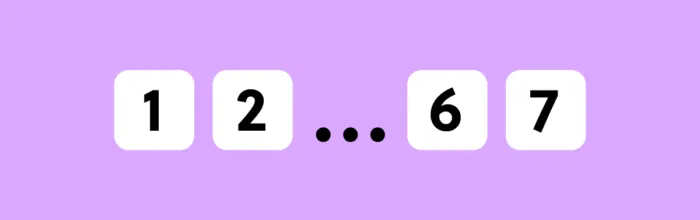
Pagination is a design pattern used to divide content into separate pages. It’s a fundamental component of digital product design, particularly important when dealing with large amounts of data or content, like e-commerce sites, blogs, data tables, or any other content-heavy platform. Sometimes pagination design patterns are visible, like the examples above, but other times
(…)Pagination Examples that Work – We Analyzed the Most Effective Strategies