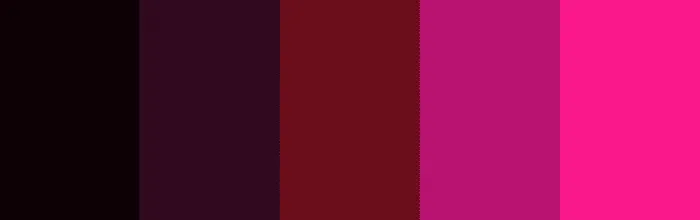
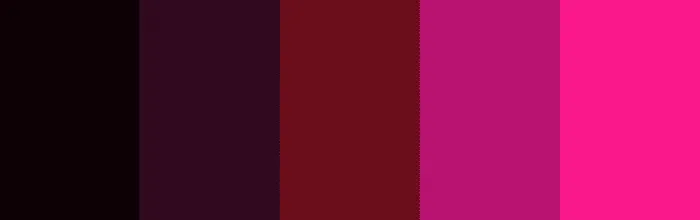
Know how to create the right emotions in your interface with 12 common colors.
How to Create Emotion With Color In UX Design


Know how to create the right emotions in your interface with 12 common colors.

A practical refresher on how to reduce friction and when to add friction. Based on examples from Etsy, Salesforce IQ, Reddit and Dribbble.

Responsive designer and instructor Jeremy Girard teaches techniques for futureproof responsive design. Based on 15 years experience.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
UX and filmmaking aren’t as different as they seem. Know how to captivate users based on Hollywood successes.

Peek inside the e-book UX Design Trends 2015 & 2016 as we fine comb through the advancements of UX design heading into 2016.

UX Designer Sarah Harrison draws from personal experience to explain the dangers of the “Lean” buzzword, and how to practice Lean Design correctly.

Rosie Allabarton shares 4 phrases successful designers never use. Know the right mindsets required for succeeding as a designer.

Responsive designer Ben Gremillion weighs in on the pros and cons of frameworks. See if you should learn CSS frameworks, or roll your own.

See best practices for improving the feasibility of your designs. Collaborative tips for wireframing, prototyping, and usability testing.

UX Designer and startup coach Sarah Harrison explains how to validate business ideas with quick UX techniques.

Get the best free UX, web design, and interaction design ebooks downloaded by 170,000 people.

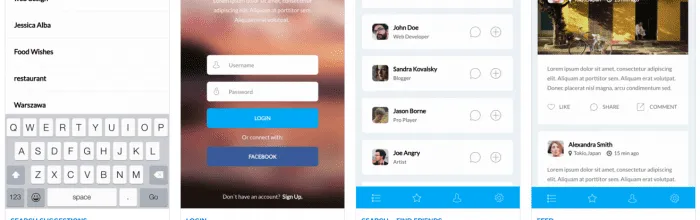
Learn how to use pattern libraries as shortcuts for prototyping.

Know how to use both trends to dazzle users upon first impression. Get examples from Apple, Paypal, ESPN, and others.

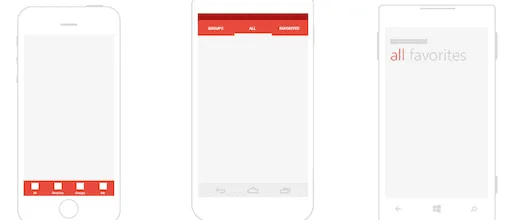
Learn the importance of designing empty screens, edge cases, placeholders, and micro-interactions for mobile.

Learn how to create effective style guides that result in solid UI design.