A comprehensive guide full of examples.
The Guide to Mobile App Design: Best Practices for 2018 and Beyond


A comprehensive guide full of examples.

UXPin changelog is our weekly series on all changes, improvements, and fixes we released the past week. If you’re interested in what we launched in August, check Changelog #6 and Changelog #7. Design Systems Adding multiple elements to the Design System Library automatically creates a symbol out of them Ability to add the same text style
(…)
UXPin changelog is our weekly series on all changes, improvements, and fixes we released the past week. If you’re interested in what we launched in August, check Changelog #6 and Changelog #5. Design Systems Ability to change Design System name while creating it from scratch. Adding custom pages to Design System documentation. Top bar and left
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
The changelog is our weekly post series on all changes and improvements, and fixes we released last week. If you’re interested in what we launched already in August, check last week update. Design Systems Librieries Reorder items in Design Systems and Design System Libraries with drag and drop. Additional ways of presenting colors and assets
(…)
The changelog is our weekly post series on all changes and improvements and fixes we released last week. Design Systems Ability to edit Design System Libraries items from the Design Systems documentation: – add or remove a color or an asset or change its name – change the category name Ability to simulate interactions for
(…)
You’ve probably heard this before: “Good artists copy, great artists steal”. The quote is usually attributed to Picasso, but there’s no proof that Picasso ever said that, apart from Steve Jobs quoting him in one of the interviews. No matter who authored these words, they still describe an important cultural concept of remixing as part
(…)
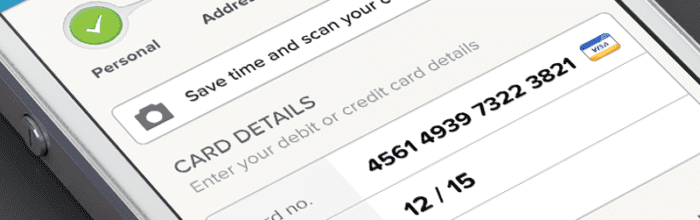
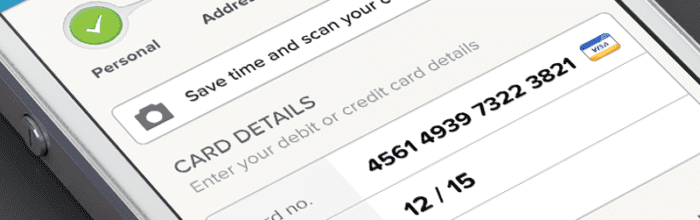
Design systems are products that enforce consistency while expediting development. But the default patterns don’t always cover every case — so they must adapt.

Especially in hi-fi prototypes where the nuance between “save” and “submit” is fuzzy at best, you should customize buttons to fit your meaning.

Design systems do more than provide visual and interactive style guides to which teams should adhere. They also make their contents easy to find. After all, UX doesn’t just apply to non-designers.

People trust the familiar. Knowing that, many designers strive to keep their work as simple as possible. It’s also practical: once you design, say, a navigation bar, then duplicating it to every page or view is easy. But standards change over time. New designers with fresh ideas inherit old projects. New code techniques replace last
(…)
A visual overview of the newest evolution of Material Design.

Designers now have access to their Adobe Typekit web fonts within the UXPin Editor, aligning their visual styles across an entire design workflow.

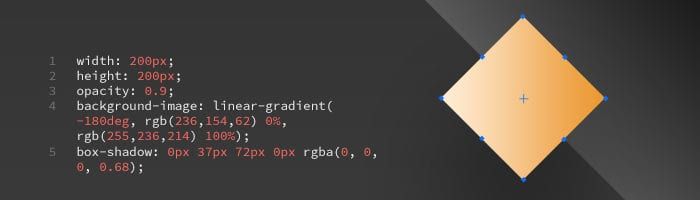
Customize your elements with CSS code snippets. Simply enter CSS into UXPin’s editor and the element will be immediately styled.

See how to pinpoint specific elements when A/B testing your layouts.

Tips for fast-paced web design collaboration. Based on trial-and-error from dozens of web projects.