30+ handcrafted elements in PSD, AI, Sketch. Available in 38 and 42mm.
Free Apple Watch UI Kit (30+ elements)


30+ handcrafted elements in PSD, AI, Sketch. Available in 38 and 42mm.

Free e-book on how to design UI layouts for the content your users crave. 27 best practices from Hulu, AirBnB, Design Milk, and more.

Learn why mockups matter and how they best fit into the design process.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
Learn traditional and unorthodox ways of mastering mockups in the design process. A focused & quick read.
Interaction designer Ivana McConnell explains a practical approach to creating the perfect prototype for design collaboration.

For many, UI design patterns can be difficult to implement correctly since the concept is so simple: collections of patterns that are aesthetically pleasing and functional. But if you treat them as just patterns, your sites can start to feel cookie cutter. We’ll explain the different classifications of UI patterns and describe how to choose the
(…)Validated learning is a helpful way to think about the UX design process conceptually, with insight into different techniques and methods you can use during each step of the way. Read on to learn how this lean framework can make you a better UX designer.
(…)
Learn how to use the best prototyping process, fidelity, and tools. Get the most comprehensive ebook about UX prototyping on the web. 144 pages (9 chapters) of case studies, design analysis, and expert advice.

Our newest e-book contains 72 pages of UI design knowledge. Learn about the different types of mockups, their advantages and disadvantages, and when to use them.

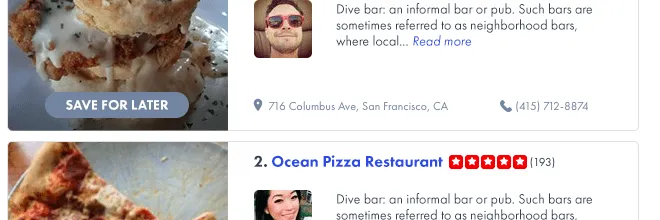
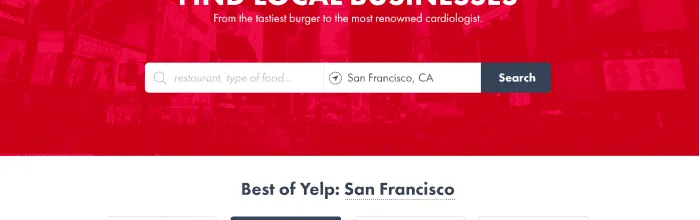
In Part 1, we described how we started sketching and wireframing based off the qualitative insights and quantitative insights from our user testing on Yelp’s website. Now, we’ll look at low fidelity prototyping, high fidelity prototyping, and the final new design.

In our previous posts, we described the qualitative insights and quantitative insights from our user testing on Yelp’s website. Now that the results and analysis were done, it was time to put pen to paper and our cursors to the screen to get designing. We’ll show side by side comparisons of the current Yelp design
(…)