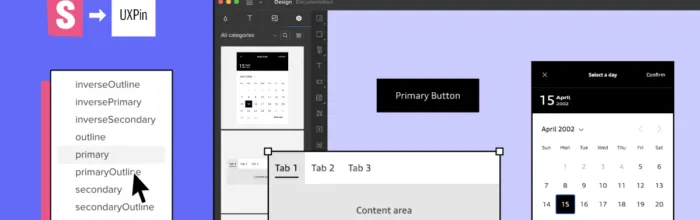
I decided to share my impressions on UXPin Merge Storybook integration and write about how it influenced the designer-developer collaboration in our team. Merge is a part of UXPin – that’s technology providing two main integrations with developers’ tools (Git and Storybook). It allows you to quickly prototype using ready UI code components that are
(…)Storybook-UXPin: Review of Merge Integration