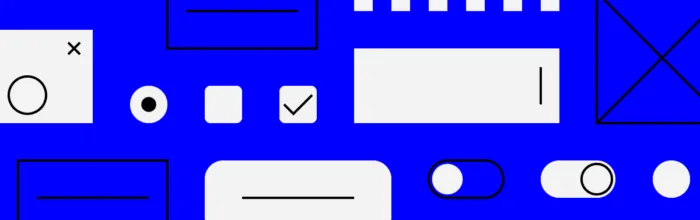
UI elements are the most integral part of product design. They are the core building blocks for all products. As a UI designer or UI developer, it’s crucial to have a deep understanding of UI elements and how users interact with them. It will help you create a better application/website structure. Designers don’t usually draw
(…)User Interface Elements Every Designer Should Know