Code or Design – Which is a Better Source of Truth?

The global design system’s community, Into Design Systems, hosted a webinar in July 2023 where guest speaker Marcel Bertram talked about “Systematic Design With Code.” Marcel made some interesting comparisons about designing using vector-based vs. code-based design tools and how organizations can use the latter to create a single source of truth.
Into Design Systems is a virtual design systems conference for the global Design and DesignOps community, including designers, developers, Design Leads, design managers, DesignOps practitioners, and many others. The community-driven initiative shares knowledge to help evolve the industry and its members.
Marcel Bertram is a Brand Design Specialist leading the Design System team at a global automobile manufacturer. He is also the Co-Founder & UX Coach at MUDX.design, a consultancy for UX Design Operations.
This article is based on Marcel’s Into Design Systems live titled “The Power of Design, Code & Ai in Design Systems.” We have summarized Marcel’s talk into its key points, but you can watch the entire 3-hour webinar here.
Key takaways:
- Vector-based design tools arose from a need to provide scalability and clarity across different resolutions in the digital landscape.
- The release of UXPin’s Merge technology in 2019 marked a significant shift in design paradigms, blending code components directly into the design process for a unified UI library.
- Recognizing code as the “source of truth” ensures consistency, efficiency, and a holistic understanding of application mechanics across design and development teams.
- German-based software agency dotSource utilized UXPin Merge to bridge the gap between design and development, synchronizing code, design, and documentation.
- UXPin’s Merge technology advances modern prototyping, enabling designers to test realistic user interactions and gain accurate insights during the design process.
Use coded components as a single source of truth between designers and developers. Bridge the gap in the process and release products faster. Learn more about it. Discover UXPin Merge.
Table of Contents
Why Are There Vector-Based Design Tools?
In the early days of digital design, there was a pressing need to replicate the precision of physical art. Instead of constructing images from tiny dots, as pixel-based methods do, vectors use mathematical equations to shape graphics. As a result, these images stay sharp and scalable, no matter how you adjust their size.
Traditional graphic design laid the groundwork for vector tools. The industry adopted tools like Adobe Illustrator because they consistently delivered crisp visuals across platforms and resolutions. As the need for adaptable designs surged with the rise of websites, applications, and digital ads, designers naturally gravitated toward vector-based tools. Their choice wasn’t just aesthetic–it addressed the practical demands of the digital landscape.
The code-based revolution
While vector-based tools have helped get us to where we are today, they haven’t evolved to bridge the gap between design and development–until the release of UXPin’s Merge technology in 2019.
Merge’s code-based approach brings code components into the design process, so designers can use the same UI library for prototyping as engineers to develop the final product.
Vector-Based vs. Coded Design Systems
Digital product design is slowly shifting from traditional vector-based systems to the innovative code-based approach. The integration of code in the design process has changed how developers and designers collaborate, streamlining the entire product development process.
Let’s explore this evolution and understand its implications on design systems and prototyping.
Understanding vector-based systems
What are they?
- These are tools that use mathematical equations to represent images in computer graphics. Popular examples include Figma and Adobe Illustrator.
Advantages:
- Suitable for static prototyping and visual designs.
- Intuitive for designers to visualize, draft, and make rapid alterations.
Limitations:
- Lacks the dynamism of real-life applications.
- Can’t always accurately emulate user interactions, transitions, or advanced component behaviors.
- Doesn’t represent the intricacies and possibilities of code.
Understanding coded design systems
What are they?:
- Design tools that use actual coded components on the design canvas, like UXPin.
Advantages:
- Creates a single source of truth across the organization with automated updates for designers and developers.
- Seamless transition between design and development phases.
- Accurately represents the real-life behavior of components for realistic prototyping.
- More meaningful feedback from user testing and stakeholders.
- Less reliance on engineering teams for complex prototyping.
- Integrated accessibility features, semantics, and browser functionalities like password managers.
- Facilitates exploration based on real coded UI elements.
- Designers get the benefits of code but still work with a familiar design tool interface.
Limitations:
- Only the design system team can implement changes–which is good for governance.
Code as the Source of Truth
The final digital product is based in code. Developers work with code. The design team uses a vector-based tool, creating a gap between them and the final product. Therefore, recognizing code as the central reference point or the “source of truth” is pivotal.
This philosophy ensures:
- Consistency and cohesion: Ensuring that designers and developers draw components from the same repository ensures uniformity across the board.
- Efficiency: With everyone referencing the same library and documentation, there’s less room for miscommunication or discrepancies.
- In-depth understanding: Encourages designers to understand the core mechanics of how applications function, fostering a more holistic design approach.
A Single Source of Truth with UXPin Merge – dotSource’s Case Study

Before switching to UXPin Merge, German-based software development agency dotSource had a problem:
Promoting new patterns and components to a design system involves many redundant processes. Most design system releases require updating in at least three places:
- The design system’s codebase (component library)
- The design team’s UI kit (design tool)
- The design system’s documentation
“Instead of a ‘single source of truth’ that gives ‘three single sources of truth’ for every UI component–this seems counterintuitive and increases errors. If the design system’s update process and technologies don’t align, the team ends up with redundant work because a single change requires three updates.”
dotSource found the only solution to this problem was to implement a code-based design process, creating a true single source of truth between design and development.
The company uses Merge technology to import a product’s design system into UXPin so designers can prototype using code components.
“We use UXPin’s Storybook integration, which allows designers to use our design system’s Storybook components in UXPin’s design editor. The result: a perfect synchronization of code, design, and documentation, making it possible for:
- Designers to participate in QA and help developers identify bugs
- Close collaboration between designers and engineers
- Better testing and faster iterations with high-fidelity interactive components (component-driven prototyping)”
Modern Prototyping – Static vs. Interactive

Static prototyping
Using vector-based tools like Figma works well when the objective is to gauge comprehension or aesthetics. It provides a static visual representation without intricate interactive layers.
Designers typically move from a vector-based tool to a prototyping tool, which adds costs and operational burdens, and they still don’t achieve results comparable to code.
Interactive prototyping
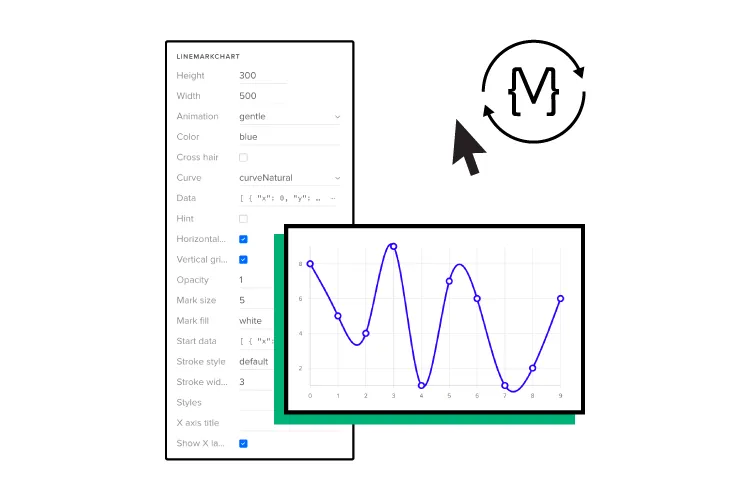
Code-based design tools increase prototyping scope for more comprehensive functionality and user journey tests. Tools like UXPin can emulate real interactions, toggle functionalities, input field behaviors, and more, offering a realistic user experience.
UXPin’s Merge technology goes beyond what you can see into how a prototype feels in a real-world scenario. Design teams can use insights from testing to iterate and improve with greater accuracy. Designers enhance usability and can identify more business opportunities during the design process, increasing their value to the organization.
Transitioning to a Code-Based Design Workflow

The world of digital design is vast and ever-evolving. While vector-based tools serve their purpose in initial design phases, embracing the advantages of coded design system systems is the way forward. This integrated approach reduces inefficiencies and miscommunications while ensuring a more authentic user experience during testing.
As designers and developers continue to collaborate, it’s crucial to remember that our ultimate goal is to craft user-centric, efficient, and aesthetically pleasing applications. Understanding and utilizing the right tools is a significant step in that direction.
Increasing design system maturity with UXPin Merge
UXPin’s Merge technology currently leads the code-based design revolution with tools and features that meet the needs of modern product development teams.
It can take years for organizations to reach full design system maturity–a fully integrated system with designers and developers using the same UI library and documentation. Most never get there, maintaining multiple sources of truth like our friends at dotSource.
UXPin Merge is the bridge to that gap. Organizations can create a fully integrated design system from the start, circumventing many years of wasted resources.
With UXPin Merge, you can:
- Import Javascript-based design systems, including React, Vue, Angular, Ember, and others using Git or Storybook
- Combine UI elements from multiple design systems using UXPin’s Patterns to create new design system components
- Import components from open-source design systems to test new patterns before committing to development
- Build prototypes 8X faster than traditional vector-based design tools
- Use Version Control to give designers control over updates and design system version history
- Create centralized documentation for product teams to keep everything on one platform
- Use real data for prototyping via JSON
Ready to join the code-based revolution? Visit our Merge page to learn how to create a single source of truth for your design system and develop better product experiences for your users.





