Assumptions Mapping – How to Remove Guesswork Out of Design

Assumptions mapping is important because it creates awareness of team members’ assumptions and potential associated risks. By making assumptions explicit and visible, teams can critically evaluate their validity and test them through research and validation methods. This approach fosters a more user-centered, data-driven design process, improving outcomes and user experiences.
Test your user assumptions and get meaningful results with interactive prototypes from UXPin, an end-to-end design tool for creating advanced prototypes and handing them off to development. Sign up for a free trial.
Table of Contents
- What is Assumptions Mapping?
- The Consequences of Unaddressed Assumptions
- The Benefits of Assumptions Mapping
- Challenges in Assumptions Mapping
- How to Get Started With Assumptions Mapping
- Tools and Techniques for Assumptions Mapping
- Integrating Assumptions Mapping into Design Processes
- Testing Assumptions With UXPin’s Interactive Prototypes
What is Assumptions Mapping?
Assumptions mapping is a technique used in product design to identify, analyze, and validate the assumptions made during the design process.
It involves systematically uncovering the underlying beliefs and hypotheses that influence design decisions and mapping them for better visibility. This technique removes guesswork from the design process and replaces it with evidence-based insights to develop better product experiences.
Common types of assumptions
- User Behavior Assumptions: Assumptions about how users interact with the product, their preferences, motivations, and needs.
- Technology Assumptions: Assumptions about the capabilities and limitations of the underlying technology, such as platform compatibility or data processing speed.
- Business Assumptions: Assumptions about the market, target audience, competitors, and business goals, including assumptions about user demand and willingness to pay.
- Design Assumptions: Assumptions about the effectiveness of specific design choices, such as the placement of elements, color schemes, or visual hierarchy.
- Context Assumptions: Assumptions about the broader context in which the product will be used, including the user’s environment, cultural factors, or regulatory constraints.
The Consequences of Unaddressed Assumptions

How unaddressed assumptions can lead to design failures
Unaddressed assumptions can lead to design failures by introducing risks and uncertainties into the design process. Designers may base their product decisions on inaccurate or incomplete information when assumptions go unchallenged and unvalidated, leading to ineffective or irrelevant solutions.
Unaddressed assumptions can result in misaligned designs that fail to meet user needs, resulting in poor user experiences and low user satisfaction. By ignoring assumptions, designers risk investing time and resources in designs that don’t address the real problems or resonate with the target audience, ultimately leading to design failures.
Negative impact on user experience and product adoption
Unaddressed assumptions can harm user experience and product adoption. When assumptions about user behavior, preferences, or needs are left unverified, designers risk creating experiences that don’t meet user expectations. This misalignment can lead to frustration, confusion, and a lack of engagement with the product.
Unaddressed assumptions can also hinder product adoption, as users may find it difficult to understand or navigate the product due to unvalidated assumptions.
The Benefits of Assumptions Mapping

- Improved design decision-making: Assumptions mapping enables informed and data-driven design decisions by challenging and validating underlying assumptions.
- Enhanced user understanding and empathy: By challenging user assumptions, designers gain a deeper understanding of their needs, preferences, and behaviors, leading to more empathetic design solutions.
- Mitigating risks and reducing design iterations: Assumptions mapping helps identify potential risks and uncertainties early, minimizing the need for extensive design iterations and reducing the likelihood of design failures.
- Fostering collaboration and shared understanding within teams: Assumptions mapping promotes collaboration, shared understanding, and effective communication among team members and stakeholders, leading to a more harmonious and cohesive design process.
Challenges in Assumptions Mapping
- Identifying implicit assumptions: Teams may struggle to uncover deeply ingrained or implicit assumptions. Overcoming this challenge requires fostering a culture of open communication and critical thinking, encouraging team members to question and challenge underlying assumptions.
- Prioritizing assumptions: With limited time and resources, teams must prioritize which assumptions to focus on. To overcome this challenge, teams can use criteria such as impact on user experience, risk level, or alignment with project goals to determine which assumptions are most critical and require further validation.
- Validating assumptions: Validating assumptions can be challenging, especially concerning user research or testing. Teams can overcome this challenge by conducting thorough user research, using various validation methods such as interviews, surveys, or usability testing from diverse users.
- Addressing resistance to change: Some team members may resist challenging existing assumptions or adopting a new approach. To overcome this challenge, teams should foster a collaborative and inclusive environment, encouraging open discussions, providing evidence-based arguments, and showcasing the benefits of assumptions mapping in improving design outcomes.
- Iterative process: Assumptions mapping is an ongoing process that may require multiple iterations. Teams should embrace an iterative mindset, continuously reviewing and updating assumptions as new insights emerge and adapting the design accordingly. Regular team communication and feedback loops can help address challenges and ensure continuous improvement.
How to Get Started With Assumptions Mapping

Here is a foundational framework for creating an assumptions map.
Step 1: Identify and articulate assumptions
Begin by identifying the assumptions that underlie your design or product. These are your team’s beliefs or expectations about users, their behaviors, and the problem you’re solving.
It’s a good idea to hold design thinking workshops or brainstorming sessions with diverse team members to gather assumptions from across the organization. Articulate these assumptions clearly to gain a shared understanding among team members.
Step 2: Prioritize assumptions for mapping
Once you have a list of assumptions, prioritize them based on their potential impact on the design and the level of uncertainty surrounding them. Focus on the assumptions that have the highest risk or those that are critical to the success of your design to allocate resources and attention effectively.
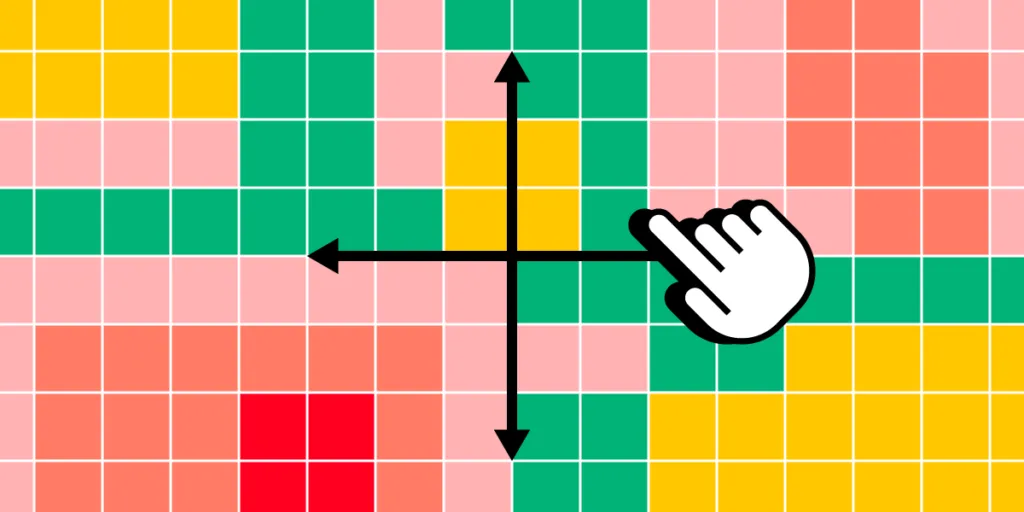
Step 3: Create an assumptions map
Visualize the assumptions using an assumptions map using a diagram, matrix, or other visual representation. This map helps you see your assumption relationships and how they interact.
The assumptions map provides a holistic view of the landscape, aiding analysis and decision-making.
For example, an assumptions map for the mobile banking app might show the interdependencies between assumptions about user security concerns, user familiarity with mobile banking, and user preferences for transaction speed.
Step 4: Validate assumptions through research and testing
Conduct research and testing to validate the assumptions identified in the previous steps. This process involves gathering data, user feedback, and insights to determine the accuracy and validity of the assumptions.
Designers use research methods, including user interviews, surveys, usability testing, or analytics, to gather evidence and challenge assumptions.
Tools and Techniques for Assumptions Mapping

Affinity mapping
Affinity mapping organizes and analyzes a large amount of information or assumptions. It involves grouping related assumptions into categories or themes to uncover patterns and insights.
For example, after conducting assumption mapping sessions, the team can use sticky notes or digital whiteboards to group similar assumptions, such as user preferences, technology limitations, or market trends. This visual representation facilitates discussions and prioritization of assumptions for further validation.
Desirability, feasibility, and viability framework
Mural outlines a framework for mapping assumptions using the desirability, feasibility, and viability design thinking methodology developed by former Precoil CEO David J Bland:
- Desirability assumptions: Do They? – is this what users want?
- Viability assumptions: Should We? – assess whether you should do this. i.e., why hasn’t it been done before?
- Feasibility assumptions: Can We? – does the organization have the resources?
This framework is also excellent for testing business ideas or developing unique value propositions. Teams map these assumptions to visualize them and identify trends, patterns, and areas of focus.
Mural’s assumptions mapping webinar provides a high-level overview of this desirability, feasibility, and viability framework and why it’s important for developing new products.
User research and feedback
User research and feedback are essential tools for validating assumptions. Teams gather insights and data to challenge or support their assumptions by directly engaging with users through interviews, surveys, or usability testing. UX research methods like card sorting, diary studies, and service safaris can provide valuable insights into user behavior.
Data analysis and metrics
Data analysis and metrics play a crucial role in assumptions mapping. By analyzing quantitative data, such as website analytics or user engagement metrics, teams can identify patterns and trends that challenge or confirm their assumptions.
For example, tracking user behavior through heatmaps or clickstream data can reveal insights about how users interact with a product or website, shedding light on user flow or navigation assumptions. By using data to inform assumptions, teams can make more data-driven decisions and reduce reliance on guesswork.
Prototyping and usability testing
Prototyping and usability testing allow teams to gather feedback and validate assumptions through real user interactions. Teams use interactive prototypes to observe how users interact with the design and gather insights about potential assumptions.
For example, usability testing can help identify assumptions about a user interface’s intuitiveness or the content’s clarity. By observing and gathering user feedback, teams can uncover hidden assumptions and iterate on the design to improve user experience.
Integrating Assumptions Mapping into Design Processes

Incorporating assumptions mapping in agile and iterative workflows
Teams can seamlessly integrate assumptions mapping into agile and iterative design processes, enabling teams to address them at different stages of development.
For example, during the sprint planning phase in an agile workflow, the team can identify and prioritize assumptions that need validation and allocate time for research or testing activities. This iterative approach allows continuous learning and refinement throughout the design and development cycle.
Collaborative approaches to assumptions mapping within cross-functional teams
Assumptions mapping is most effective when done collaboratively within cross-functional teams. You can tap into diverse perspectives and expertise by involving stakeholders from different disciplines, such as designers, researchers, product managers, and developers.
For example, conducting assumption mapping workshops where team members collectively identify and discuss assumptions fosters shared understanding and generates valuable insights. This collaborative approach ensures that assumptions are thoroughly examined and helps build a culture of shared ownership and accountability for the design’s success.
Testing Assumptions With UXPin’s Interactive Prototypes
Interactive prototypes are crucial for testing assumptions, allowing product teams to simulate user interactions and gather valuable feedback early in the design process. Teams can observe how users navigate user interfaces, interact with features, and uncover usability issues or gaps in their assumptions. With UXPin, design teams can create fully interactive prototypes that look and feel like the final product.
Some of UXPin’s key prototyping features include:
- States: allow designers to create multiple states for a single UI element and design complex interactive components like dropdown menus, tab menus, navigational drawers, and more.
- Variables: capture data from user inputs and create personalized, dynamic user experiences–like their name and profile image in the app bar.
- Expressions: Javascript-like functions to create complex components and advanced functionality–no code required!
- Conditional Interactions: create if-then and if-else conditions based on user interactions to create dynamic prototypes with multiple outcomes to replicate the final product experience accurately.
Increase prototype fidelity and functionality with the world’s most advanced UX design tool. Sign up for a free trial to build your first interactive prototype with UXPin.




