All shipped: The 20 improvements that make UXPin 2.0
A lot has happened over the last few months. We’ve shipped a total of 20 improvements and features that mark UXPin 2.0 – from rebuilt Layers and Pages to enhancements to Guides, and more. And since most of them had been requested by you, delivering it all makes us incredibly proud! Let us guide you through.
Table of Contents
- What does UXPin 2.0 mean?
- Precise Zoom
- Get every pixel right with the pixel grid
- Hi, Smart Grid
- Hello, Power Duplicate
- Guides got better
- Smart guides got smarter
- Any shape you draw – Pencil tool’s here
- Add images in bulk
- New text element for happier typing
- UI changes
- Project team avatars for better collaboration
- All View Settings in one place
- Keep your tools handy in Quick Tools
- Layers are faster than ever
- Pages rebuilt from the ground up
- Hide the UI
- Bye Symbols, hello Components
- Sketch import
- Tell the story of your design with User Flows
- Video and Audio
- A staggering amount of 200+ fixes and improvements
- What’s next?
What does UXPin 2.0 mean?
In fact, we’ve already shipped all the improvements, new features, and bug fixes that were planned for UXPin 2.0 – and chances are you have heard of some (if not all) of them.
There will be no grand product release, but since UXPin now performs better and works faster than ever, we’re having a launch on Product Hunt where you can ask questions, give feedback, and give us a shout out.
Precise Zoom
One of the highlights of the past months were improvements to Zoom, including new zoom options and what we call the Zoom mode. We have also expanded the zoom levels from 2% all the way up to 25600%. Try zooming in with a mouse scroll and you’ll see that the trackpad focuses on where your cursor is.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/zoom.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Get every pixel right with the pixel grid
Also, with the newly added pixel grid, it’s easier than ever to get every pixel just right. The pixel grid is available at zoom levels from 800% and higher. To find out more, read our blog post about the Strikingly Precise Zoom.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/10/Zoom_Changelog_800x600_v3.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Hi, Smart Grid
In May, we released the Smart Grid which makes rearranging and adjusting the spacing between selected elements so much easier. It’s also super helpful when checking the distance between elements.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/Smart_Grid.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Hello, Power Duplicate
Shortly after that, we took things one step further and shipped what we call the Power Duplicate. It’s a major time saver if you want to quickly create a list of elements with various data – so look no further. See how it exactly works in the tutorial.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/Powerduplicate_TW_800x600.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Guides got better
Somewhere along the way we’ve decided to tweak up our guides. For the sake of less clicking around, you can now remove all guides at once or choose to remove only the horizontal or vertical guides. So you’ve got more time to spend on things that actually matter. Read more about guides in Docs.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/RemovingGuides_changelog_800x600_v3.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Smart guides got smarter
Smart Guides are one of those features that should be barely noticeable if they work properly. Often when you want to be more precise when moving or resizing elements, you’ll use the keyboard arrows to do that. And that’s when smart guides also started to show! You can read more about these updates here.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/SnapGuide.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Any shape you draw – Pencil tool’s here
Sketching ideas and drawing virtually any shape you can think of has never been easier! With our mighty Pencil tool, you can draw any shapes freehand. Then, fine-tune them the way you want. Plus, everything gets magically smoothed out once you’re done drawing as UXPin simplifies the path.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/PencilTool-Changelog-800×600.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Add images in bulk
Gone are the days when you had to place images repetitively one by one. You can now add images in bulk and choose exactly where you want to place each image, one after another.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/NewAddingImages_ChangelogSM_v2_800x600_1.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
New text element for happier typing
A few months ago our new text element came with plenty of new options, such as the new auto-size, vertical align, paragraph spacing and an improved auto line-height. And that’s not it – you can enable ligatures, fractions, as well as subscript and superscript.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/newtextelement_800x600.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
UI changes
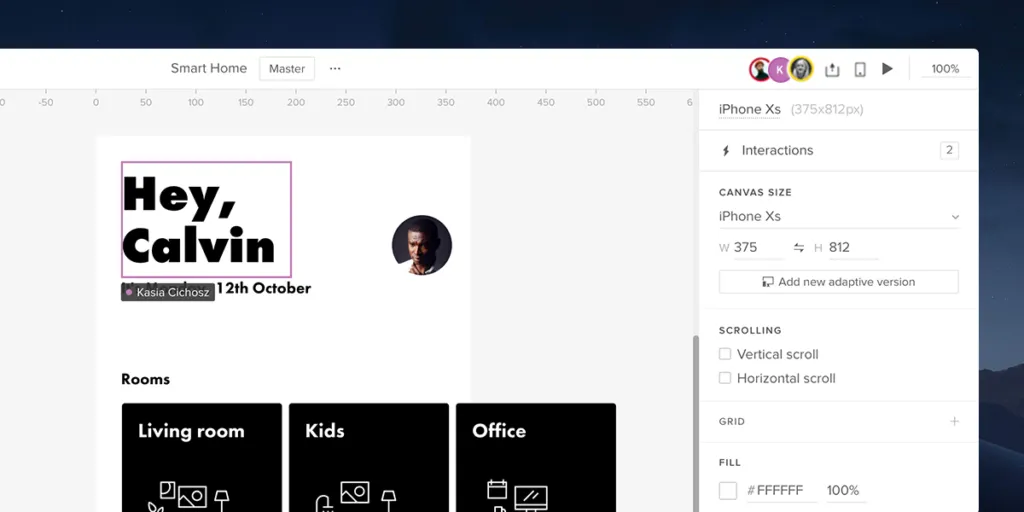
Over the last few months, we have done some major changes to the UI. When you open UXPin, you’ll see that the Top Bar has been reorganized – relevant features, such as Prototype Actions are now together. You’ll also see that there’s generally more space in the Top bar. Plus, the Missing fonts toast now shows in the bottom bar. And if you’re looking for Accessibility Features, go to the bottom right corner.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/ui-changes-1.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Project team avatars for better collaboration
In addition to more space and grouped features, we’ve made our collaboration even better. Whenever someone starts working with you on the same prototype, you’ll see their avatar in the Top bar. Just like in Google Docs.

All View Settings in one place
Much like the Top bar, View settings have also gotten an overhaul. We moved them to the bottom right corner of the app and added some new options, including toggles for rules, pixel grid, and hotspots. You can also switch between light, dark, and the auto mode which follows your system settings.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/10/NewMenu_800x600_changelog_v2.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Keep your tools handy in Quick Tools
Making Quick Tools faster to work with and easier to get used to, took us some time to rearrange them. The Shapes that you use most often are in one section, including two new shapes, the Start and Polygon. Also, Libraries, such as Bootstrap and Foundation are now in Design System Libraries under UXPin Libraries along with Material Design, iOS, and User Flows.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/09/1_QuickTools-1.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Layers are faster than ever
Rewriting the Layers and Pages gave both panels over-the-top performance we’ve all been waiting for. They also shipped with the most frequently requested features. Eventually, we merged both panels into one section for easier access.
Layers shipped with a number of improvements, making them work up to 20 times faster than they used to. For instance, if scrolling to the end of the panel took 15 seconds before, it now takes 10 seconds.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/10/Layers_release_Changelog_800x600_v1.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Pages rebuilt from the ground up
As for Pages, you’ll notice a significant difference in the way you manage them now from reordering, to deleting, through duplicating several pages at once. Also, switching between Pages and Design System Libraries now happens from the bottom bar.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/BP_pages.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Hide the UI
Apart from all the above, we’ve also made it possible to toggle the entire UXPin UI with a single shortcut. So if you ever felt like viewing your design without the surrounding panels, just hit Cmd \ on Mac and Ctrl \ on Windows to hide them in the blink of an eye.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/BP_zen-mode.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Bye Symbols, hello Components
Components were the runner up on the list of the most frequently requested features. Back in July we said so long Symbols and welcomed Components. The new way of editing the Master Component to (almost) unlimited overrides make your design workflow a much more streamlined, enjoyable, and time-saving one. Read all about Components in the tutorial.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/MasterSymbol_Vid_PromoRelease_TW.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Sketch import
If Components were the runner-up, then Sketch import was without a doubt on top of the list of requests. Thanks to it, you can simply drag and drop your files right into UXPin and on any computer, with or without Sketch. Then, you just pick up where you left off and edit every single layer of your design. We like to compare it to “breathing new life into your designs, taking them from static artboards to beautifully interactive prototypes with ease”. See how it exactly works in the Sketch import tutorial.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/07/Sketch_import.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Tell the story of your design with User Flows
User flows can take many various forms, depending on the type of website or app you are building. Thanks to User Flows with ready-to-use components, you can now quickly create rich, perfectly styled flows and tell the story of your prototype fast.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/UserFlows_DesignSystem_800x600_1.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Video and Audio
With the Video and Audio elements available in the Quick Tools menu, you can enrich prototypes with interactive videos and use sound for better guidance. See for yourself how it works.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/MediaComponent_TW_800x600.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
A staggering amount of 200+ fixes and improvements
In the meantime, we’ve managed to smash and add over 200 fixes and improvements. Here are the top ones:
Fonts
- [fixed] Fonts didn’t load when component overrode the font-family property in a child element.
- [fixed] Missing fonts modal was visible when you used missing fonts on deleted elements.
- [fixed] Missing font toast would show on an empty canvas.
- [fixed] Issue with recognizing local fonts on Windows.
- The Comfortaa and Oswald fonts looked different in UXPin than in the Google fonts preview.
- [improved] We will try to match local fonts that are not installed on the computer with Google Fonts and replace them if available.
Guides
- [improvement] Guides snapping sensitivity based on zoom.
- [improvement] Reduced the possibility of accidentally moving a guide when resizing the element.
- [fixed] Switching between pages, breakpoints or Component (Master) edit mode on zoom level different than 100% resulted in misplaced guides.
Zoom
- [fixed] Canvas was not rendered correctly on very high zoom levels when you moved panned the canvas with space and drag.
- [fixed] Canvas position was not kept on page switch especially on low zoom levels.
- [fixed] The Canvas would disappear when you used the Fit All shortcut to see your entire design.
- [fixed] Visible rulers when zooming in/out.
- [fixed] Polygon looked weird when you changed the number of vertices at a higher zoom level.
- [fixed] Guides created on a zoom level other than 100% displayed the wrong positions.
- [fixed] Zoom didn’t center to elements that were off-canvas.
SVG elements
- [fixed] In some cases, you couldn’t drag and drop SVG assets on the canvas.
- Issues with downloading some SVG files from the Spec mode.
Pen tool
- [improved] Zooming in or out while drawing a path.
- [improved] Possibility to cut away lines from closed shapes.
Components
- [fixed] Pressing Delete in a button inside a Component broke the Component. When you pressed Space you could also see the cursor to jump and skip letters.
- [fixed] You could drag and drop images while editing Component Instances.
- [fixed] The breakpoints bar was visible and the canvas was jumping when you edited the Master Component.
- [fixed] Undoing deleted Components did not restore nested Components.
- [fixed] Data about nested components was lost when cutting the last available instance of the component and pasting it.
Properties Panel
- Clicking through the padding and radius inputs would crash the Properties Panel.
- You couldn’t use TAB to move to the height input after changing the value in the width input (with lock enabled).
- Values for position and size couldn’t be pasted with copy-and-paste shortcuts into their inputs in the Properties panel.
States
- Nested states changed calculations – should result in 100% consistency in state changes between editor and preview.
- Elements would rotate incorrectly when switching between States.
Layers
- Ungrouping elements removed interaction indicators.
- Cropped groups did not duplicate on the canvas when using the Power Duplicate.
Iterations
- Moving a prototype between projects sometimes removed all iterations.
- Missing Variables in the previously created iterations.
Spec mode
- Properties of the base state would show in the Spec mode for all states within a symbol.
Desktop App
- [fixed] Added compatibility with macOS Catalina.
- [fixed] user was log out every time after quitting desktop app.
Other
- [fixed] Sometimes, it was impossible to delete interactions from a copied element.
- [fixed] When added on canvas, elements weren’t visible in dropdown while the Interaction was still open.
- [improved] Added new options to the context menu.
- [improved] Batch ungroup.
- [improved] Faster thumbnails in Design System Library generation.
- [improved] Resizing from the canvas ignores lock.
- [improved] What’s New has been moved to Help in the bottom right panel of the Editor.
- [improved] With the release of Video and Audio elements, we added 4 new options to customize the player: Autoplay, Controls, Loop, and Mute. Also, there are 3 new interactions: Play, Pause, and Stop.
- [improved] New Rename shortcut. Press Cmd/Ctrl + R for a selected element and change its name in the Top bar.
What’s next?
Since we don’t plan to slow down, here’s what you can expect in the next releases after UXPin 2.0:
- Improvements to Interactions and States
- Baseline and column grid
- New color picker
- Pages overview
- Hiding pages from preview
- UXPin projects import

