AI is revolutionizing how teams detect and fix component errors, saving time and improving quality. Here’s a quick look at how these tools are transforming workflows:
- Real-Time Error Detection: AI tools spot issues immediately during development.
- Pattern Analysis: Machine learning identifies recurring problems and predicts weak points.
- Integration: Seamless compatibility with design and development platforms ensures smoother processes.
- Automated Fixes: Some tools even suggest or resolve simple errors automatically.
Top AI Tools for Component Error Detection:
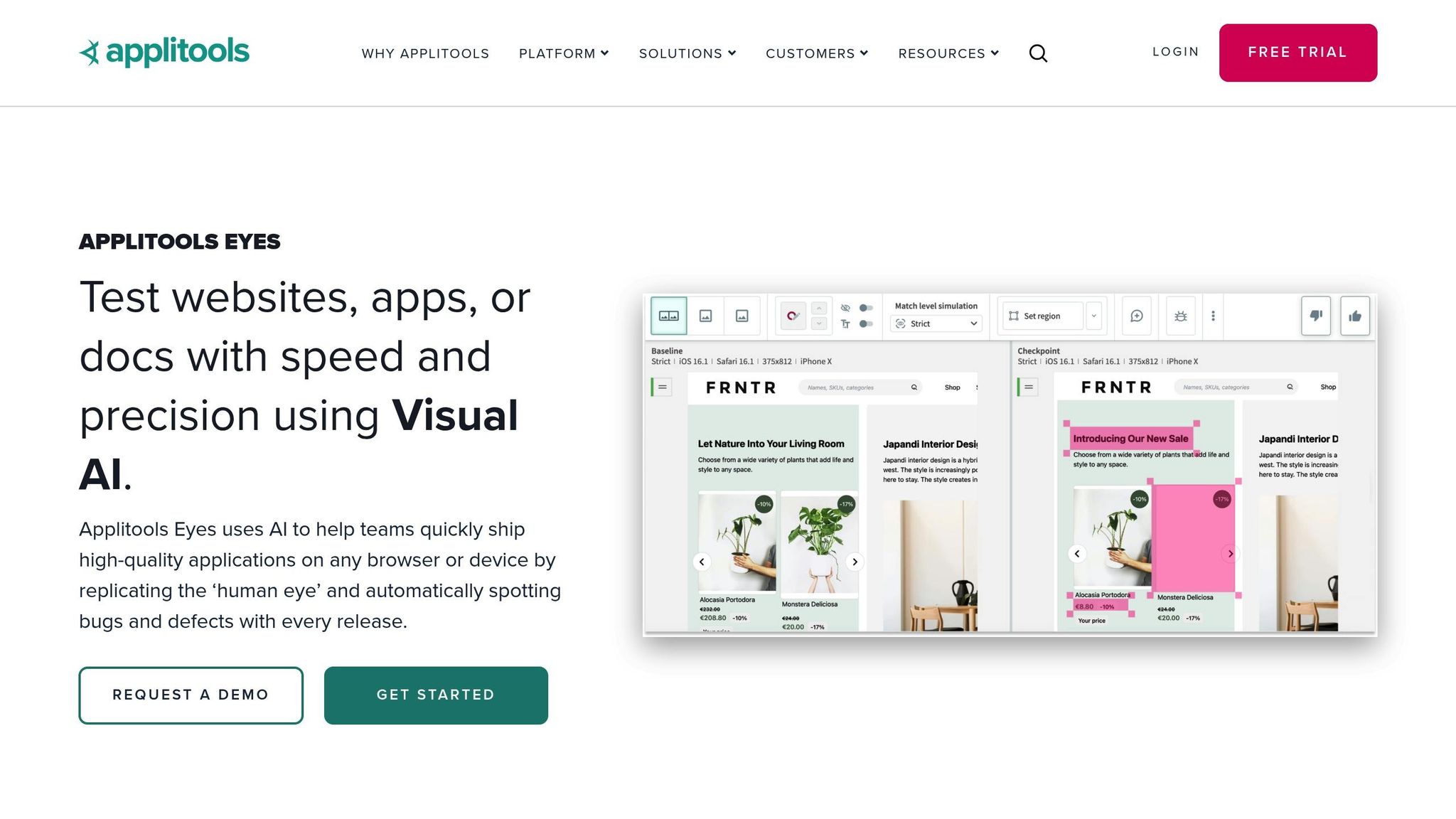
- Applitools Eyes: Focuses on visual regression testing across browsers and devices.
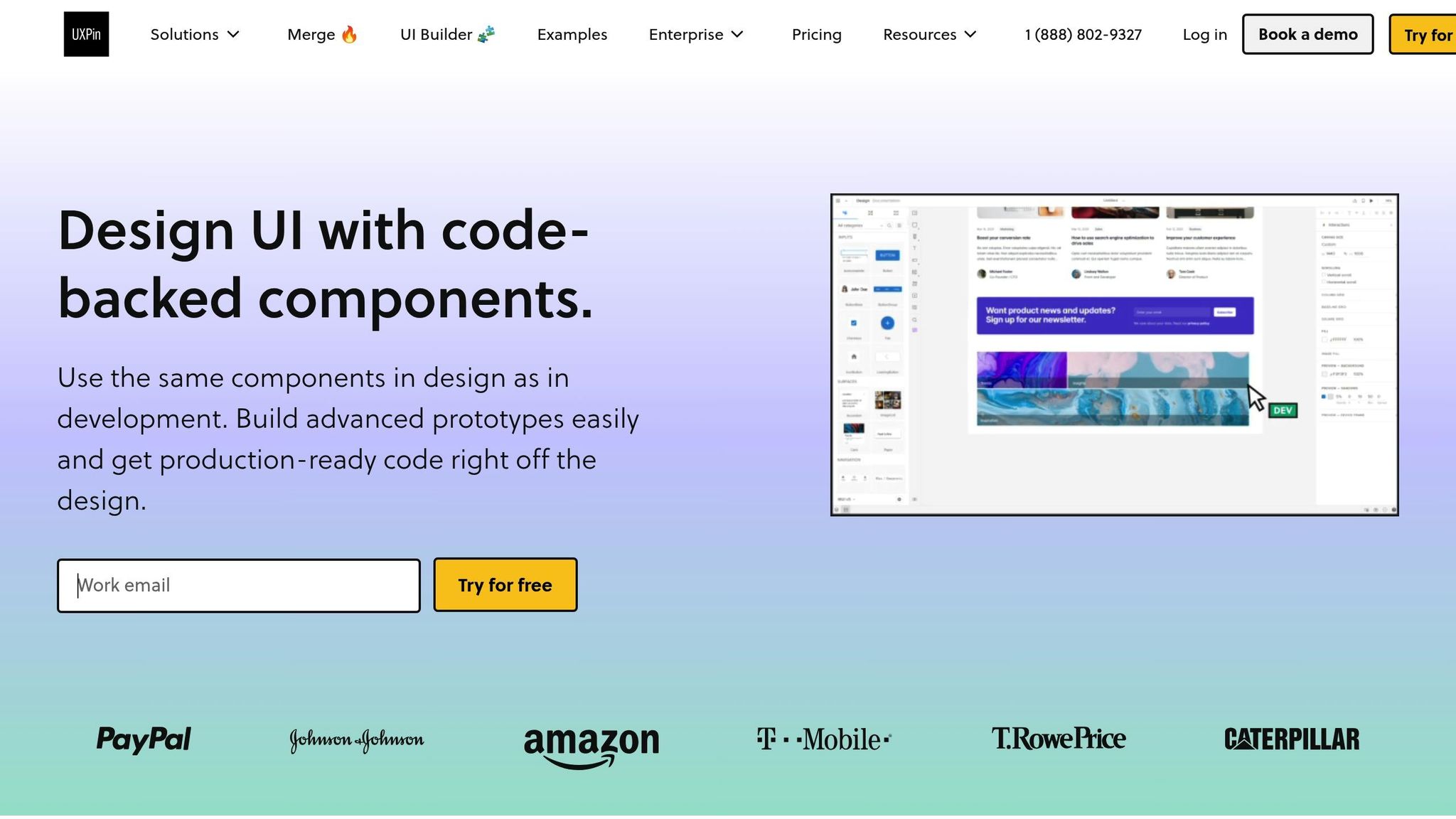
- UXPin: Ensures real-time validation and design system compliance.
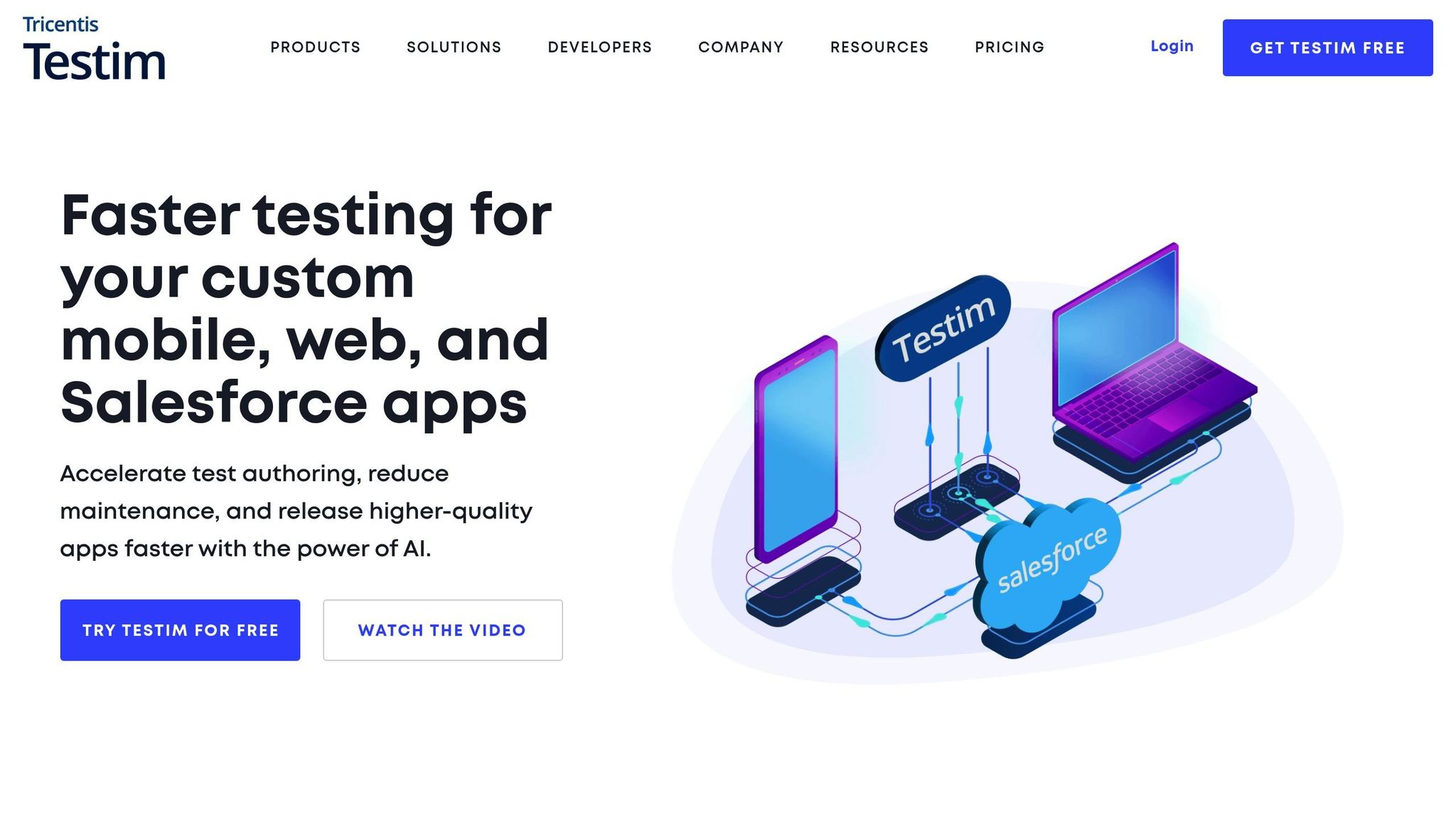
- Testim: Creates adaptive tests for UI changes with root cause analysis.
- DeepCode: Analyzes code for bugs, vulnerabilities, and quality improvements.
Quick Comparison Table:
| Tool | Key Features | Best For |
|---|---|---|
| Applitools Eyes | Visual regression, cross-browser checks | UI testing |
| UXPin | Real-time component validation | Design-to-development handoff |
| Testim | Adaptive tests, visual validation | Dynamic UI testing |
| DeepCode | Code analysis, bug detection | Code quality and security |
These tools streamline error detection, reduce manual effort, and improve overall development efficiency.
Automated Detection of Labeling Errors in Semantic …
Core Functions of AI Error Detection
AI-driven error detection has transformed how component issues are identified and addressed. By leveraging machine learning, these tools provide real-time insights during development, allowing for faster and more accurate error identification.
Instant Error Detection
AI tools monitor components as they’re being created, spotting potential problems right away. For example, UXPin’s AI Component Creator, powered by ChatGPT, checks code-backed layouts during the build process. This ensures components meet design system standards from the very beginning.
Error Pattern Analysis
Machine learning algorithms are great at spotting subtle patterns in how components behave. By comparing historical data with current performance, these tools can predict weak points, identify recurring issues, and even recommend improvements based on past successes. This ability to analyze patterns is especially helpful in complex systems where many components interact, leading to better efficiency and reliability.
Integration with Development Platforms
AI error detection becomes most effective when it’s built directly into the development process. UXPin integrates with design systems to offer real-time validation and instant feedback as designs are refined. This smooth integration ensures a seamless transition from design to development while maintaining the quality of components.
4 AI Tools for Detecting Component Errors
Here are four AI tools designed to help identify and fix component errors effectively.
Applitools Eyes

Applitools Eyes specializes in UI testing across various browsers and devices. Using machine learning, it identifies visual issues that might escape human detection.
Key features include:
- Automated visual regression testing
- Cross-browser compatibility checks
- Layout comparisons across different screens
- Tests that adjust automatically to changes
UXPin

UXPin focuses on real-time validation for components and ensures design system compliance in code-backed prototypes.
Notable features:
- Real-time component validation
- Design system compliance checks
- Testing for interactive prototypes
- Automated accessibility checks
Testim

Testim uses AI to create flexible tests that respond to UI changes. Its machine learning capabilities help analyze component structures and behaviors.
Highlights:
- Intelligent element locators
- Self-adjusting test mechanisms
- Visual validation tools
- In-depth root cause analysis
DeepCode

DeepCode applies AI to examine code repositories, spotting bugs before they cause problems. Its semantic analysis identifies complex patterns and vulnerabilities in the code.
What it offers:
- Advanced code analysis
- Bug detection and prediction
- Security vulnerability identification
- Code quality improvement
Each of these tools brings unique strengths to error detection, helping developers debug faster and maintain their systems more efficiently.
sbb-itb-f6354c6
Adding AI Error Detection to Your Process
Integrating AI error detection into your workflow can streamline your processes and enhance accuracy. Here’s how to set it up and make the most of it.
Setup Guide
- Repository Integration
Connect your Git repository to your design platform to ensure consistent analysis of components. - Configuration Settings
Tailor error detection settings to fit your needs:- Define acceptable behavior ranges for components.
- Set thresholds for visual regression.
- Establish accessibility compliance standards.
- Schedule automated testing.
- Team Access Management
Set up role-based access to ensure secure and efficient use of the tools.
Once everything is configured, follow these tips to get the best results.
Usage Tips
- Keep Tools Updated
Regularly update your AI tools and schedule monthly maintenance to ensure smooth integration and functionality. - Train Your Team
Offer training sessions to help your team work efficiently and minimize time spent on troubleshooting. - Document Processes
Create clear documentation for error reporting, resolution workflows, and component validation to maintain consistency.
Common Problems and Solutions
| Problem | Solution | Prevention |
|---|---|---|
| False Positives | Adjust detection sensitivity | Regularly calibrate AI settings |
| Integration Issues | Verify API compatibility | Keep documentation up to date |
| Performance Lag | Optimize testing schedules | Monitor system resources |
| Inconsistent Results | Standardize testing environments | Use unified testing protocols |
Most challenges stem from misaligned configurations, so regular reviews can help avoid them.
"Been a fan. The deeper interactions, the removal of artboard clutter creates a better focus on interaction rather than single screen visual interaction, a real and true UX platform that also eliminates so many handoff headaches."
– David Snodgrass, Design Leader
Make it a habit to document errors, analyze trends, fine-tune parameters, and monitor performance regularly. This approach will help you get the most out of AI error detection tools.
What’s Next in AI Error Detection
AI error detection is evolving rapidly, with new trends reshaping how developers identify and address issues.
Improved AI Detection Techniques
Modern machine learning approaches now focus on understanding how components interact within a system instead of isolating individual problems. Neural networks analyze these interactions in real-time, uncovering subtle errors that traditional methods often overlook. This is especially useful when components deal with dynamic data or complex workflows.
Some key advancements in detection techniques include:
- Contextual Analysis: Examines how components function within their broader environment.
- Pattern Recognition: Uses historical data to predict and identify potential issues.
- Real-Time Monitoring: Continuously analyzes systems during development.
- Cross-Browser Testing: Tests compatibility across multiple platforms simultaneously.
Broader Error Detection Capabilities
AI tools are now equipped to identify a wider range of complex errors, enhancing their usefulness during development. Here’s how they handle specific error types:
| Error Type | Detection Features | Development Benefits |
|---|---|---|
| Visual Regressions | Compares pixels across different versions | Maintains consistent UI design |
| Accessibility Issues | Checks compliance with WCAG 2.1 standards | Promotes inclusive design |
| Performance Issues | Analyzes load times and rendering processes | Improves overall efficiency |
| State Management | Monitors component lifecycles | Prevents memory leaks |
These capabilities allow for more precise detection, reducing the chances of errors slipping through the cracks.
Automated Error Resolution
AI is also stepping into the realm of automated fixes, saving developers time and effort. Current systems can:
- Suggest Fixes: Provide multiple solutions based on established best practices.
- Automatically Resolve Simple Issues: Handle basic problems like syntax errors or formatting inconsistencies.
- Learn from Fixes: Enhance future accuracy by analyzing past successful resolutions.
Conclusion
Recent progress in AI error detection is reshaping how teams handle workflows, making processes faster and more effective. These tools quickly spot and resolve component issues, saving time and resources for businesses, especially in large organizations.
Feedback and collaboration now happen much faster – often within hours instead of days. Mark Figueiredo, Sr. UX Team Lead at T.RowePrice, shares:
"What used to take days to gather feedback now takes hours. Add in the time we’ve saved from not emailing back-and-forth and manually redlining, and we’ve probably shaved months off timelines."

