AI Design System – Are We There?

AI is set to revolutionize the way design systems are created, managed, and scaled. According to industry experts, AI’s efficiency in automating repetitive tasks like code generation, component resizing, and documentation can significantly reduce the time required to build and maintain design systems. Let’s see if we’re ready to implement Design Systems created and managed by AI.
Design systems powered by AI need to be flexible, data-driven, and scalable. UXPin Merge complements these requirements by providing a unified platform where AI-first design systems can be backed with real code, enhancing both design speed and accuracy. As design systems become increasingly complex, UXPin Merge bridges the gap between designers and developers. Request access to UXPin Merge.
What is an AI Design System?
An AI Design System is a type of design system built with artificial intelligence. Unlike traditional design systems that rely solely on designers to build and maintain consistency, AI design systems utilize machine learning algorithms and data-driven insights to automate repetitive tasks, create UI design elements, and ensure coherence across digital products.
Real-World Examples of AI Design Systems
Several companies are already leveraging AI to build and optimize their design systems, focusing on automating repetitive tasks, enhancing scalability, and improving overall efficiency. Here are some notable examples:
- GitHub: Diana Mounter, Head of Design at GitHub, mentioned that AI significantly accelerates building and developing design systems, making it easier to generate new layouts and ensure consistency across components. AI enables GitHub to automate tedious design tasks and focus on more strategic, creative work.
- Airbnb: Airbnb integrates AI into its design system by using machine learning algorithms to classify and understand its 150+ design components. This allows AI to automate the creation of prototypes based on user behavior and preferences, which reduces the manual effort needed to create and maintain their design system.
- Spotify: Spotify uses AI-driven predictive analytics to refine its design system and personalize user experiences. The company’s AI-powered DJ uses algorithms to analyze user data and generate design decisions that align with user preferences and expectations, making their design systems highly adaptive and personalized.
- IKEA: Through the IKEA Place app, the company utilizes AI to visualize furniture placements in users’ homes. This application not only helps customers see how items fit in their space but also automates the layout generation process, contributing to IKEA’s internal design system efficiency.
- Autodesk’s Spacemaker AI: Spacemaker AI, acquired by Autodesk, uses AI to optimize site planning and urban layouts. The tool automates the creation of complex design models, providing architects and planners with AI-generated suggestions for building layouts based on environmental data such as sunlight and noise levels. This AI-driven approach is integrated into Autodesk’s larger design system strategy, enhancing the scalability and accuracy of design decisions.
These companies showcase how AI can be integrated into design systems to automate repetitive tasks, provide real-time insights, and personalize the user experience—all while maintaining consistency and scalability. As more organizations explore AI-driven design systems, we’re likely to see increased adoption and innovation in this area.
Key Benefits of Including AI in Design Systems
Automation of Repetitive Tasks
AI can handle mundane tasks like resizing components, generating layouts, and maintaining style consistency, freeing up designers to focus on strategic, creative work. This enables faster iteration and reduces the time spent on manual adjustments.
Scaling Existing Design Systems
AI can generate code-backed components that adhere to design system guidelines, making it easier to maintain design consistency across products. This ensures that AI-generated designs are aligned with existing design standards and development practices.
Building Multi-Brand Design Systems Fast
AI can analyze design systems to create UI components and design elements that adapt to specific brands. This capability allows designers to deliver unique experiences without compromising on quality or coherence.
Analysis and Predictions
Who has the time to measure design system effectiveness? This task can be delegated to artificial intelligence tools. AI can monitor user interactions in real-time, providing insights into usability issues and predicting how users will respond to different design elements. This helps designers make informed decisions and iterate faster, ensuring optimal user experiences.
Using Text Prompts to Generate UI Elements
AI can now generate foundational elements of a design system, such as spacing and typography scales, from basic text prompts. This significantly reduces the time needed for initial setup and helps teams maintain a structured and well-documented design system from the get-go.
Read about using ChatGPT in UI Design.
Challenges of AI in Design Systems
Accessibility and Ethical AI
Ensuring that AI-powered design tools are accessible to all users, including those with disabilities, remains a significant challenge. According to Google Design, AI must be trained carefully to avoid reinforcing biases and to ensure inclusivity for all users.
Designers need to consider how their AI-generated components interact with diverse user groups and test for accessibility from the outset.
Maintaining Human-Centered Design
While AI is adept at handling routine tasks, it cannot replace human intuition, empathy, and emotional intelligence.
Dan Mall, founder of Design System University, emphasizes that AI “has not reached the point where it can judge what’s good and what’s not, what might be emotionally resonant with a human audience, and what might just be junk” (as in Webflow’s article about AI.) Therefore, designers must use AI as a complementary tool that supports their creativity rather than as a replacement for human decision-making.
Privacy and Data Security
AI systems often rely on large amounts of user data to generate insights and predict behaviors. Designers need to ensure that this data is collected, stored, and used responsibly to protect user privacy and build trust. AI-driven design systems should prioritize data security and maintain transparency around how user data is leveraged for design decisions, as stated by Adam Fard’s Design Studio.
Top 5 Tips to Address AI-Driven Design System Challenges
- Inclusive Training Data – Train AI models with diverse datasets that reflect various demographics, abilities, and cultural contexts. This reduces bias and ensures that generated components cater to a broad range of users, supporting the creation of accessible and inclusive design systems.
- Bias Audits and Continuous Monitoring – Regularly audit AI models for bias and ethical fairness. Implement continuous monitoring to detect and address any biased behaviors, ensuring your AI tools remain neutral and inclusive throughout their usage lifecycle.
- Iterative Design with Human Oversight – Adopt an iterative design process where AI provides initial suggestions or generates components, but human designers review and refine these outputs. This approach helps maintain human-centered design principles and ensures AI-generated elements resonate with users on an emotional level.
- Minimize Data Collection and Enhance Privacy – Limit data collection to what’s necessary for AI training and improvement. Apply anonymization techniques and encryption to protect user data, and clearly communicate data usage policies to maintain transparency and build user trust.
- Transparent Documentation and Communication – Document how AI models are trained, the data used, and the ethical steps taken to ensure inclusivity and security. Transparent documentation fosters trust and promotes responsible use of AI in design systems.
How to Build an AI Design System with UXPin
Many design tools on the market today, like Uizard or Framer, offer AI-powered features for prototyping and automating components, but they lack a unified platform that seamlessly integrates with development. While these tools are effective for quick iterations and ideation, they often fall short when it comes to maintaining design consistency and creating development-ready components at scale.
That’s where UXPin Merge stands out. Unlike other tools, UXPin Merge is an end-to-end design platform that enables designers and developers to work with real React or Web components within the design environment. The addition of the AI Component Creator further enhances this capability by automating the generation of code-backed components from text prompts or images, bridging the gap between design and development.
With UXPin, you’re not just designing in isolation—you’re creating a complete, scalable, and consistent design system that is in sync with your development codebase. Let’s explore how you can leverage these powerful features to build an AI-driven design system from scratch.
Step 1: Setting Up Your Design System in UXPin
- Create a New Design System
- Open UXPin and navigate to the Design Systems tab at the top of your dashboard.
- Click the Create Design System button. Choose the option to “Create from Scratch” to start with a clean slate.
- Name your design system and define its purpose. For example, “AI-Powered Design System for Web Applications.”
- Define Core Elements
- In the design system interface, set up the core elements such as colors, typography, and spacing.
- Colors: Add your primary, secondary, and neutral colors. You can type in HEX codes or import colors directly from a website URL.
- Typography: Define text styles like headings, paragraphs, and captions by adding font families, weights, and sizes.
- Spacing and Grid: Set spacing values and grid structures to ensure design consistency.
- Create Design Tokens
Design tokens are style values that represent the design decisions needed to build a UI—such as colors, typography, and spacing. Use design tokens in your design system to maintain consistency and scale your system across different platforms.
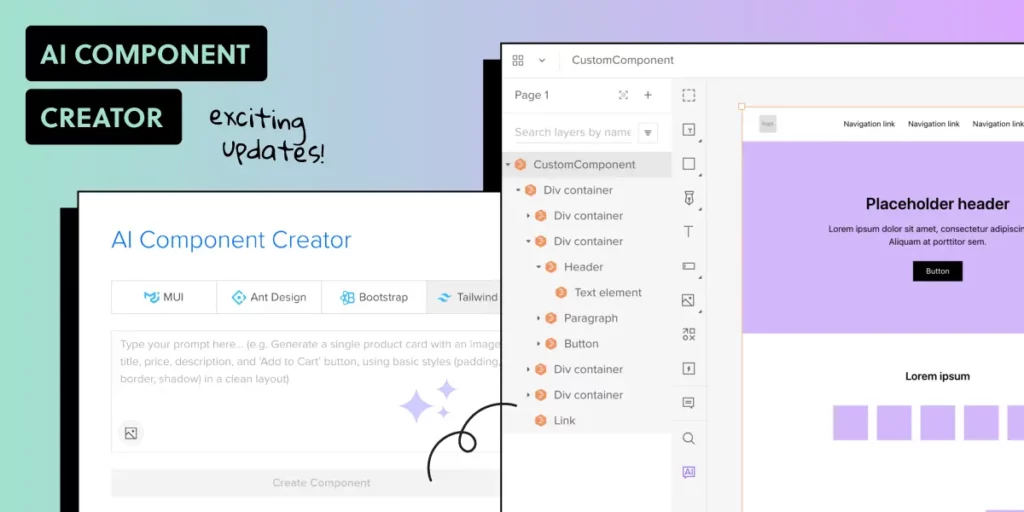
Step 2: Generating UI Components with AI Component Creator

- Enable AI Component Creator
- If you are on the Merge AI plan or have Merge enabled, go to the AI Component Creator in UXPin’s Editor.
- Enter your OpenAI API key in the Settings tab to enable the AI functionality.
- Generate Components from Text Prompts
- Open the Prompt tab in the AI Component Creator.
- Write a prompt describing the component you want to create. For example:
“Create a primary button component with rounded corners, a blue background, and white text. The button should use the MUI library.” - Select the React library you want to use, such as MUI or Ant Design, and click Generate.
- Review the generated component. If needed, make adjustments to its properties or styles directly in UXPin.
- Create Components from Uploaded Images
- If you have a visual design that you want to turn into a code-backed component, use the Upload Image option in the AI Component Creator.
- Upload the image, and the AI will analyze it to generate a fully coded component using your selected React library (MUI, Ant Design, or React-Bootstrap).
- Review the generated code and structure, and integrate it into your design system’s component library.
- Transform Existing UXPin Components
- If you already have existing static elements in UXPin, right-click on the component and choose the AI transformation option to convert it into a code-backed component.
- The AI will apply the appropriate library (e.g., MUI) and generate code, making the component development-ready.
Step 3: Organizing Your AI-Driven Design System
- Create and Document UI Patterns
- In the Design System interface, go to the UI Patterns section.
- Group similar components (e.g., buttons, forms, modals) together and add descriptions to document usage guidelines, props, and variations.
- Use the AI Component Creator to generate variations of these components based on text prompts. For example, creating variations of a button with different colors or icon placements.
- Add Accessibility Guidelines
- Define accessibility standards for your components by adding descriptions and guidelines. For example, set minimum color contrast ratios and ensure keyboard navigation for interactive elements.
- Use AI to test components against accessibility standards, such as checking for WCAG compliance or generating accessible labels and alt text.
- Set Up Component Variants
- In UXPin, create component variants (e.g., primary, secondary, and disabled states for buttons) to cover various use cases.
- Define responsive behaviors for components using UXPin’s interactions and breakpoint settings.
Step 4: Create Live Code Integration Using UXPin Merge
- Import Code Components with UXPin Merge
- Import live code components from your repository using UXPin Merge. Merge allows you to sync your design system with code components, ensuring that the design system reflects the latest codebase.
- Document and Share Code-backed Components
- Document your code-backed components directly in the design system, adding links to code repositories and usage guidelines for developers.
- Use UXPin’s Spec Mode to allow developers to inspect code, view component props, and access documentation—all within UXPin.
Step 5: Maintaining and Scaling Your AI-Driven Design System
- Update Components with AI Assistance
- As your design system evolves, use the AI Component Creator to update components or generate new ones. AI can help you maintain consistency by adhering to design system rules and standards.
- Use AI to Analyze and Optimize the Design System
- Implement AI tools like UXPin’s AI Component Creator to analyze your design system for redundancies, inconsistencies, or gaps.
- Use these insights to refine and optimize your design system, ensuring it remains scalable and relevant.
- Collaborate and Iterate with Stakeholders
- Share the AI-driven design system with stakeholders for feedback and collaboration.
- Use UXPin’s collaboration features to receive comments and iterate on the design system components quickly.
Ready to Use an AI-Driven Design System?
AI is poised to become a co-pilot in design systems, augmenting the abilities of designers and creating new opportunities for innovation. As AI continues to advance, it will enable more predictive design, personalized user experiences, and greater efficiency in managing and scaling design systems. Designers who embrace AI as a complementary tool will be better equipped to create the next generation of digital experiences that are both intuitive and scalable.
Creating an AI-driven design system in UXPin not only accelerates the design process but also ensures that your components are development-ready and aligned with best practices. By leveraging the AI Component Creator, you can automate repetitive tasks, maintain consistency, and create a scalable design system that bridges the gap between design and development.
Ready to build your own AI-powered design system? Request access to UXPin Merge and start transforming your design process today.




