Admin UI — How to Design it Fast for a React App

Admin UI is a graphical user interface designed for administrators to manage and control a system, application, or website. This interface is distinct from the regular user interface and provides advanced features and controls necessary for overseeing and configuring various aspects of the system.
The Admin UI often includes functionalities such as user management, access control, system configuration, monitoring, and reporting tools. It is designed to be intuitive for administrators and typically requires authentication to access to ensure security.
The specific features and design of an Admin UI can vary depending on the context, such as whether it’s for a web application, server, database, or any other system that requires administrative oversight. Admin UIs are crucial for simplifying complex administrative tasks and ensuring that administrators can efficiently and securely manage the underlying system or application.
Build a React app Admin UI with UXPin Merge — a drag-and-drop UI builder that allows you to create interfaces with React components, and then, export their code with a single click. Try UXPin Merge for free.
What is Admin UI?
Admin UI (short for Administrative User Interface) is a graphical interface designed for administrators to manage and control system settings, user permissions, and other advanced configurations in a simplified and intuitive manner.
It’s an essential tool that empower app providers, website owners, and system administrators to effectively configure, manage, secure, and monitor their applications and systems, contributing to the smooth operation and success of the digital services they provide.
It provides security against unauthorized access to data, handling backend of an app, website or system, and other things that administrators are tasked with.
What are Admin UI examples?
WordPress Dashboard

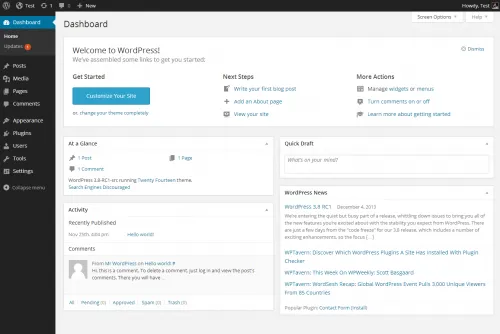
Take WordPress. Its admin panel serves as a great example of a high-quality Admin UI design due to its user-friendly UX design, powerful features, and widespread adoption. It’s designed with a focus on user-friendly navigation. The menu structure is intuitive, making it easy for users, including those with limited technical expertise, to find and manage various functionalities.
The WordPress Admin dashboard design provides a comprehensive overview of the site’s key metrics, recent activity, and quick access to essential tasks. This summary allows administrators to grasp the site’s status at a glance.
This admin UI panel is modular, allowing users to rearrange and customize widgets on the dashboard. This flexibility enables administrators to tailor the interface based on their specific needs and preferences. It also incorporates security features, including password strength indicators, user role management, and the ability to enforce two-factor authentication through plugins.
eCommerce Dashboard

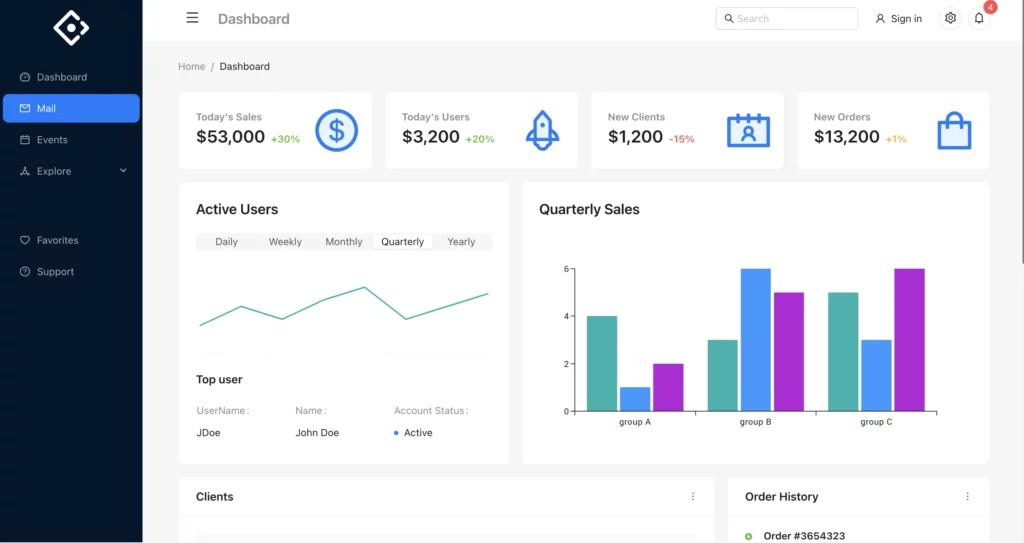
Another example of Admin UI is a dashboard that we built to show our users how to use coded components in UXPin. This dashboard features different sales metrics that are essential for the business, a couple of charts, order history, and a quick employee FAQ to help with onboarding.
You can edit this admin dashboard example. See it up close here: Ant Design Dashboard Example.
What should be in an admin dashboard?
App providers, website owners, and system administrators build administrative user interfaces to handle following tasks:
- System Configuration and Management: Admin UIs provide a dedicated space for configuring and managing various aspects of a system, application, or website. This includes settings related to functionality, user roles, permissions, and system preferences.
- User Management: Admin UIs allow administrators to manage users efficiently. This includes tasks such as user registration, authentication, role assignment, and user profile management. Admins can also monitor user activity and take appropriate actions.
- Content and Data Management: Admin UIs enable the management of content and data within an application or website. This involves tasks such as creating, editing, and deleting content, as well as organizing data in a structured manner.
- Access Control and Security: Admin user interfaces play a crucial role in access control and security management. System administrators can define user roles, permissions, and restrictions to ensure that sensitive information is protected, and only authorized individuals have access to certain features or data.
- Real-Time Monitoring and Analytics: Such user interfaces often include an admin dashboard for monitoring the performance and usage of the mobile or web app (or website.) This may involve tracking user activity, analyzing system logs, and generating reports to gain insights into how the system is being used.
- Debugging and Troubleshooting: For system administrators, Admin UIs serve as a valuable tool for debugging and troubleshooting issues. They can view error logs, diagnose problems, and take corrective actions without delving into the technical details of the underlying infrastructure.
- Updates and Maintenance: Admin UIs facilitate the process of updating and maintaining the application or website. This includes applying patches, installing updates, and managing version control to ensure that the system remains secure and up-to-date.
- Customization and Configuration: Admin UIs often allow for customization and configuration of the user interface itself. This can include themes, layouts, and other visual elements that suit the preferences of the administrators.
- Workflow Automation: Admin UIs may include features that enable administrators to automate certain workflows and tasks, streamlining repetitive processes and increasing overall efficiency.
- Enhanced User Experience for Administrators: By providing a dedicated and user-friendly interface for administrators, an Admin UI ensures that those responsible for managing the system can do so efficiently and with minimal friction. This improves the overall user experience for administrators.
Your admin UI design will depend on the task that you need an admin panel for. For examples, CRM apps need real-time monitoring and analytics dashboard UI, while CMS need a wide range of customizations as well as content and data management.
How to design an Admin UI for a React app?

React Admin UI can be designed pretty fast once you use UI components that come from an open-source React library like the one created by Material Design or Bootstrap teams. Such components will be a foundation of your design system, ensuring that the Admin UI design is consistent and high-quality.
For the purpose of this tutorial, we will show you how to quickly assemble an interactive admin dashboard with MUI components. In our app, you may find an admin dashboard template. We have also UI kits that make React UI design super easy and fast.
Let’s start.
Step 1: Pick UI components.
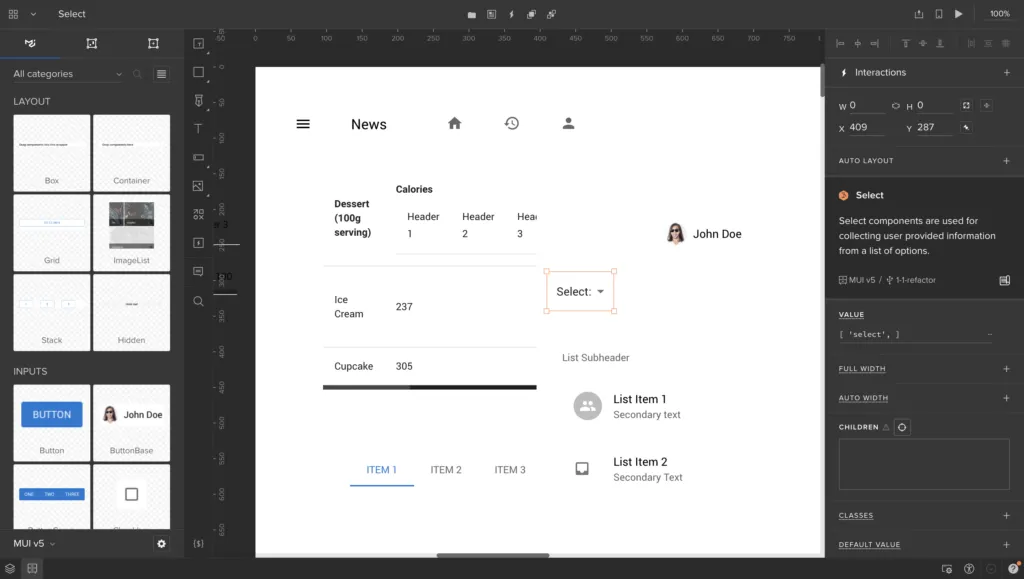
Material Design offers a rich set of pre-designed components that serve as the foundation for your admin UI. From navigation bars to data tables, Material UI provides a comprehensive suite of components. Identify the components that align with your admin dashboard requirements, ensuring a consistent and professional appearance.
You can preview the components in MUI documentation or jump straight to UXPin to see which components we offer as part of our Merge library. To do that, start a new project, create a new prototype, and pick the Library and Design System icon from the bottom-left corner. Next, search for MUIv5 and preview all the components. If you want to group components together, you may use a responsive flexbox.
We recommend you following UI components for building admin user interface:
- Table – it’s a data display component for building a basic table, data table, dense table, and manage sorting and selecting; more about in official documentation.
- Bar Chart – one of MUI-X chart components for expressing quantities.
- Line Chart– a MUI-X chart component for showing trends.
- Pie Chart – the last MUI-X chart component that we want to highlight here.
- List – a data display component for different types of lists that can be fully interactive.
- Typography – one of the handy data display components for input.
- Select – an input component that allows users to pick an item from a drop-down list; more about how to style it in official docs.
- Menu – a complex navigation component.
- Breadcrumbs – a handy navigation component to add for user-friendly websites.

They all belong to our built-in Merge library, so you can easily find them in UXPin. We also have more input, navigation components, as well as the ones for theming.
Step 2: Arrange UI components and change their properties.
Assemble the chosen components to create the layout of your admin dashboard. MUI’s modular structure allows for easy arrangement and customization. Adjust properties such as colors, typography, and spacing to match your app’s branding and visual identity. This step ensures a cohesive design that resonates with your users.
If you want to learn more about using MUI components in UXPin, watch this part of our mini-course on using UXPin’s library.
Step 3: Set up interactions.
Enhance user experience by adding interactive elements. MUI components in UXPin come with built-in interactivity, but you can further customize or add event handlers to meet specific requirements. Consider incorporating features like collapsible panels, responsive navigation, and tooltips to make your admin UI intuitive and user-friendly.
UXPin’s editor is code-based, so you’re working with a fully coded components, but you also have an option of adding interactions, like clickable menu that leads you to another page, an alert popping up in front of the users or input validation. You can add such interactions with variables, interactions, and expressions. More about them in our docs.
Step 4: Share your admin dashboard with stakeholders for review.
Before moving forward, share your admin dashboard prototype with stakeholders for feedback. Material-UI’s components not only enhance design consistency but also facilitate a quicker review process. Collect input on the layout, usability, and overall aesthetics to ensure alignment with the project’s goals.
UXPin has a Preview mode that allows you to see design as if it was a real thing, and share it with your stakeholders for feedback. This is a great feature, because UXPin’s design’s are fully interactive, and you don’t need to leave a tool for other people to test them by themselves. It helps with stakeholder reviews.
The shortcut for accessing the preview is Command + P.
The preview also contains a sitemap, and for mobile designs, you can use our Mirror App and run an app on hand-held devices.
Step 5: Export React code to develop the app.
Once your admin dashboard design is approved, UXPin simplifies the process of exporting React code off your MUI-based design. This code can be seamlessly integrated into your React app, saving development time and ensuring a smooth transition from design to implementation.
Just go to the Preview mode we discussed earlier, navigate to Spec Mode and then, export the code. You can open the code directly in Stackblitz or just copy it to another dev environment that you’re using.
Design more than Admin UI in UXPin
Designing an Admin UI for a React app becomes a seamless process when utilizing powerful and well-designed UI components. MUI, with its extensive library and flexibility, allows developers to create a consistent, visually appealing, and interactive admin dashboard. By following these steps, you can efficiently design and implement an Admin UI that meets both user and stakeholder expectations.
Ready to explore design in UXPin? With our pre-built templates, trial kits, ready React components, you will become a design wizard instantly. Just drag and drop components on the canvas, adjust their props, and you’re ready for the product development phase. Try UXPin for free.




