Improve Your Team’s Roadmap and Build Better Products
Whether an early-stage startup or a multi-national organization, a product roadmap is essential for aligning teams toward achieving the company’s goals and objectives.
This article includes valuable tips from product experts about creating and maintaining a successful product roadmap. We’ve also included a list of tools to simplify the process of building one.
Jump to section
Streamline product development workflows, enhance cross-functional collaboration, and achieve your goals faster with UXPin Merge–the world’s most advanced component-driven prototyping tool. Request access via our Merge page to get started today!
What is a Product Roadmap?
A product roadmap is a high-level guide for your product’s goals and milestones, allowing teams to plan and strategize accordingly. It tells team members and stakeholders what you are building and why to align everyone towards the same goals and objectives.
What Should you Include in a Product Roadmap?
There are several key product roadmap elements:
- Product vision: the ultimate goal that drives your product
- Timeline: a visual representation of the entire roadmap
- Goals or milestones: time-bound objectives toward your vision
- Features: what you must build
- Releases: deliveries for one or more product features
- Epics: large initiatives or projects encompassing multiple features
- KPIs: progress tracking metrics
What Are the Benefits of a Product Roadmap?
A product roadmap is essential because it defines a vision and how to get there. It tells team members and stakeholders where you are and what comes next.

Product roadmaps keep teams focused on a common goal and ensure managers prioritize tasks, projects, and new features accordingly. It’s also vital to communicate product progress and timelines to the entire organization–especially for stakeholder buy-in and resource allocation planning.
Who is Responsible for a Product Roadmap?
Product managers are typically responsible for compiling and managing a product roadmap. They must collaborate with team leaders and stakeholders to ensure the product roadmap is relevant and realistic while aligning with the company’s business goals.
Product Roadmap vs. Product Strategy
A product strategy defines how the organization will achieve its vision and objectives. In contrast, the product roadmap outlines the steps and timeline toward achieving those goals.
- Product strategy: how we do things
- Product roadmap: what we must do
Both are essential for achieving the product’s vision.
What Makes a Successful Product Roadmap?
There are three vital components for a successful product roadmap.
- Product vision
- Timeline
- Features (releases)

While several other elements go into a product roadmap (as outlined above in “what to include”), it won’t be effective if one of these is missing.
1. Product Vision
A good roadmap must have a vision or north star that guides team members and creates a purpose for their work. Mural has an excellent article about creating a product vision and vision statement, which must be:
- Purposeful
- Aspirational
- Achievable
- Customer-focused
- Concise
- Well-documented
2. Timelines
Every product roadmap must have timelines for features, projects, goals, milestones, etc. These can be timeframes (monthly, quarterly, annually, etc.) rather than specific start and end dates. What’s most important is that your team commits to delivering on time!
3. Product Features
Features tell team members what they must build to reach goals and milestones according to the timeline. Features are usually high-level goals rather than individual tasks.
8 Tips to Improve Your Product Roadmap
These tips will help you avoid common pitfalls and optimize your product roadmap for success.
1. Keep Your Product Roadmap Simple
A product roadmap must be easy to read and digest. The aim is to provide high-level goals and objectives without granular details. Each feature should include:
- A brief description
- Status
- Prioritization
- Timeframe/deadline
- Team/department responsible
- Lead
Pro tip: Whether working with a spreadsheet or productivity tool, keeping your roadmap within a desktop screen’s width will make it easier to scan and navigate. Similar to this example from Asana.
2. Set Realistic Goals
While it’s important to set high expectations to motivate employees, your product roadmap must be realistic and align with your human resource capacity.
3. Collaborate With a GO Roadmap
A successful product roadmap requires collaboration from multiple teams, departments, and key stakeholders. Product management instructor, writer, and consultant Roman Pichler recommends gathering these people for a workshop to create a Goal-Orientated (GO) roadmap.
GO roadmaps are outcomes-based, which helps PMs identify and prioritize goals accordingly. As shown in Pichler’s free template, GO roadmaps illustrate:
- Date – When will the product ship?
- Name – What are we calling it?
- Goal – What problem are we trying to solve?
- Features – What core functionality is required?
- Metrics – How will we know we accomplished our goal?
4. Rate Features to Prioritize Them
Entrepreneur and head UX designer Clémence Debaig uses a rating system to prioritize features:
- Pain — Painful, Confusing, Opportunity
- Effort — Small (1), Medium (2), Big (3)
- Business Value — $, $$, $$$
Clémence charts the features using scalable circles, so it’s easy to visualize the hierarchy of importance and prioritize and assign resources accordingly.
5. Learn to say “No”
Product roadmaps must also define where you don’t want to go. Brian de Haaff, CEO of the product road mapping software Aha!, warns if you don’t say “no,” to features and ideas that don’t align with your product strategy, your roadmap will become diluted and unrealistic.
PMs must support roadmap decisions with user research, including quantitative data (in-app data, site metrics, etc.) and qualitative data (user interviews).
Brian also recommends separating primary personas from secondary ones to prioritize features for your main audience before trying to accommodate everyone else.
6. Know Your Audience
The challenge with product roadmaps is that multiple teams, departments, customers, and stakeholders (internal & external) need to read them. Think of these groups as all speaking different languages–you must translate your roadmap into a language they understand.

Having a single roadmap won’t accommodate everyone. You can create a master roadmap for your product development team and produce different versions that speak to your various audiences. For example, you might want to talk about exciting feature releases to customers while the business team is more interested in projected growth and revenue.
7. Simplify Roadmapping With Product Roadmap Tools
Creating and managing a product roadmap is time-consuming. Tools can help automate tasks and eliminate the hassle of building and maintaining a product roadmap from scratch–ultimately saving you valuable time!
Here are some popular project management tools we recommend for building and managing your product roadmap:
These tools include successful product roadmap templates to get you started. Many also integrate with other apps like Slack, Teams, G-Suite, Google Drive, etc., to streamline productivity and collaboration.
8. Encourage Input
Product management must set up channels for internal teams, stakeholders, and customers to submit ideas. A tool like Feature Upvote allows PMs to collect feature ideas and have teams and customers upvote those they value most.
These tools can help product teams align the product strategy with customer demand to prioritize features that deliver the highest ROI while satisfying customer needs.
Improving Product Delivery With UXPin Merge
Creating a product roadmap is one thing. Delivering successful projects on time requires a talented team and the right toolset. UXPin Merge syncs design and development to enhance collaboration while eliminating drift and inconsistencies. The result? Faster time-to-market with fewer errors and smoother design handoffs.
A Single Source of Truth
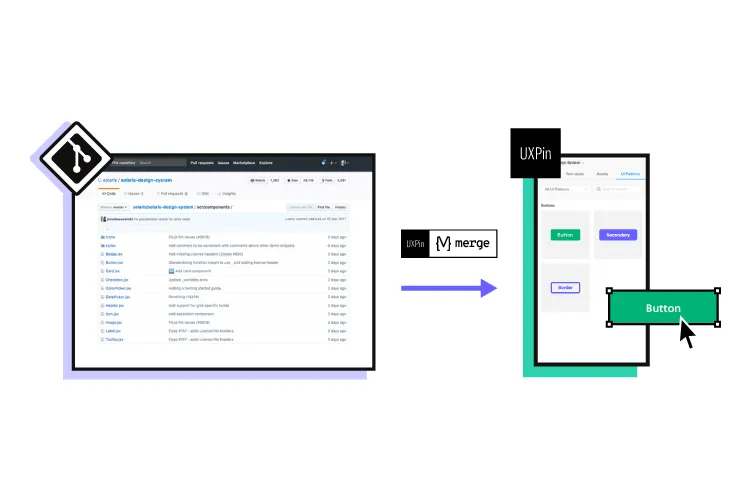
Merge allows you to sync a component library from a repository to UXPin’s editor, so designers and engineers use the same UI elements. You can connect a React library using our Git Integration or Storybook for other front-end frameworks like Vue, Ember, Angular, etc.

Any changes to the repository automatically sync to UXPin’s editor, notifying design teams of the update. Designers can use UXPin’s Version Control to switch between design system versions, giving complete control and flexibility.
Prototyping and Testing
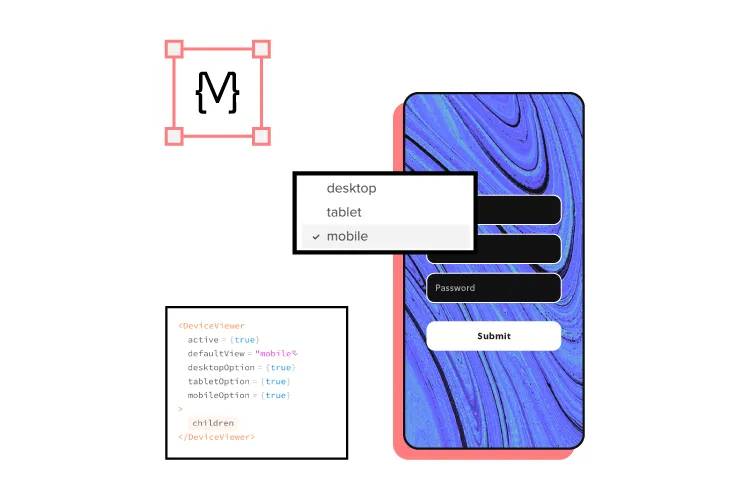
Design teams can drag and drop ready-made, interactive components to build user interfaces. Interactivity, states, colors, typography, and other component properties dictated by the design system are built-in, so designers can focus on prototyping rather than designing from scratch.
Prototyping with Merge makes the design process more accessible to non-designers, like product teams and engineers, allowing organizations to scale design with fewer resources.
After switching to UXPin Merge, PayPal’s product teams (with limited UX or design tool skills) build UIs 8X faster than experienced designers were able to do previously with image-based design tools.

TeamPassword’s small engineering team (who don’t have any designers) uses UXPin Merge to prototype and test their password manager tool to improve usability and user experience.
Both companies have experienced significant workflow efficiency and reduced time-to-market, making them more competitive using UXPin Merge. Component-driven prototyping helps PayPal and TeamPassword meet project deadlines to achieve product roadmap goals and objectives.
Meaningful Feedback
UXPin Merge enables designers to replicate the final product accurately with immersive, dynamic, personalized user experiences. Better prototypes mean better feedback from user testing and stakeholders.
These high-fidelity prototypes mean designers can identify more usability issues and opportunities for improvement during the design process, resulting in higher quality releases with fewer errors.
Smooth Handoffs
Handoffs are notoriously challenging and often a source of friction between designers and engineers. With UXPin Merge, handoffs are seamless, almost non-existent, because designers and engineers work with the same components and constraints.
Engineers simply copy components from the repository and any changes from UXPin to begin the development process. Designers can also include annotations with prototypes to provide context and documentation.
Discover how component-driven prototyping with UXPin Merge can help achieve your product roadmap goals faster while enhancing your product’s user experience. Visit our Merge page for more details and how to request access.

