Is UX and tinsel-town really that different?
Both are visual mediums with motion, both must connect emotionally with an audience, and both only succeed when the user enters a state of total flow.
In film, that flow is a suspension of disbelief and complete emotional investment in the characters and story. In UX, that flow is a state of satisfaction in which every action and task feels as fluid as thought.
While the true superstar of UX is always the user, the practice can still draw a lot of actionable techniques from classic filmmaking.
Here are a couple UX lessons from Hollywood that apply to everyday design.
Table of Contents
1. Connect Through Visuals
For communicating ideas, visuals are a language on their own, and are at times more effective than words (“show, don’t tell”). Visual communication shoulders some of the responsibility of the text, which allows you to trim the fat and makes the piece less wordy — whether a site, app, or film.
Drawing from a century of cinematography (and classic photography before that), here are a couple visual communication tips that apply to UX design:
Angles
In film, the camera angle influences how the subject is interpreted: for example, a high angle (bird’s eye) makes the subject seem small or powerless, while a low angle (worm’s eye) makes it seem larger-than-life and authoritative.

Photo credit: Citizen Kane

Photo credit: University of Sydney
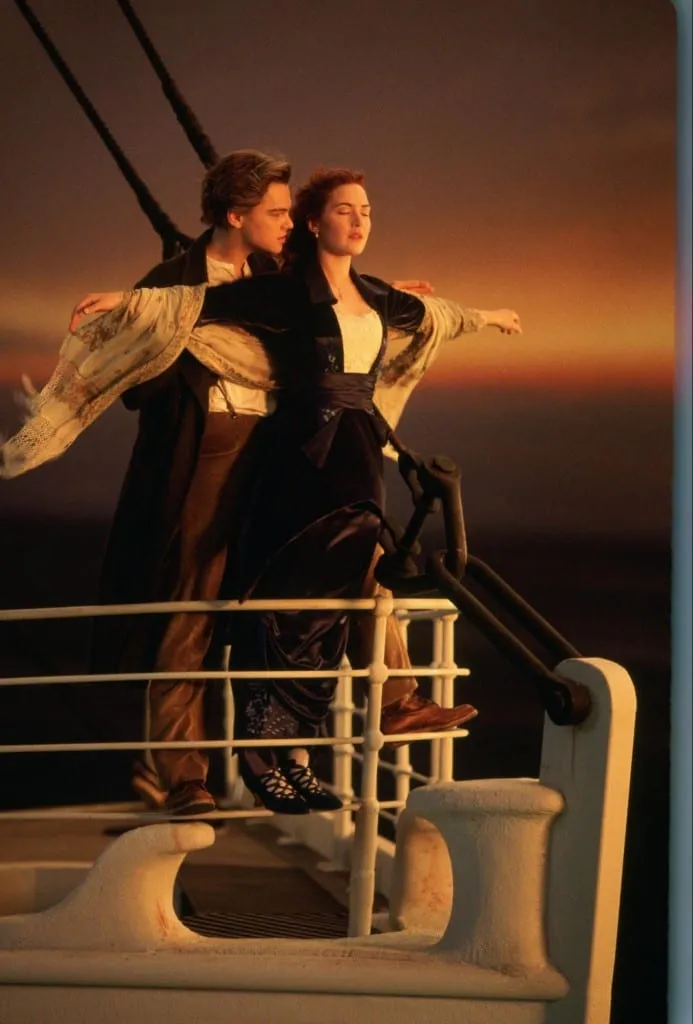
Leading Lines
As we explained in Web UI Design for the Human Eye: Book I, one of the most potent Gestalt principles is the continuity of a life — if users see a line, their sight will follow it.
Photographers and filmmakers have known this for years: lines are a direct way to guide the audience to an immediate point of focus.

Photo Credit: Titanic

Photo Credit: Le Mugs
In the above example from Le Mugs, the white line unfolds as users scroll down the page.
The clever parallax effect entices users to continue scrolling downwards to see where the line takes them. From a business standpoint, the tactic can certainly improve on-page engagement and reduce bounce rates.
2. Follow Story Structure
Of course UX design isn’t as linear as a film.
Browsing site pages can feel more like watching random 15-minute intervals of a movie out of order. But the basics of story structure still apply: beginning, middle, and end.
Users — the main character of the site’s story — may enter the site from anywhere, but they still need to arrive at their destination all the same. The UX designer controls the flow of the journey.
The Beginning.
First, you want to establish all the information your user needs to know, such as main characters and plot.
For UX design, these equate to what the site’s about (service or product) and the controls to interact with it. You want to set these up as quickly as possible, so use visual communication to showcase this instantly. UI patterns like a simple horizontal top navigation and metaphorical icons (e.g. mailbox = messages or inbox) are instantly recognizable to most users.
While the obvious place to “set the scene” is the home page, you still need to account for the “shipwrecked survivor” that enters the site from alternative entry points.
Every page must answer:
- What does the site do?
- Why should I care?
- What do I do next to get closer to my goal?

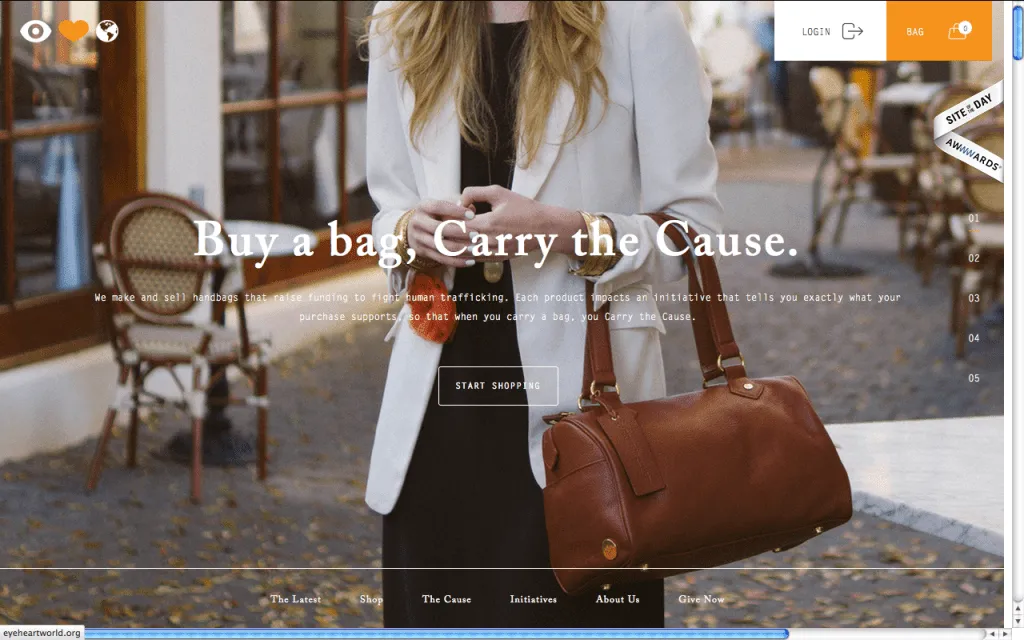
Photo credit: Eye Heart World
For web apps and mobile apps, user onboarding also leaves a strong impression in the beginning phase. Know the four types of onboarding, then apply the correct tactics to balance the business needs (get trial users to pay) and user needs (understand how the product helps me).
For more onboarding best practices, read the free guide UX Design 2015 & 2016.